Create Prefab using Angular Module
In this section, we will list the steps in creating a Prefab using an AngularJS module. For this we will be using the AngularJS tree module provided here. Below example is based on v2.15.0. We need to download the css and js files.
Creating Prefab
- From the Prefab tab in Project Dashboard, click on the Create Prefab icon.
- Enter Name and Description and click on CREATE.
- From the Prefab Settings dialog, SAVE without any changes.
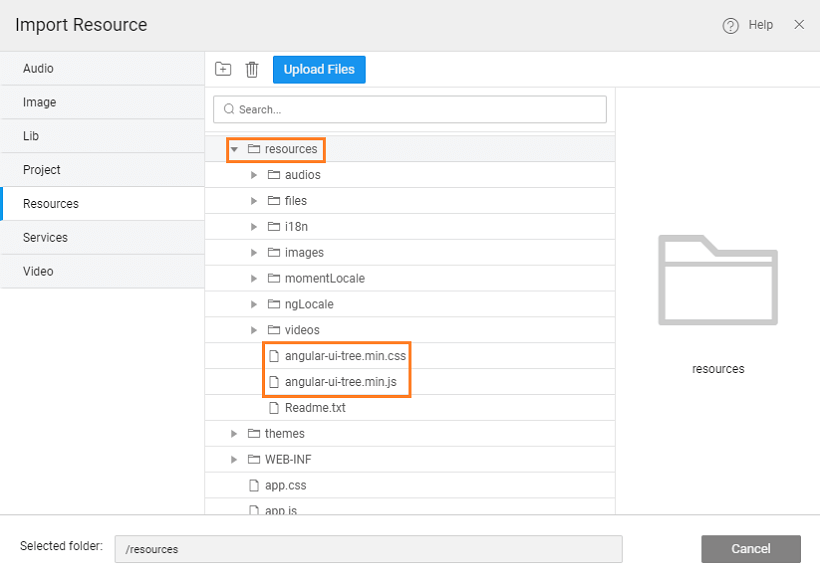
- Import the css and js files to the resources folder, using the Import option from Main Menu.
Ensure that the resources folder is selected for the import.
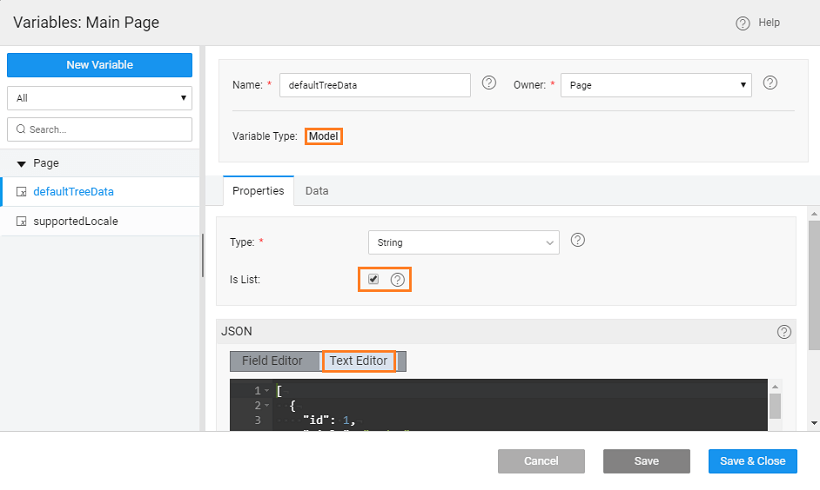
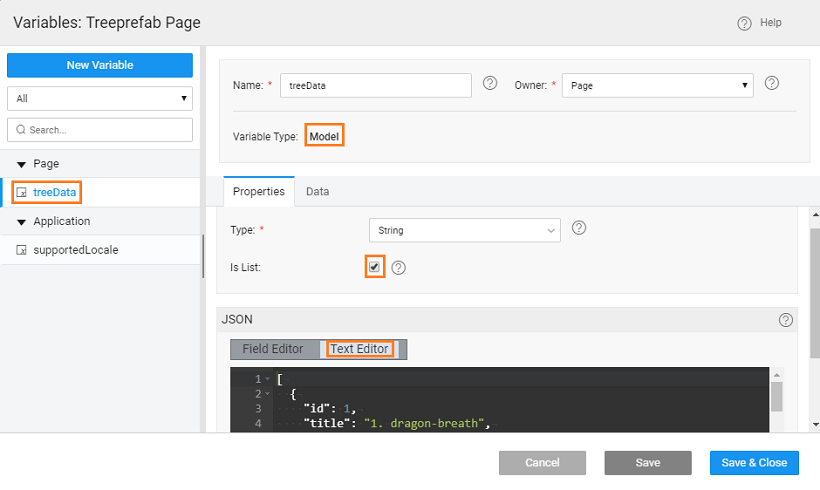
- From Main Menu use Create option to Create a Static Variable, defaultTreeData, to hold the default tree structure. Select the is List option and enter the Json structure. The structure needs to include id, title, and nodes for subitems.
Here we have used the structure provided at the website.
Set the following Prefab properties, from the Prefab Settings:
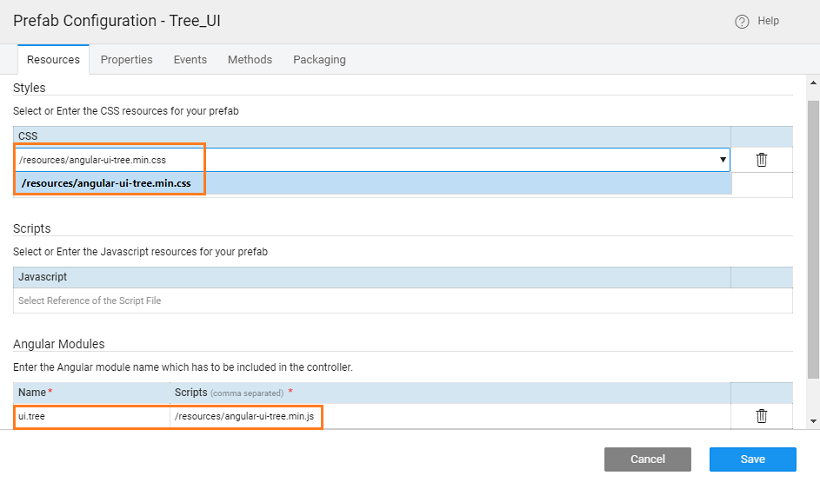
- Add a Style to include the imported css file.
- Add module, give the name ui.tree and point it to the uploaded js file. Note: The module and its name is the requirement of the angular module being implemented. Use the same name.
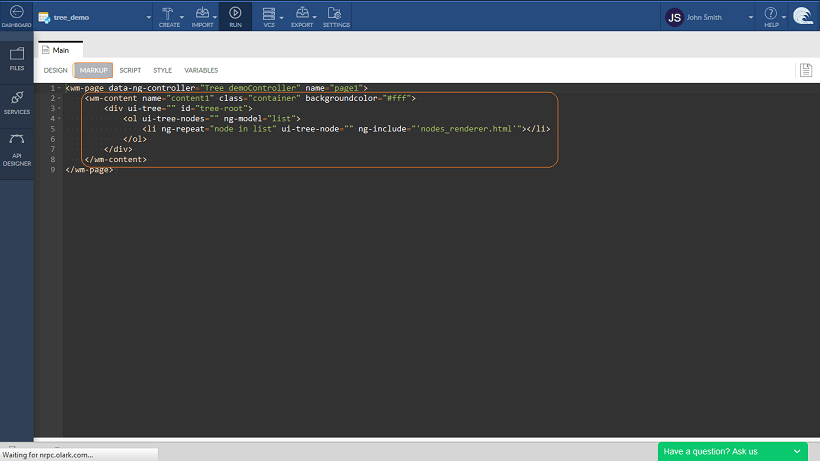
Define the template in html markup as:
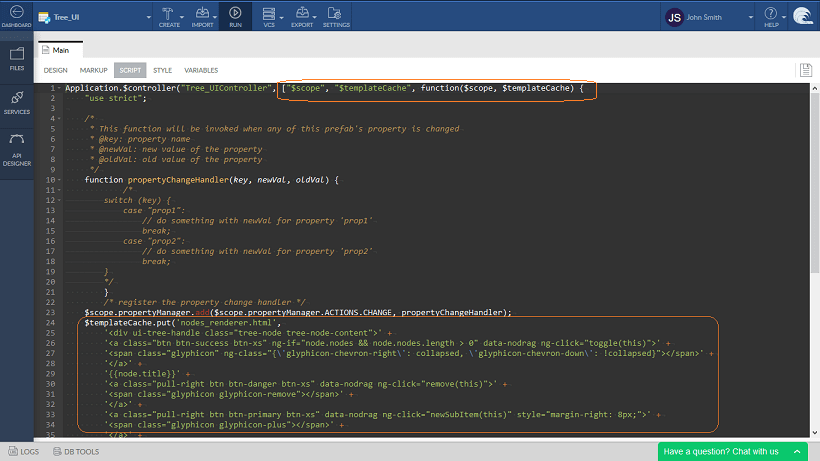
Script to include the following functions to be trigger whenever a property defined inside a prefab is changed. This also will generate the html file included above:
Be sure to include $templateCache in the first line of the Script in two places.
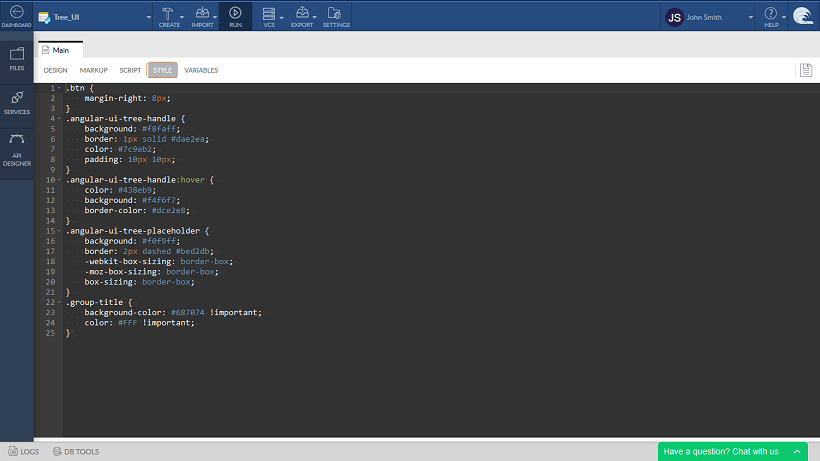
Add required styles:
- Save and run the Prefab.
- Publish the Prefab.
Using Prefab
To use the prefab in your application, Open the app where you want to use the Prefab
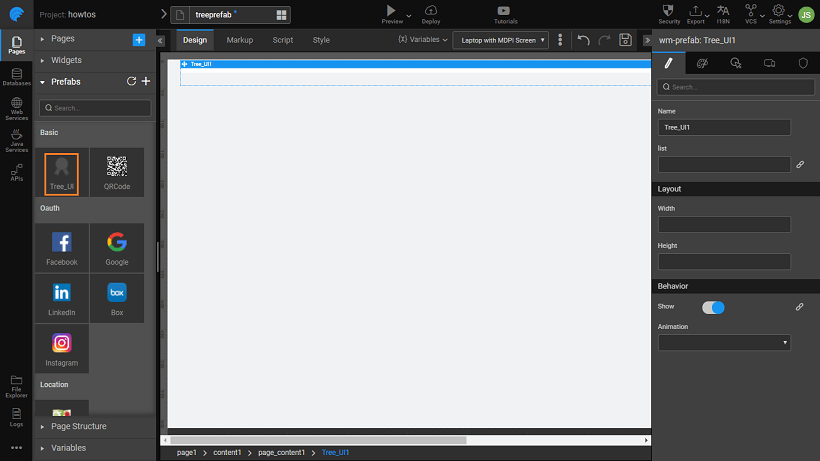
- Since the Prefab was published to workspace, you can see it in the Widget toolbox ready for drag and drop operation. Drag and drop the prefab onto the canvas and run the application.
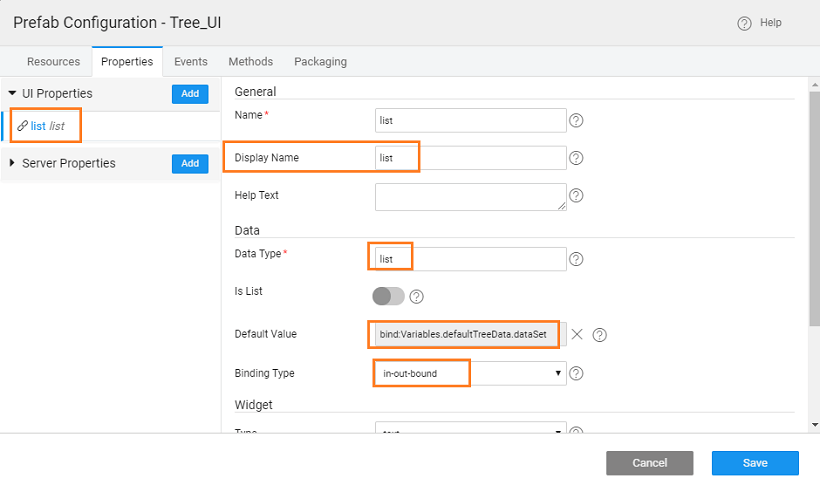
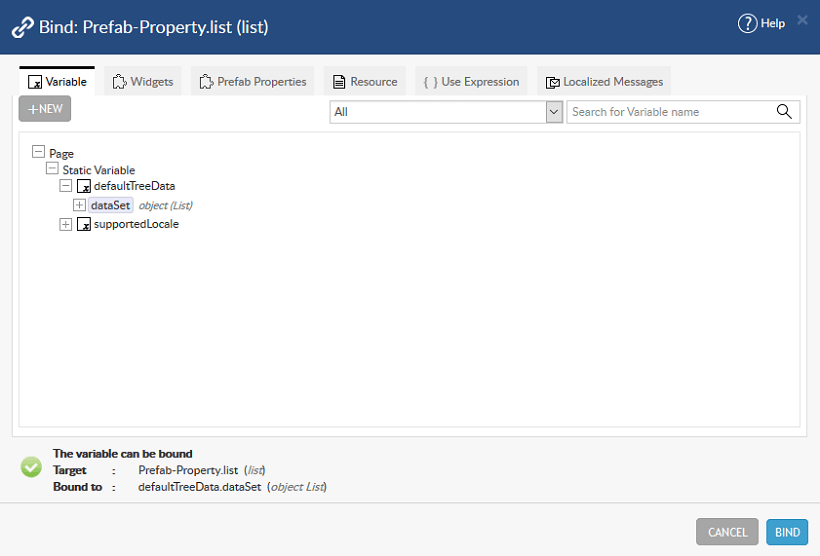
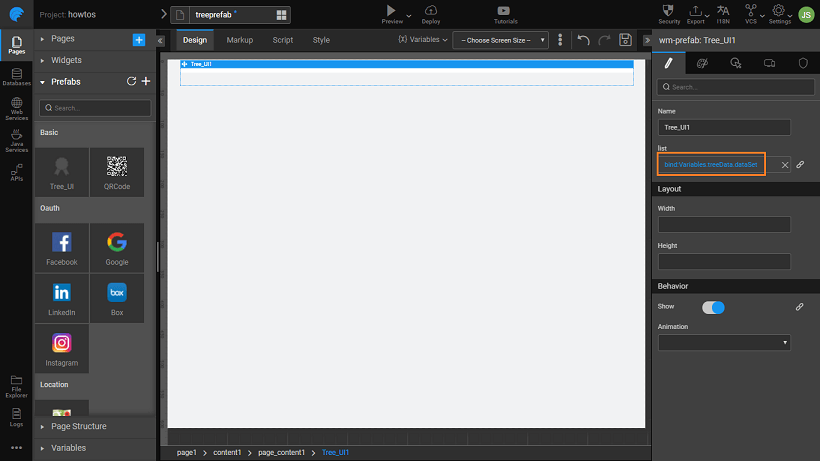
- You can bind the prefab list property to any list and change the tree structure. We have created a static variable with the following structure and bound it to the list property.
- Bind the List property of the Prefab to the Static Variable created in the previous step.
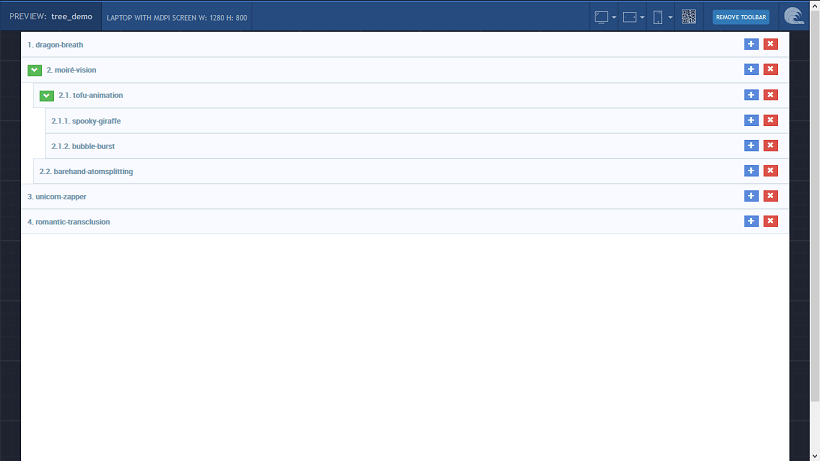
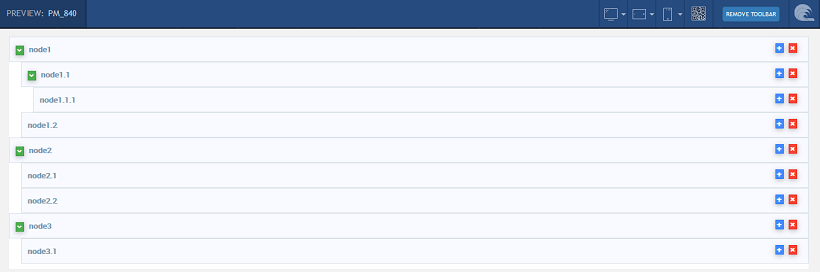
- Run the app and see the new tree structure
See Also
Prefab to compare two strings
Prefab using 3rd Party UI Widgets
Prefab Using D3 & NVD3 Charts
Prefab Using D3 Library (DataMaps)