Create a Simple Prefab
This post walks you through the creation and usage of a simple Prefab. We will be creating a Prefab which compares two text strings and returns the result. For string comparison, we will be writing a simple Java code.
Creating the Prefab
- Click on Create from the Prefab tab of the Project Dashboard
- Enter a name and description for the Prefab
- From Project Configurations, choose Config Prefab under Settings:
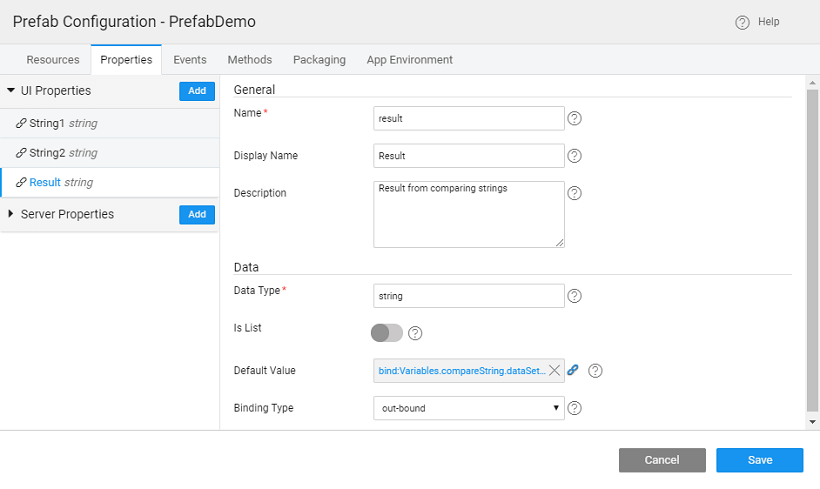
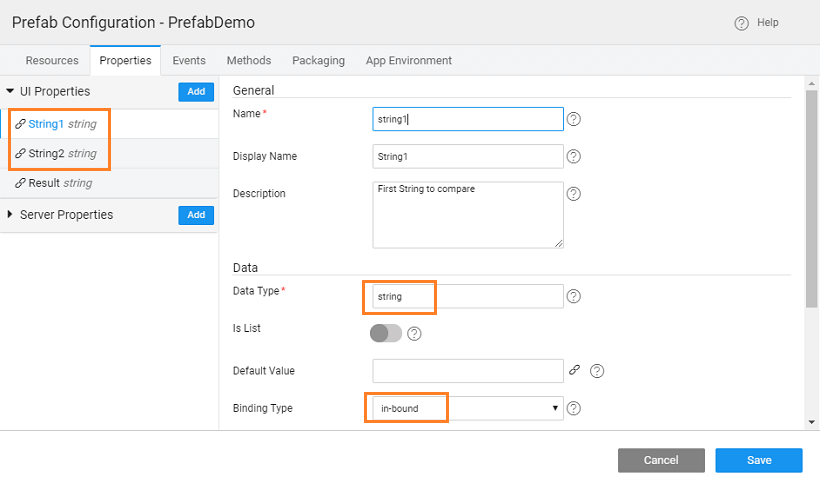
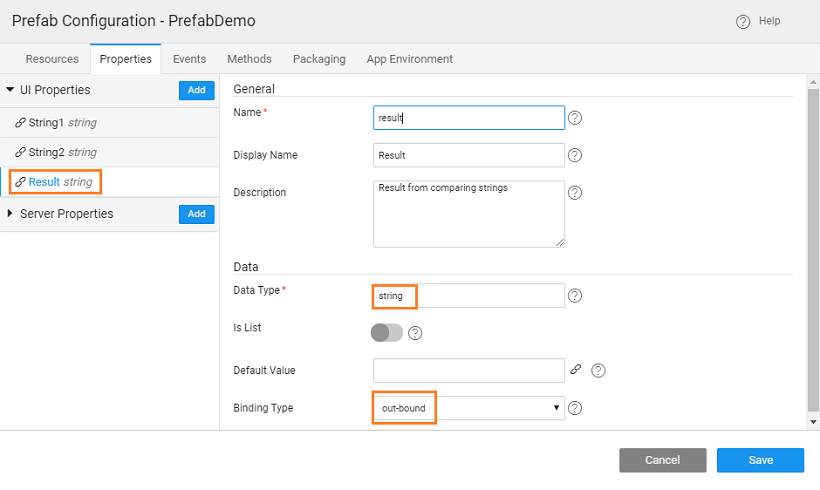
- In the Properties tab, add two inbound properties which will take in the two strings to compare
 and one outbound property to return the result
and one outbound property to return the result 
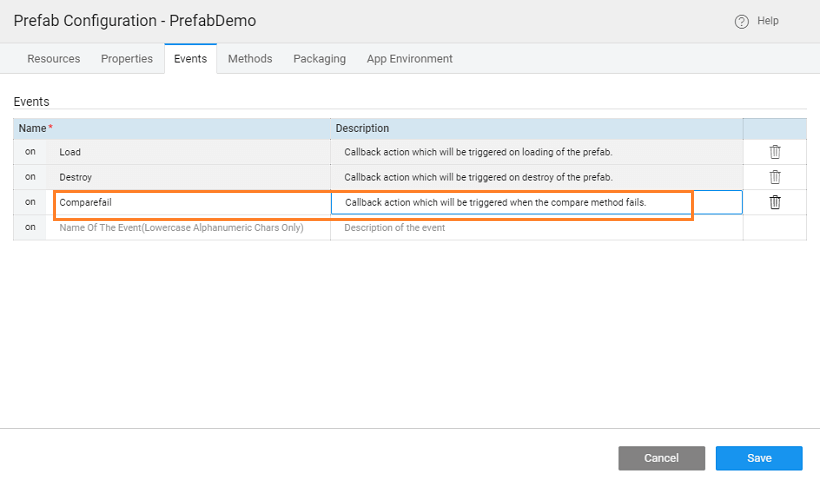
- In the Events tab, add an event (Comparefail) which will be triggered when the comparison of strings fails. The event will be defined in the JavaScript of the Prefab, the application using this Prefab will be defining the action for this event. Note, by default two events are already given - Load and Destroy

- You can set the display icon and mention the group for Prefab from the Packaging tab
- In the Properties tab, add two inbound properties which will take in the two strings to compare
- Add a Java Service for the string comparison logic. Use the same names that you gave in the Methods of Prefab Settings, in this case, String_compare for Java Service and confirm for the method Enter the following method to compare strings:
The final Java service should look like this:
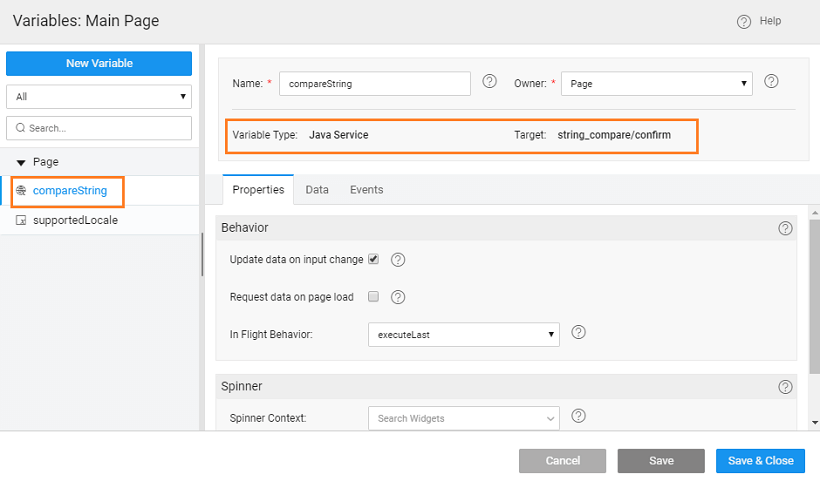
- Create a Variable to invoke the Java Service (string_compare) and method (confirm) within that service.
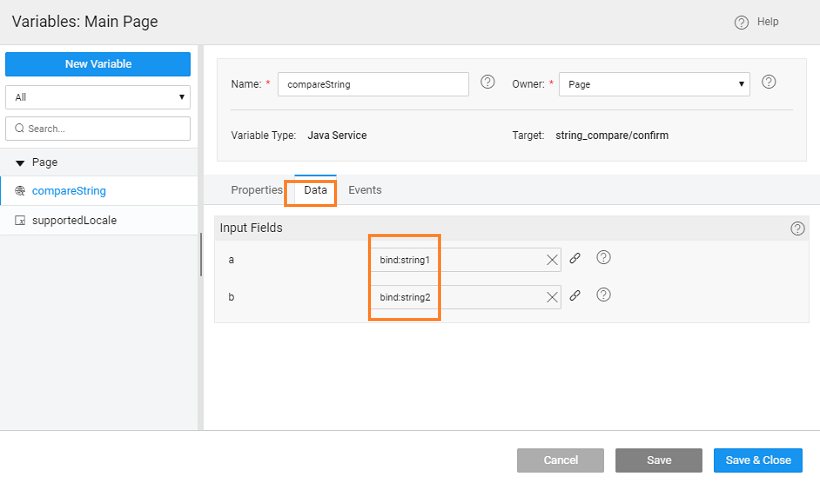
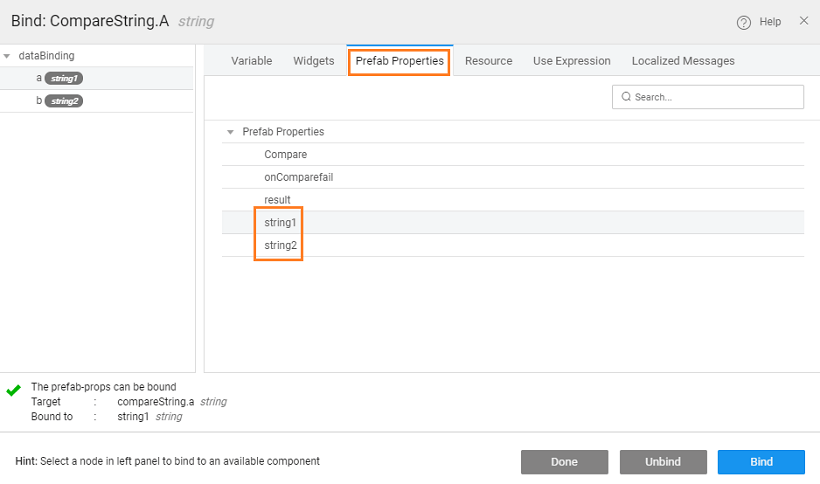
- Pass the inbound parameters of the Prefab to the Java Service, by binding them to the input fields accessible from the Data tab.
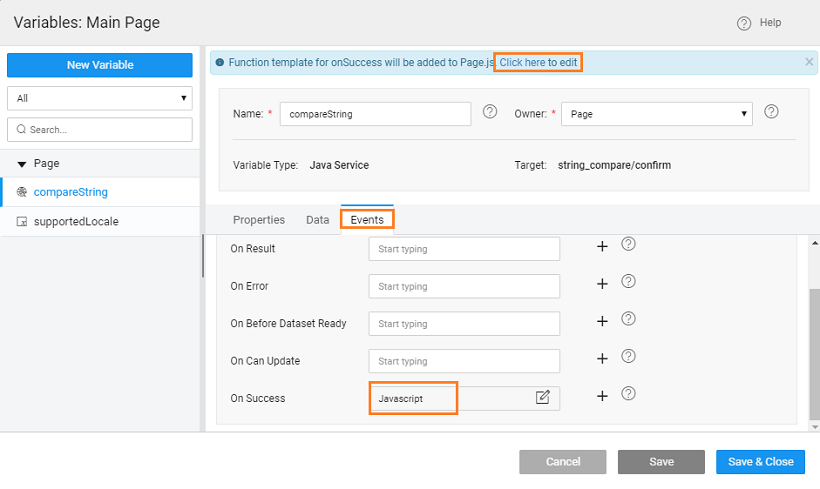
- We want the event of the Prefab to be triggered when the method returns an "invalid" message. This can be achieved by writing the appropriate JavaScript for the onSuccess event of the method accessible from the Events tab of the Variable.
You will find a message guiding you to the location of the JavaScript file. Click the link and use the following code in the JavaScript in the snippet.
- The result from the Java method needs to be bound to the outbound property declared in the above steps. From the Prefab Settings, Properties tab bind the result of the Java Service to the outbound property of the Prefab.
- Save and Preview the Prefab. Give the In-bound values:
and see the result in the Out-bound properties tab:
- Publish the Prefab.
- You can set the version for the Prefab and Publish it. Know more about publishing Prefabs from here.
- The Prefab will be available for use across the Projects. You can see the entry in the Artifacts list from the Developer Utilities on the Project Workspace and in the Widget Toolbox of any Project within your workspace.
Using the Prefab in Project
- Let us now use the above-created Prefab in an application. Create or Open an application.
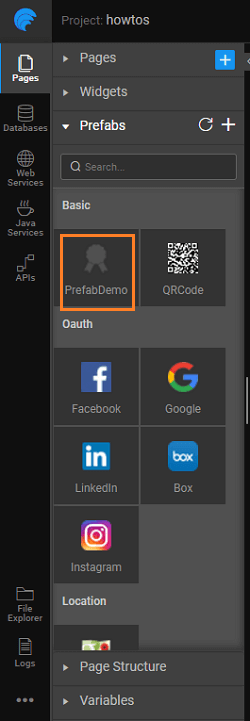
- From the Artifact Listing, import the above published Prefab.
- See the Prefab appear in the Prefab section of the Toolbox. The group name (Basic, in this example) and the icon are the values set from the Packaging tab of Prefab Settings.
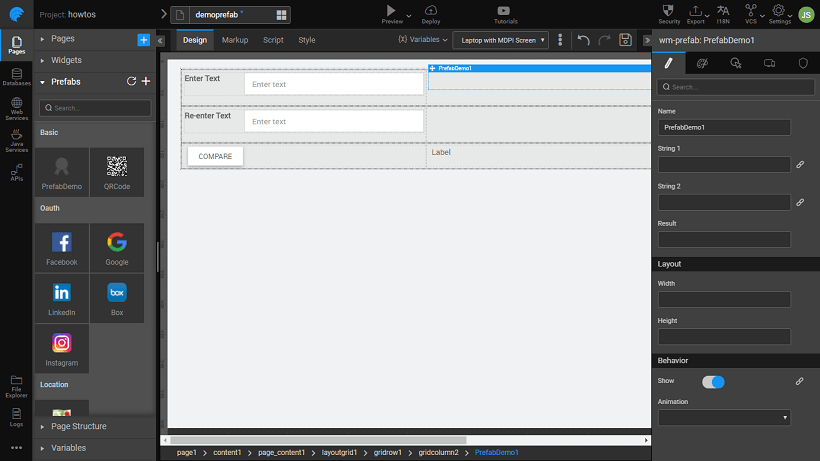
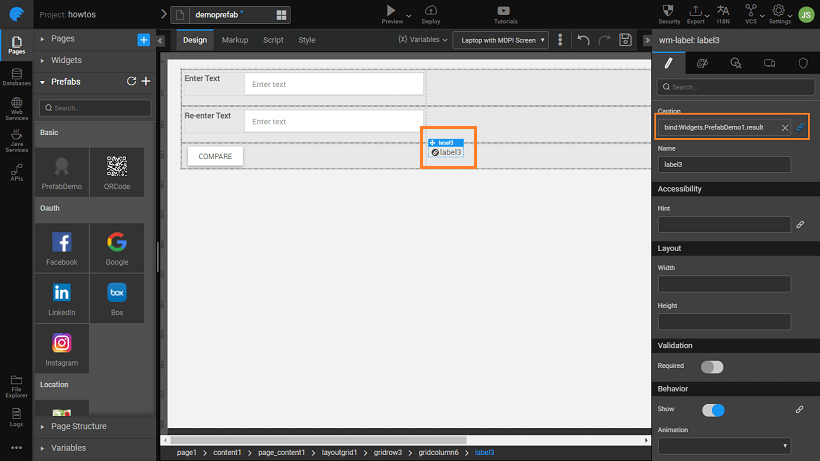
- Drop two texts strings for comparison input to Prefab, a label to hold the result from the Prefab, a button to trigger the Prefab and the Prefab on the canvas. Your canvas should look like this (we have used a Grid Layout for widget placement)
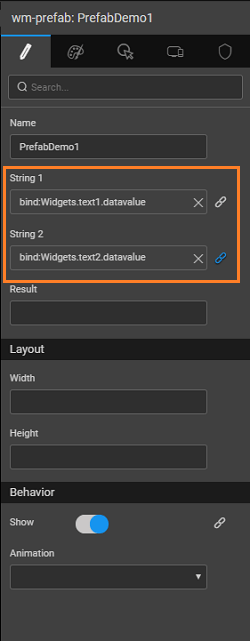
- Bind the properties (inbound) of the Prefab to the two text box.
- Bind the label on the canvas to the result (outbound) from Prefab.
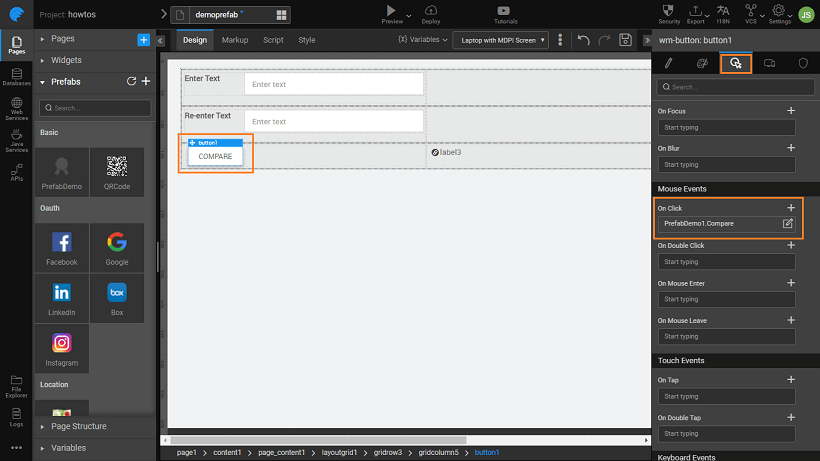
- Click event of the button invokes the Prefab method.
- Run the application:
- Enter the same string in both the text boxes and see the comparison result.
- Enter different string in the text boxes and see the comparison result.
See Also
Prefab using 3rd Party UI Widgets
Prefab Using D3 & NVD3 Charts
Prefab Using D3 Library (DataMaps)
Prefab Using JQuery Plugin - showcases using Events and Methods