Customize Dynamic Data Table
Dynamic Datatable should be used where the datasource is dynamic i.e., number of columns, its types and column names etc. change depending on a specific condition.
Making Dynamic Datatable as Editable table
For making dynamic datatable to work as editable datatable, then add below code in the markup.
Add these add New, edit, delete actions in markup of the <wm-table >{CodeHere}</wm-table> tags.
Customize Column Names
If the column names has any special chars, then the special characters will be removed for the column name by default. If one wants to display the column name as it is, then write the below code in onBeforedatarender event.
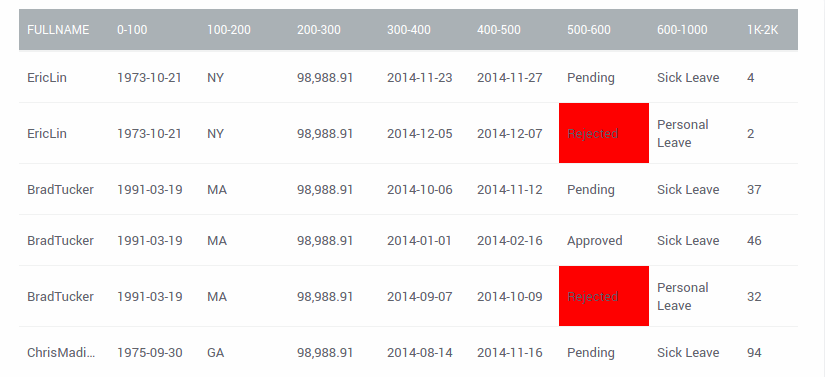
Example: If the column name is 0-100 then for the datatable the column name in the header will look like 0100 by default. To override this behaviour use below code.
Styling Cell in the datatable
To apply conditional style for the cell based on the row data then write the below code in onBeforedatarender event.
In the given example, if the cell value is Rejected then we are applying below styles.
Apply Conditional Styles for row
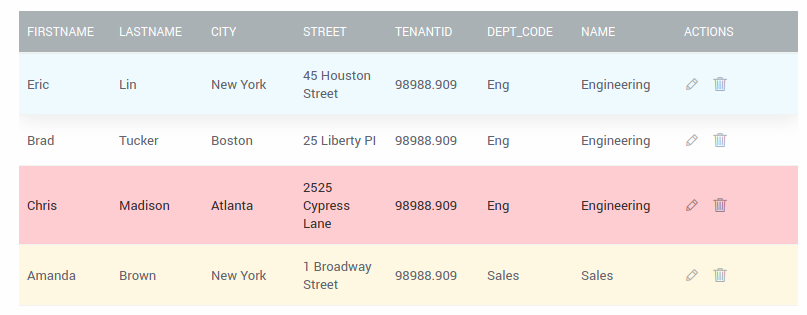
To apply conditional styles for the row data then write the below code in onBeforedatarender event.
Customize Edit Mode widgets
As the metadata will be dynamic for the dynamic datatable, the edit mode widgets will be text boxes by default. If we want to customise the widgets as date or number widgets etc., based on the data the below code should be added in onBeforedatarender event.
Apply View Mode Customizations
To apply customizations on the view mode data in the dynamic datatable, add below code in onBeforedatarender event.
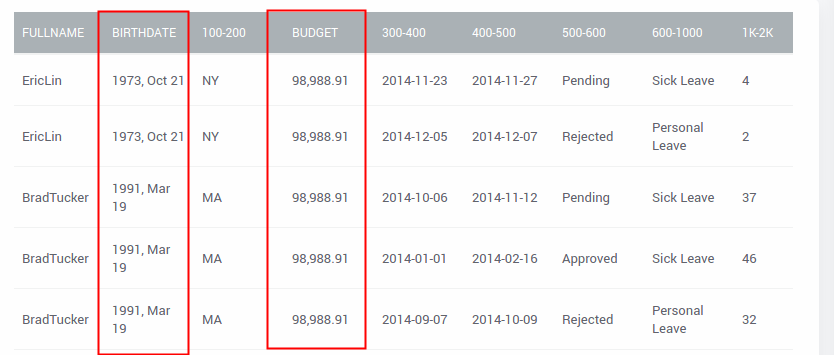
Example:
For Numeric data 98988.909 to be displayed as 98,988.91(apply 2 decimal fractions and also display data as number).
For data 1973-10-21 to be displayed as 1973, Oct 21.