WaveMaker 11.9.3- Release date: 09 December 2024
WaveMaker release 11.9.3 is here with a new feature in React Native to make debugging quicker and easier using WavePulse and enhancements like Month and Year Support in the Date Widget. This release also includes major bug fixes canvas, project restoration and many React Native fixes.
React Native - New Feature
WavePulse
Introducing WavePulse for debugging APK or IPA file. Users can now install the APK or IPA file in their mobile device and connect with WavePulse to debug the WaveMaker specific components and logs. The debug session in WavePulse displays the following information.
- Console logs
- Network
- Element Tree with Properties and Styles
- Timeline of various events
- Storage
- Info
Enhancements
Month and Year Support in Date Widget
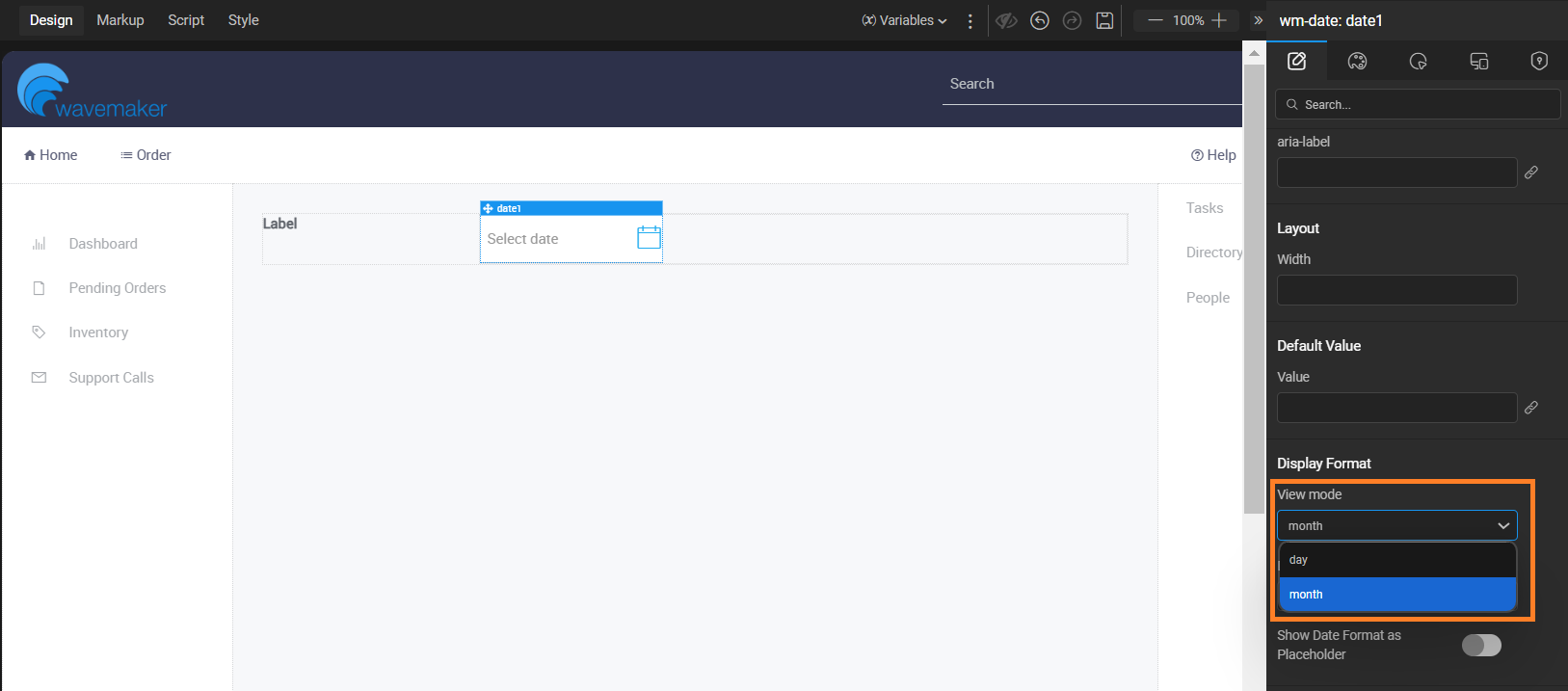
Introduced a new property in the Properties panel, View mode, this allows user to select between day or month mode. With this property, four new date patterns are added, MM/YY, YY/MM, MM/YYYY, and YYYY/MM.

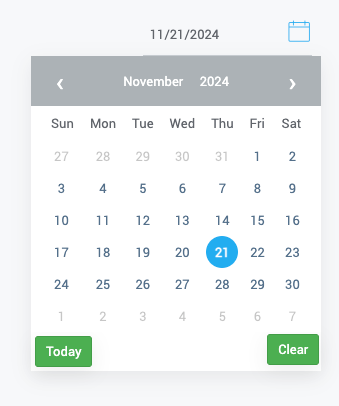
The preview mode for day and month mode differs as date field will not be displayed in the preview when month mode is selected in View mode.
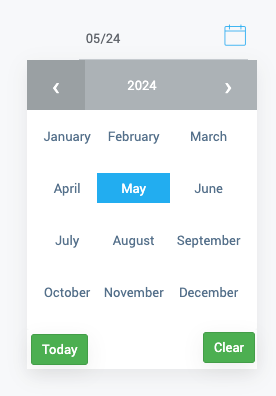
Preview in Month Mode:

Preview in Day Mode:

In the case of month mode, the date value is selected as 01 by default for output format as the display patterns in output format are restricted to DD/MM/YY, YY/MM/DD, DD/MM/YYY, YYYY/MM/DD.
React Native
Customizing Cancel and Select Text in Date Widget
In Date widget, added new properties allowing users to customize the text in Cancel and Select button. We have introduced the same enhancement in Time widget.
Date Widget
dateheadertitle: To update the date picker header.dateconfirmationtitle: To update the text in confirmation button.datecanceltitle: To update the text in cancel button.
Time Widget
timeheadertitle: To update the date picker header.timeconfirmationtitle: To update the text in confirmation button.timecanceltitle: To update the text in cancel button.
Added Scroll in Tabs Widget
Tabs widget is used to add multiple screens at same place. Previously, the user had to tap on the last visible tab on the screen to navigate to the last available tab.
To resolve this issue the scroll feature is added in the Tabs widget. The user has to set the enableScroll property as true in the Markup tab.
Bug Fixes
Canvas related Issues in Markup Tab
Cursor issue in Markup Tab: When writing code in Markup tab where the number of lines of code is more than 250, it was observed that when user made any changes in the markup code and saved it, the scroll and cursor moved back to the top of the page instead of the line where the edit was made.
Issue with Viewing Changes: In this case, user was able to see that the whole file is changed even when the changes were minor changes like renaming or updating a line, in view changes.
Code in Single Line: Intermitently, upon landing on Markup tab, complete code was displayed in one line until user makes some changes and save them.
Unwanted Resources are not getting Deleted on Project Restoration
Previously, when restoring a project, resources (files or folders) missing from the uploaded zip file were not removed from the existing project directory, leaving outdated or unnecessary files behind. The restore process only added or updated resources but didn’t handle deletions.
This issue was fixed by clearing the project folder before extracting the zip file. Now, only the files and folders in the uploaded zip are copied, ensuring the project directory accurately reflects its contents.
This fix removes old or unnecessary files, preventing confusion or any potential issues.
Tooltip Value format Issue in Donut Chart
An issue was observed and fixed in Donut Chart where the y-axis value was not reflecting upon formatting. This issue was noticed when user hovered over the Donut Chart.
React Native
Issue with Carousel Dots
When a Carousel widget has more than 5 windows, the number of dots that appear at the bottom of the page were equal to the number of windows. This issue is now fixed by limiting it to 5 dots and the number of dots can be further customized.
onOpen Method recalled in Dialog
An issue was observed when nested Dialog widgets were used where the onOpen method was getting called for the first dialog when the second dialog was closed. Now, the onOpen method is called for the first dialog only when it is opened for the first time.
Dialog is appearing without Header
During preview, the dialogs are appearing without the header as they are opening from the Tabbar section. This was observed only in iOS.
Unable to Customize Step Icon and Text in Wizard Widget
Wizard widget will be useful to display multiple steps and the step icon is changed to show that the user has visited or viewed the step. Previuosly, the users could not customize the icon color and text color of different steps for both completed step and active step.
With this fix, the users can now configure the respective step icon and text with the following CSS classes.
.app-wizard-step-icon.app-icon-text
Images in List Widget were Loading Slower
The images displayed using Picture widget in the list view were loading slower than the icons due to the internal optimization. This issue was fixed by adding a new property, fastload, which enables users to skip some optimisation steps and load the images faster.
Background Image Issue
An issue was observed and fixed in the preview mode where the background images did not load in the List widget.