WaveMaker 11.9.1- Release date: 04 November 2024
WaveMaker release 11.9.1 focuses primarily on bug fixes. It addresses key issues related to the Database Designer, FileUpload widget, and various other components. Additionally, this release introduces an enhancement that enables scrolling within the Container widget's content, along with several critical fixes for React Native.
Enhancement
Gift Box for Product Updates
We have improved our Gift Box feature, making it easier for users to view the latest updates. Key enhancements include:
- Dynamic Notification List: The notification list now automatically updates with each new release, showing the latest updates.
- Auto-Open Feature: When users log into the Project Hub, the Gift Box automatically opens, displaying unread notifications relevant to that user in a dialog box.
- Read Status Tracking: Notifications are marked as Read once opened. As users navigate through the dialog, each notification is marked as read.
- Unread Count Badge: A badge on the Gift Box icon displays the count of unread notifications, keeping users aware of new updates.

React Native
Scrollable in Container Widget
Introduced a new property in the Container widget that allows users to scroll the items available within the Container widget. To enable scrolling, the Scrollable property is set as true and the below code is added in the Markup.
Bug Fixes
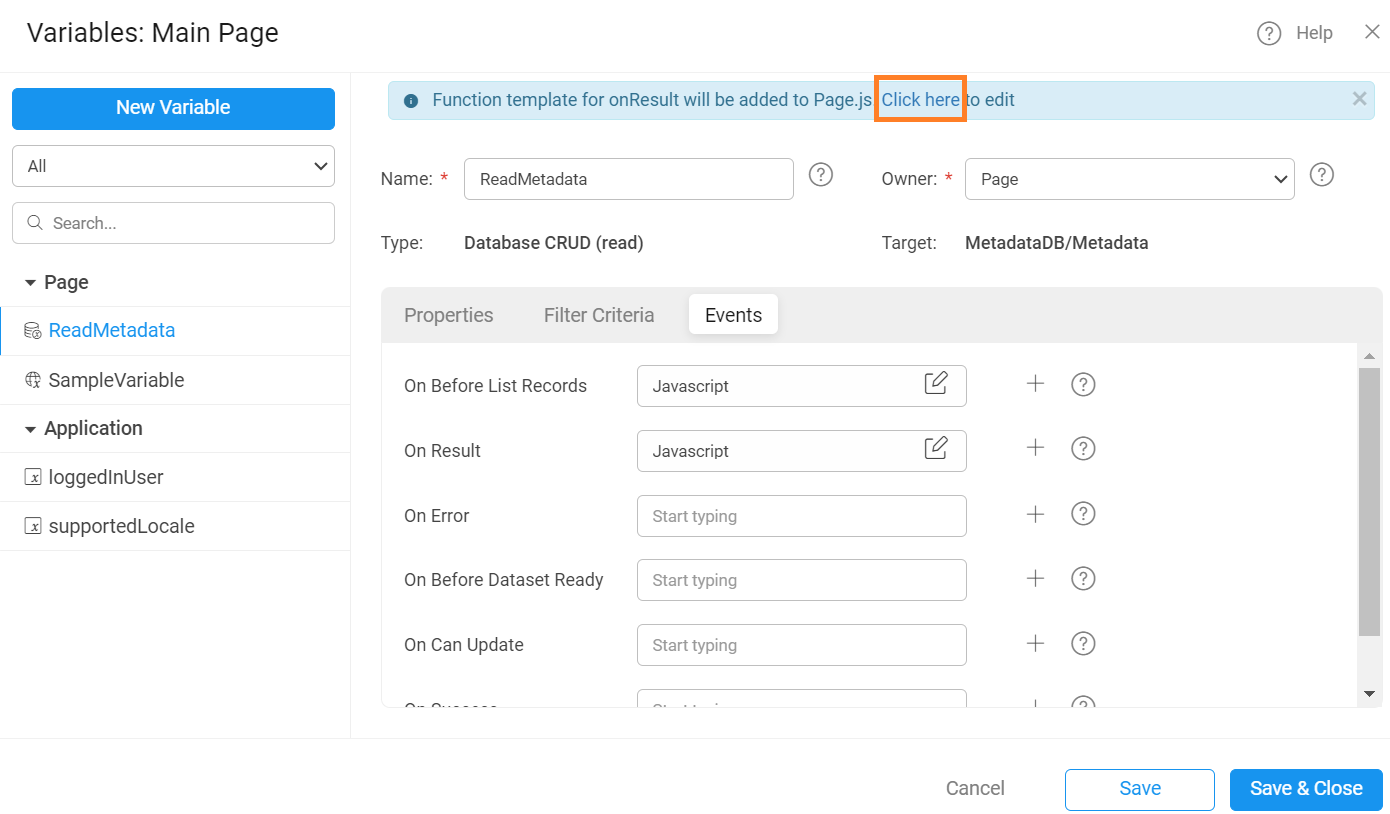
Unable to Redirect to Script
Upon clicking Click here, users were unable to navigate to script. This issue occured when multiple multiple callback events are assigned during variable creation in Variables dialog.

FileUpload Widget Fixes
Addressed the below issues in FileUpload widget. These issues were faced when multiple option was enabled to upload multiple files.
- The larger file upload progress stopped when the smaller file that was uploaded after the larger file was successfully uploaded.
- The status of the file uploaded after the larger file was not displayed. This was observed when the larger file which was uploaded first was still in progress.
Fixed Accessibility Issues
Resolved multiple accessibility issues across all widgets, except the Chart widget, to enhance compliance with accessibility standards and improve usability for all users.
Database Designer Fixes
With this release, Database Designer issues were addressed enhancing the performance and making the implementation smoother.
React Native Fixes
Unable to Change Default Icon
In Search widget, users were unable to change the search icon. Now, iconclass property is exposed to modify the icon.
Syntax to be added
Value is getting Auto-erased
An issue was observed in Text, Number, and Textarea widget, when the field was bound. The entered value inside these fields disappeared when user shifted the focus from these fields.
Search option in Emulator is not Visible
When using the Search widget at the top of the screen, the search field is scrolling up when the keyboard is opened. This behavior was caused by the keyboard-avoiding feature. With this fix, the content will no longer shift upward unless the keyboard overlaps it, ensuring a smoother user experience.
Flickering UI Issue
Users observed screen flickering when entering values in the Text widget. To address this, a new lazy option is added to the Update On property, introducing a 100ms delay to minimize flickering.
Checkbox Set and Radio Set Fixes
Previously, users were unable to add customization in CheckboxSet and Radioset widgets. Introduced a CSS class, .app-checkboxset-selected-label to customise the background color, border radius, font weight, and other properties.
Hamburger Menu Width Issue
Previously, users were unable to customise the width of the left panel that opens upon clicking the Hamburger menu icon. Currently, the width of the left panel occupies only half of the screen by default. To address this issue, a new key, leftNavWidth, can be added in wm_rn_config.json file to allow width customization.
Text is not Blurred
Addressed an issue in Text widgte where the blur event did not trigger upon entering the value in Text widget. This was observed when the value in Update Value on property value was set as keypress.
Lottie Widget Issue
An issue was observed with the Lottie widget: where the preview failed when users added the Lottie widget and linked it to an animation file.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.1.13 -> 6.1.14 | ||
| Security framework | Spring Security | 6.3.3 -> 6.4.4 | |
| Spring Data | 2024.0.4 -> 2024.0.5 | ||
| Java JSON utilities | Gson | 2.11.0 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15.Final | |
| Sample database | HSQL | 2.7.3 | |
| JSON library | Jackson | 2.18.0 | |
| Logging framework | SLF4j | 2.0.16 | |
| Logging Implementation | Log4j2 | 2.24.1 | |
| Http client library | HttpComponents - httpclient | 5.4 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.0.0 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.3.1-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.1.Final |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17/21 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 17.5 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment
React Native
Environment Setup
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 18.16.1 |
| Maven | 3.9.9 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
| Android Studio | Ladybug 2024.2.1 |
| SDK Build Tools | 34.0.0 |
| wm-reactnative-cli | 1.8.5 |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version |
|---|---|
| Expo | 50.0.17 |
| React Native | 0.73.6 |
Angular Web and React Native Mobile
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 18.16.1 |
| Maven | 3.9.9 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.