WaveMaker 11.9.4- Release date: 23 December 2024
WaveMaker Release 11.9.4 is here with a transformed React Native Studio, now upgraded to the latest Angular version. This release also includes an enhancement to the Select widget dropdown, and various bug fixes. This release aims to significantly enhance the user experience by updating to the latest technology stack.
Migration
Migrating React Native Studio to Angular 15
We have upgraded the React Native Studio framework from Angular JS to Angular 15, following a similar approach to the previous WaveMaker Studio upgrade. This enhancement significantly improves the overall user experience for React Native Studio users.
The key benefits this upgrade is bringing are:
- Improved UI for better navigation
- Enhanced the React Native Studio's interface with cleaner toolbar and enhanced text appearance for a more polished look and feel.
To know more about the upgrade, see WaveMaker Studio Upgrade Blog
Enhancement - React Native
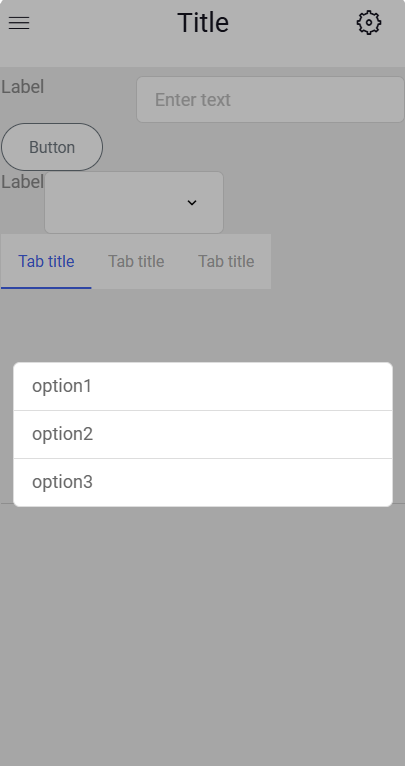
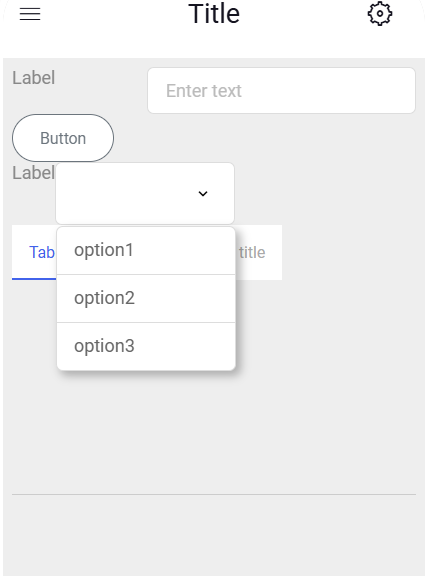
Select Widget Drop-Down
A new class, select-dropdown, is added to the Select widget, allowing dropdown options to be displayed directly on the same page under the Select widget. This feature improves usability and enhances the user experience.
Before:

After:

Bug Fixes
Accessibility Issues
Observed and addressed accessibility issues related to the Data Table.
onChange Event Issues
- When the form within the dialog contains a number widget as a form field and Update Value on is set to blur, the onChange event is not triggered the first time when entire value is deleted from the form field. This was observed when a default value was already set for the Number widget.
- In case of the number widget, an issue was observed when Update Value on is set to blur, the onChange event is triggered immediately upon entering a value during the first time preview, even without blurring out of the widget.
React Native
Webview Styling Issue
Previously, users were unable to customize the Webview widget and its content. With this fix, two properties, .app-webview-content and .app-webview are exposed where,
- .app-webview: helps you customize the Webview widget container properties like border width and height.
- .app-webview-content: helps you customize the content within the Webview widget.
Default Tab Title Customization Issue
Previously, users couldn't customize the default Tab title. With the introduction of the tab title property in studio, users can now customize the Tab title as needed.