WaveMaker 11.10 - Release date: 27 January 2025
WaveMaker Release 11.10 is packed with powerful new features, including the ability to generate Migration Reports and export Prefabs as Web Components. This update emphasizes a seamless development experience with key upgrades like Expo 52, Angular 18, and database driver upgrades. Additionally, it addresses several critical bug fixes across both Web and React Native platforms, ensuring improved performance.
Features
Migration Report for Application Migration
With the 11.10 release, we are introducing a Migration Report that provides a summary of migration details. WaveMaker Studio introduces new features with every release, and the Studio is automatically upgraded to the latest version.
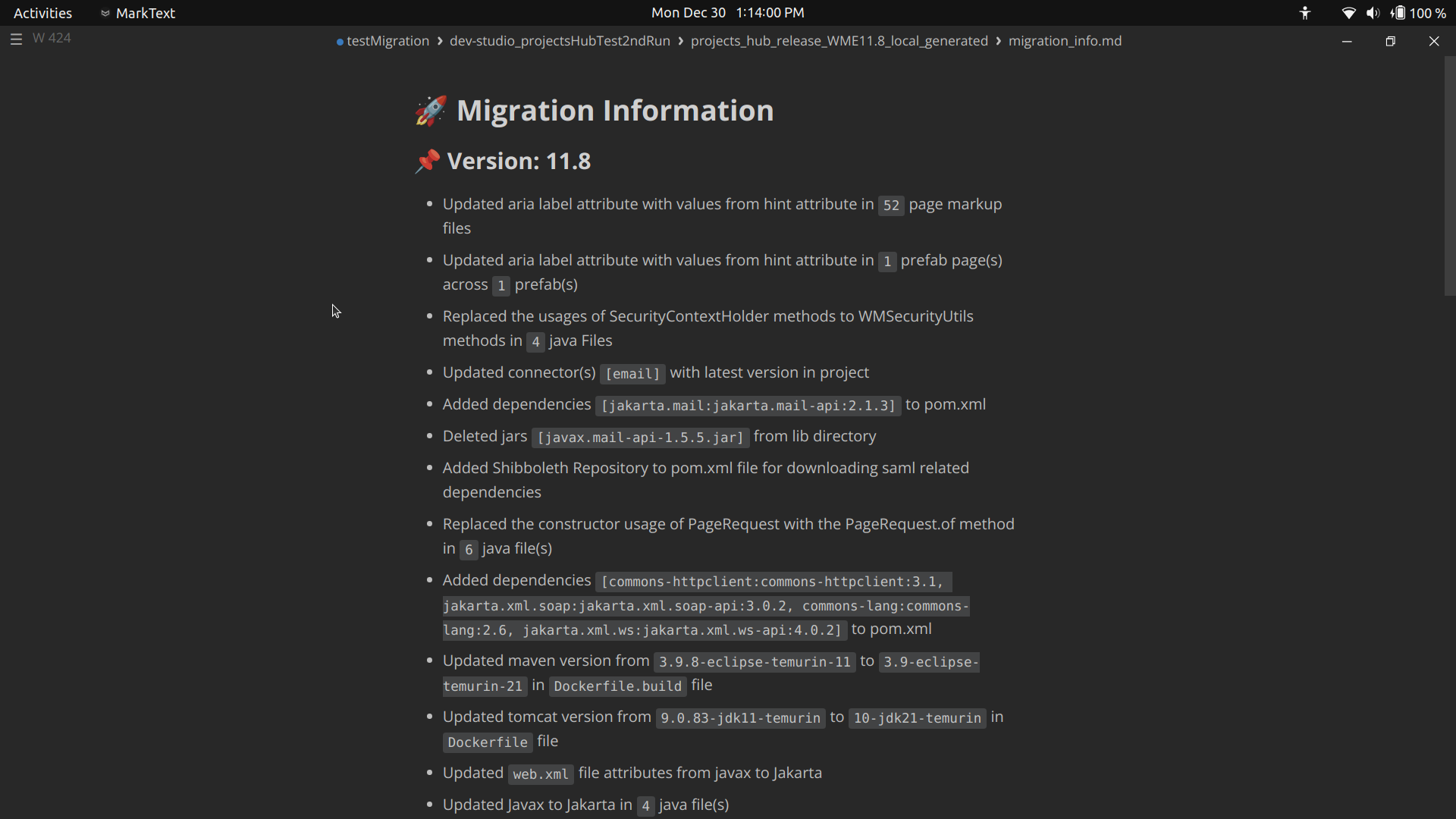
The Migration Report, presented as a markdown file, helps users understand the modifications made to their projects during the migration process.

To know more, see Inside the Migration: Introducing the Project Migration Report.
Prefab as Web Component
With this release, we are taking modular development to the next level by enabling Prefabs to be exposed as web components. This enhancement allows user to build reusable components once in WaveMaker and use them across various UI frameworks, including React, Vue.js, and more. Prefabs are no longer limited to WaveMaker applications; they are now truly universal, empowering developers to seamlessly integrate them into their preferred tech stack.
This feature is only available on request.
Upgrades
Angular 18 Upgrade
WaveMaker Studio v11.10 will upgrade all generated web applications to Angular 18 and Node v22 to ensure enhanced performance, advanced features, and long-term support. This proactive transition addresses the end-of-life of Angular 17 (May 15, 2025) and provides faster rendering, improved runtime efficiency, and better compatibility with modern libraries.
WaveMaker Studio will seamlessly manage the upgrade, preserving existing projects and providing migration reports to keep users informed. To prepare, update your build environment and CI/CD pipelines to Node 22.11.0.
To know more, see Keeping You Ahead: WaveMaker Upgrades to Angular v18 and Node v22.
The Node upgrade applies only to Web applications, while React Native applications will continue using Node version 18.
Upgrading Database Drivers
With this release, we are upgrading Database drivers to enhance the development experience by supporting the latest database server versions, ensuring secure and future-proof applications.
Key Benifits of this Upgrade:
- Security Compliance: Protect against vulnerabilities in outdated versions.
- Improved Performance: Leverage faster query execution and optimizations.
- Feature Enhancements: Access new capabilities from modern databases.
- Longevity: Avoid disruptions as older versions reach end-of-life.
Updated Database Server Versions:
| Database Provider | Deprecated Version | Supported Versions |
|---|---|---|
| MySQL | 5.7 | 8.0, 8.4, 9.1 |
| PostgresSQL | 9.6 | 13.18, 17.0 |
| Microsoft SQL Server | 2017 | 2019, 2022 |
| Oracle | 12c | 19c, 23c |
| IBM DB2 | 11.1 | 11.5 |
With this upgrade, existing apps remain unaffected, but new database imports will require compatibility with the updated versions.
To know more, see Stay Ahead with WaveMaker's Updated Database Versions Support.
React Native
Expo 52 Upgrade
Expo 52 introduces new features and enhancements to boost developer productivity and app performance. This update not only addresses critical issues and refines existing features but also bridges gaps between Expo and WaveMaker, stabilizing the platform and improving the development experience.
To know more, see React Native Update - Expo 52 is Here.
Enhancements
Multiple Security Providers
Enhanced application security with the ability to enable multiple security providers. Users can seamlessly add security providers such as database, CAS, LDAP, OpenID, and more to a single application, and can remove them at any time with a click.
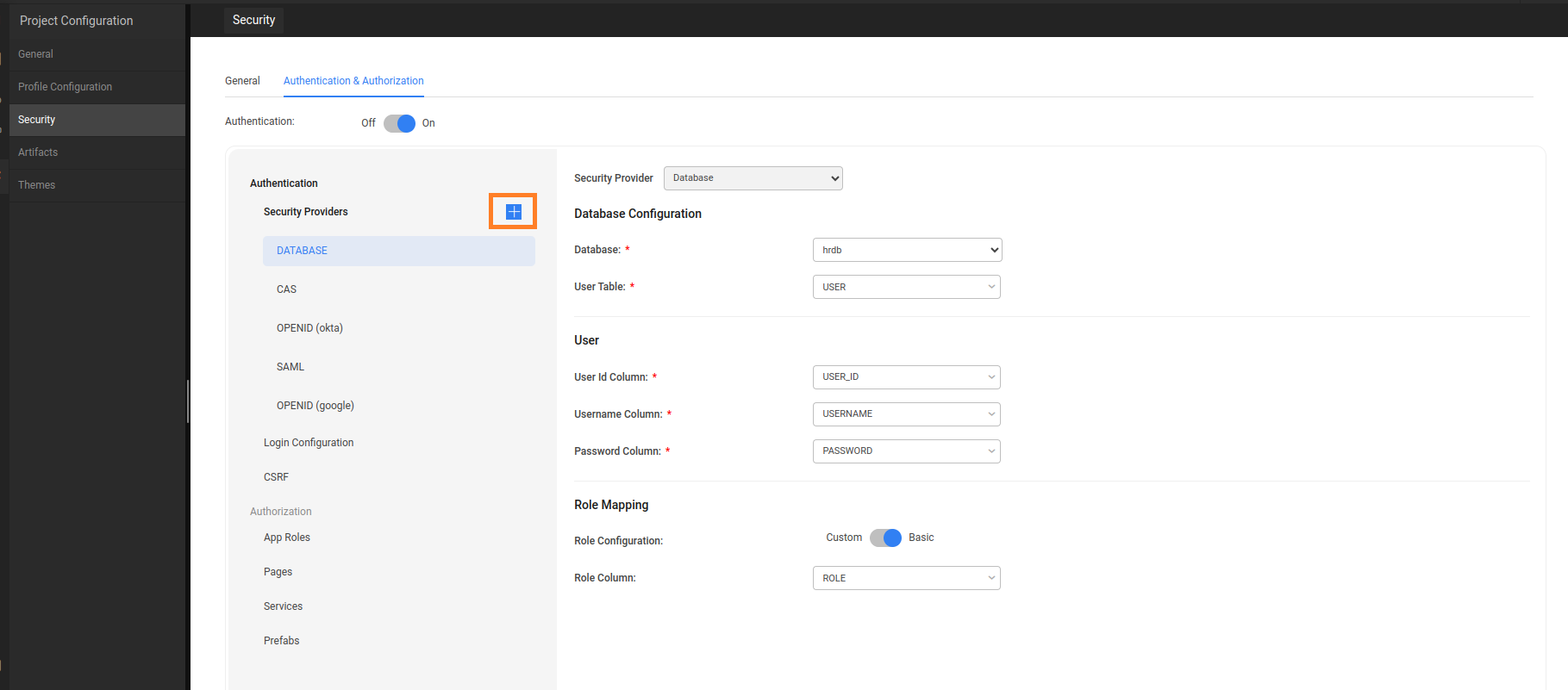
Adding Security Provider:

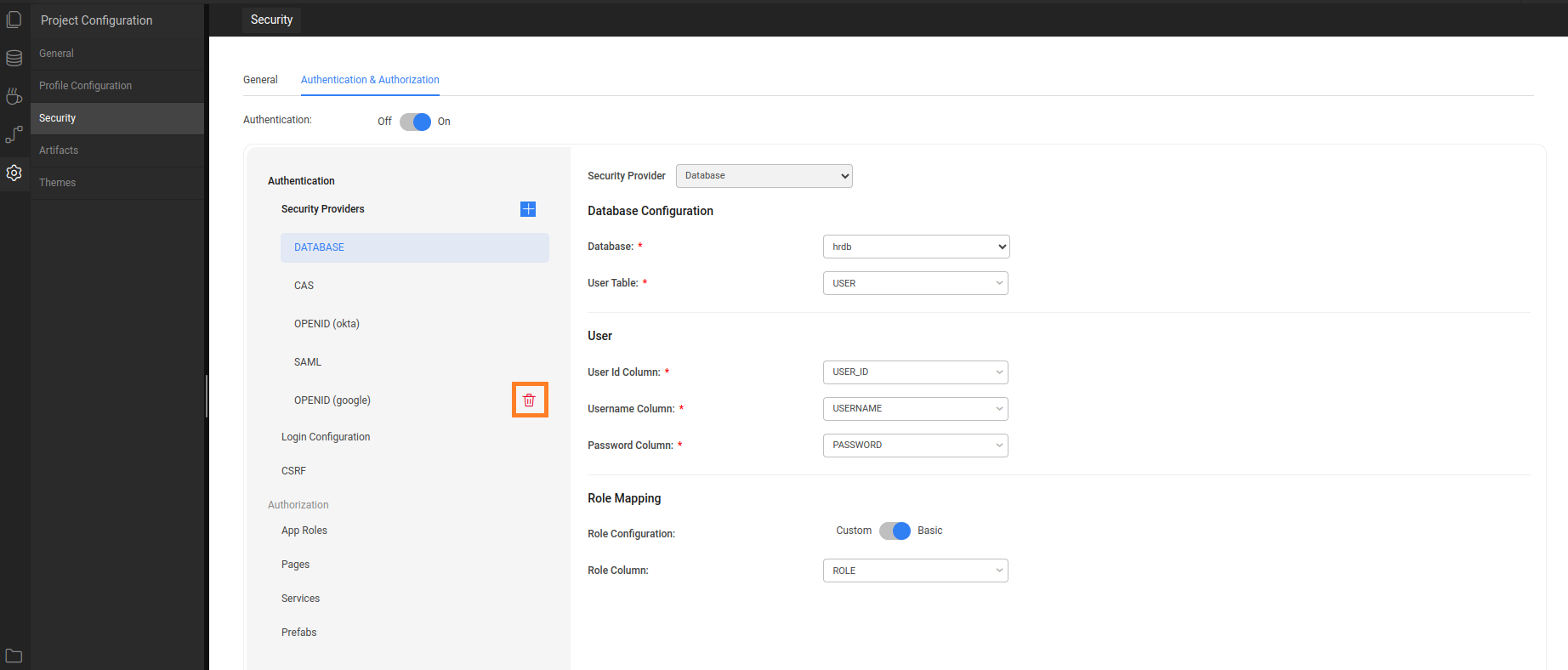
Deleting Security Provider:

Configurable Wizard Widget Footer
Enhanced customization in the Wizard widget where users can now easily drop widgets into the Wizard's footer section. Earlier, Wizard actions like Next, Previous, and Cancel were fixed. Now, users can configure, style, or add new actions or widgets based on their requirements.
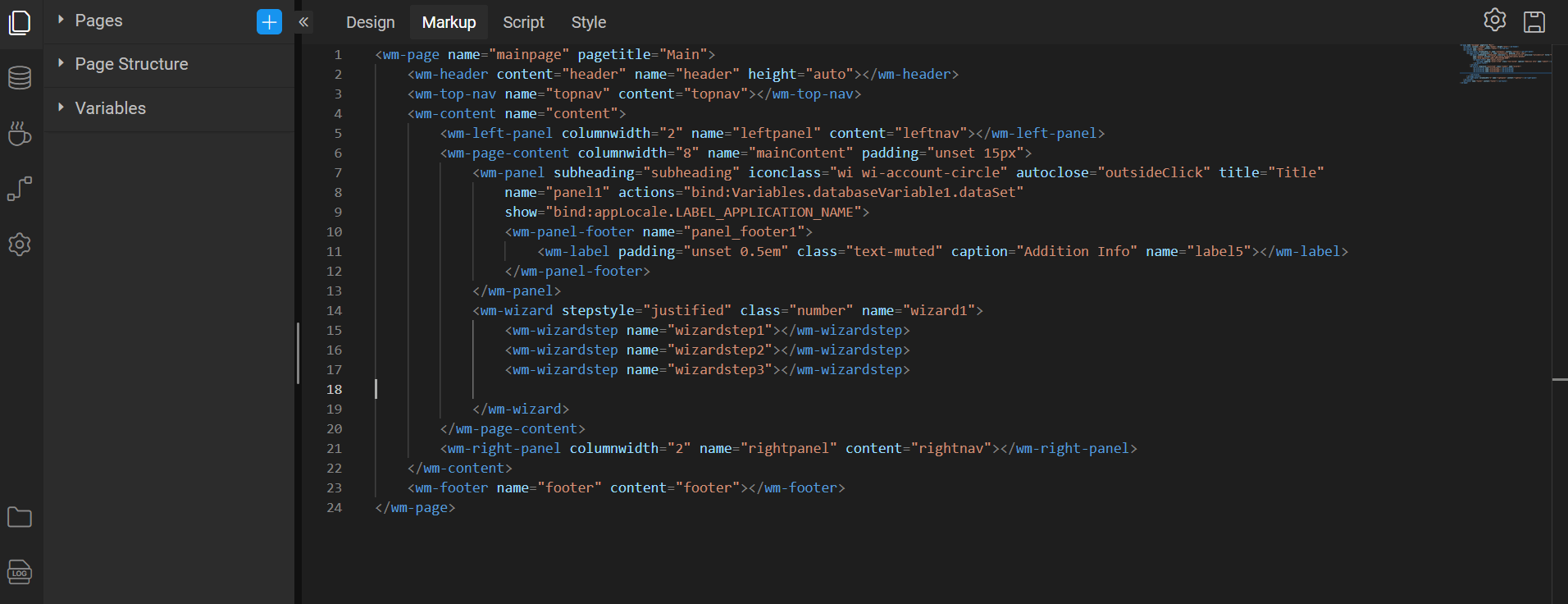
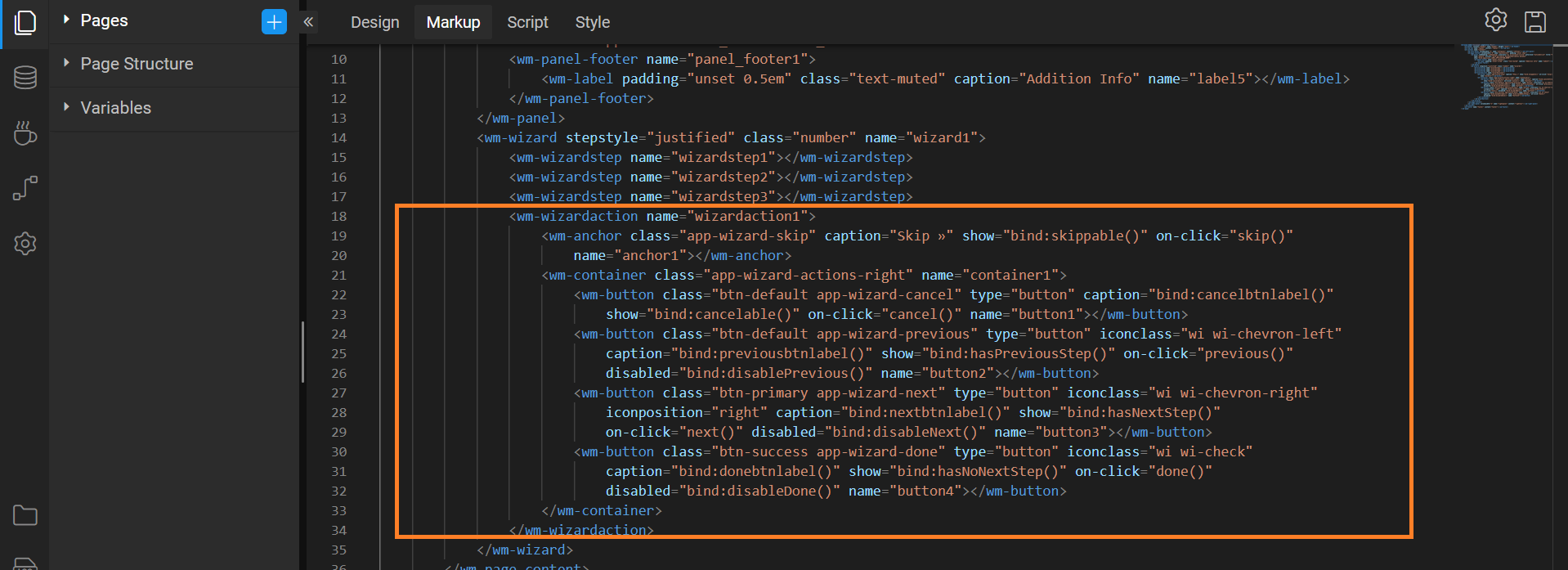
With this enhancement, wm-wizardaction is now added in the Wizard's Markup section.
Existing customizations in wizard footer section in applications prior to this enhancement may experience code breaks or alignment issues.
Before:

After:

React Native
Page Autoscroll
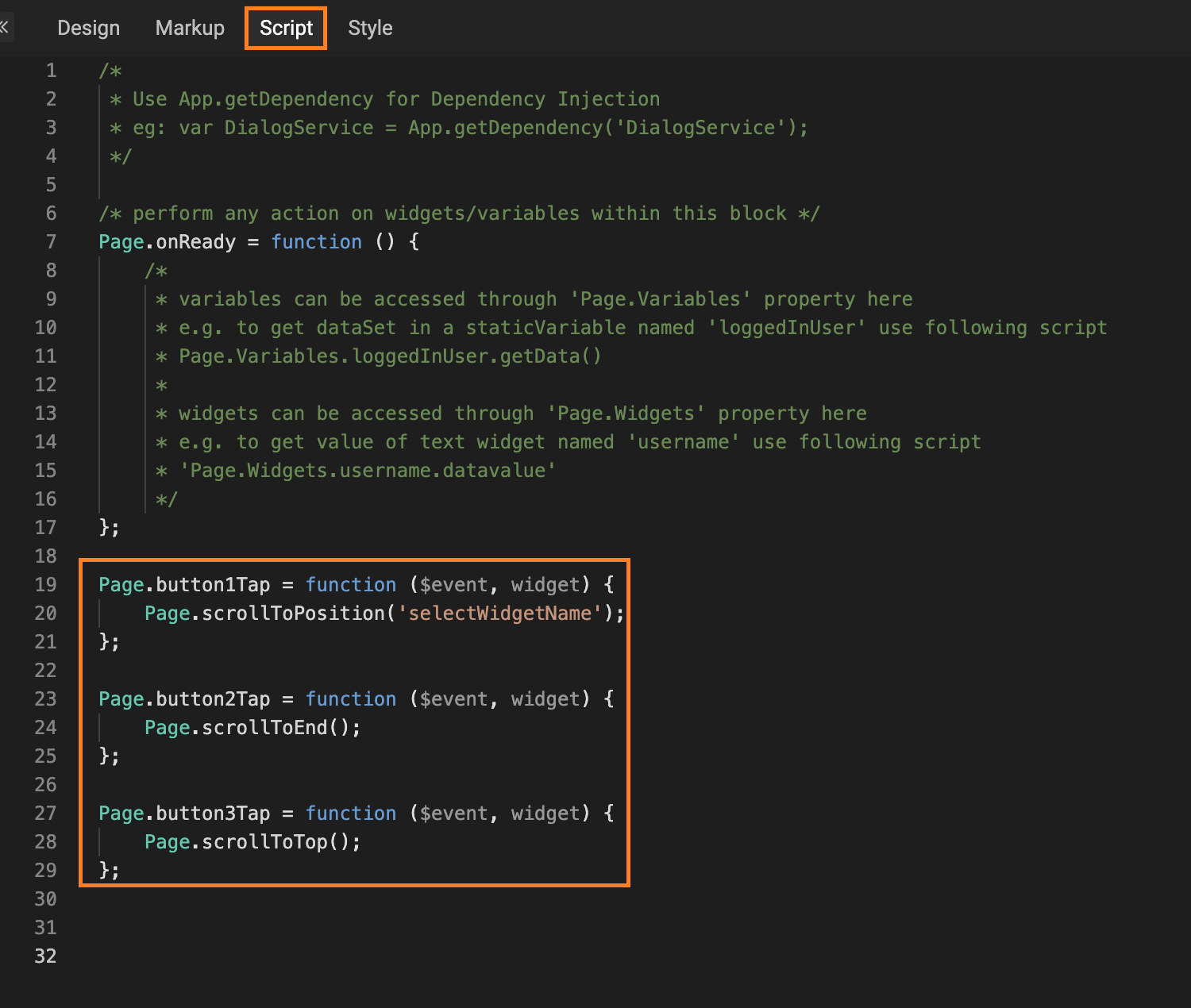
Introduced Page Autoscrolling in an application in this release. Users can now use scroll methods to scroll to page top, end, and to any specific widget. The following methods can be used in the Script tab.
- scrollToTop: this method is called to scroll to top of the page.
- scrollToEnd: this method is called to scroll to bottom of the page.
- scrollToPosition: this method is to scroll to a specific widget. User can call this method and pass the widget name as an argument.

Bug Fixes
Conditional Class Issue in Table Column
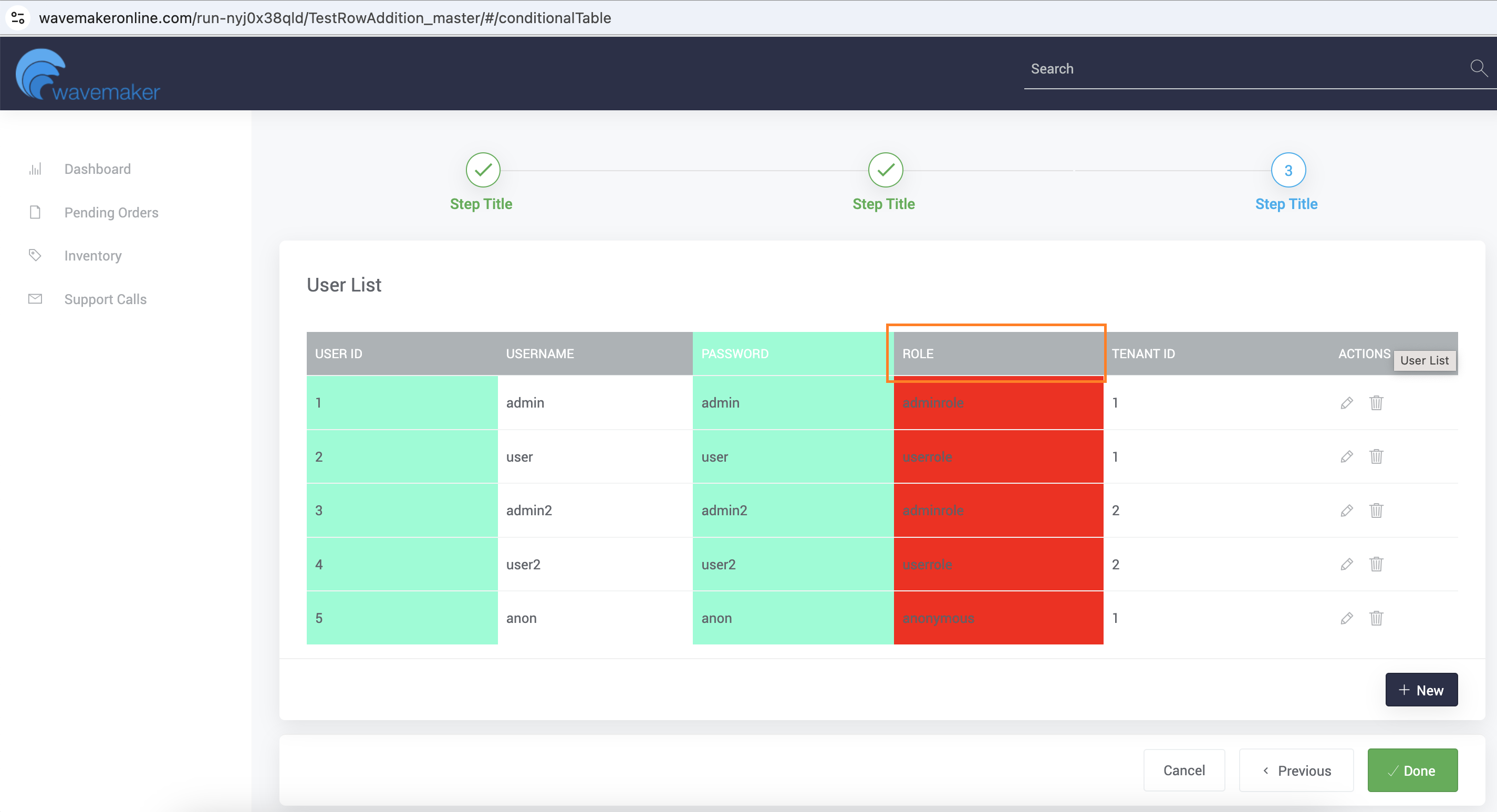
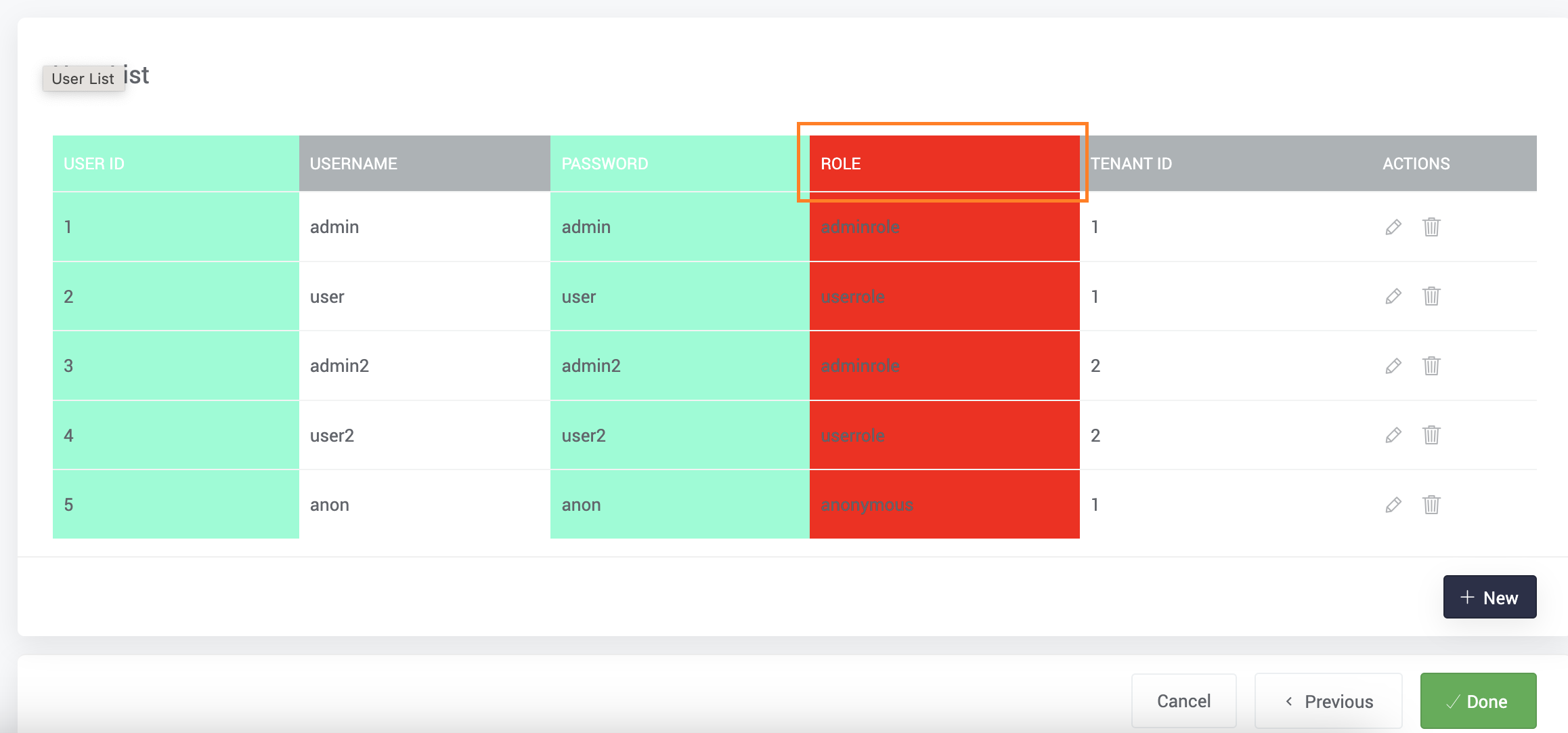
In the DataTable widget, users could apply CSS Conditional Classes to column values but were unable to apply them to the column headers listed in the Columns section. This issue was now fixed by allowing Conditional Classes to be applied to Column header.
Before Fix:

After Fix:

Validation Checks Failure in Number Widget
An issue was observed when number widget was used with Finance mode. In this issue the validation error was not shown when default value was entered as 0 and removed.
Top Navigation Menu was Tranparent upon Expansion
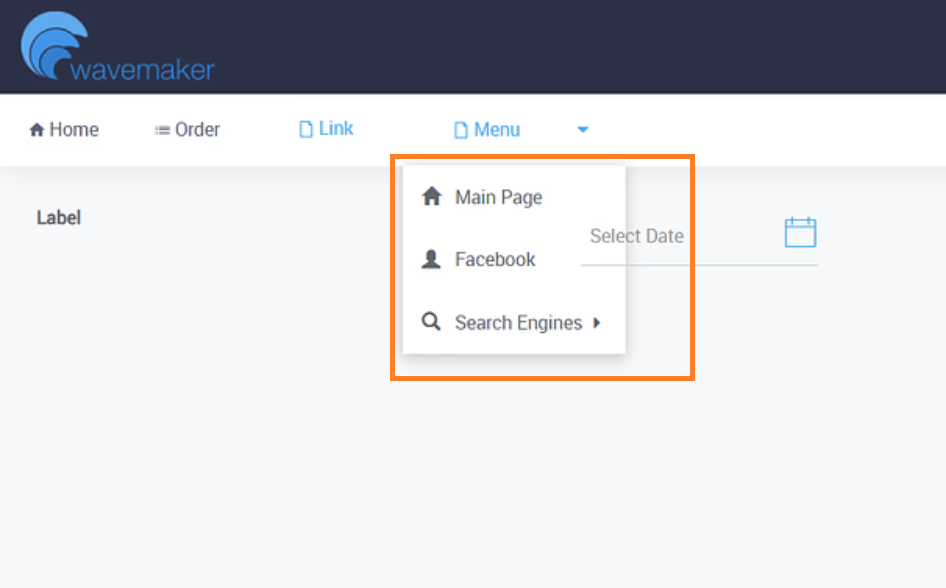
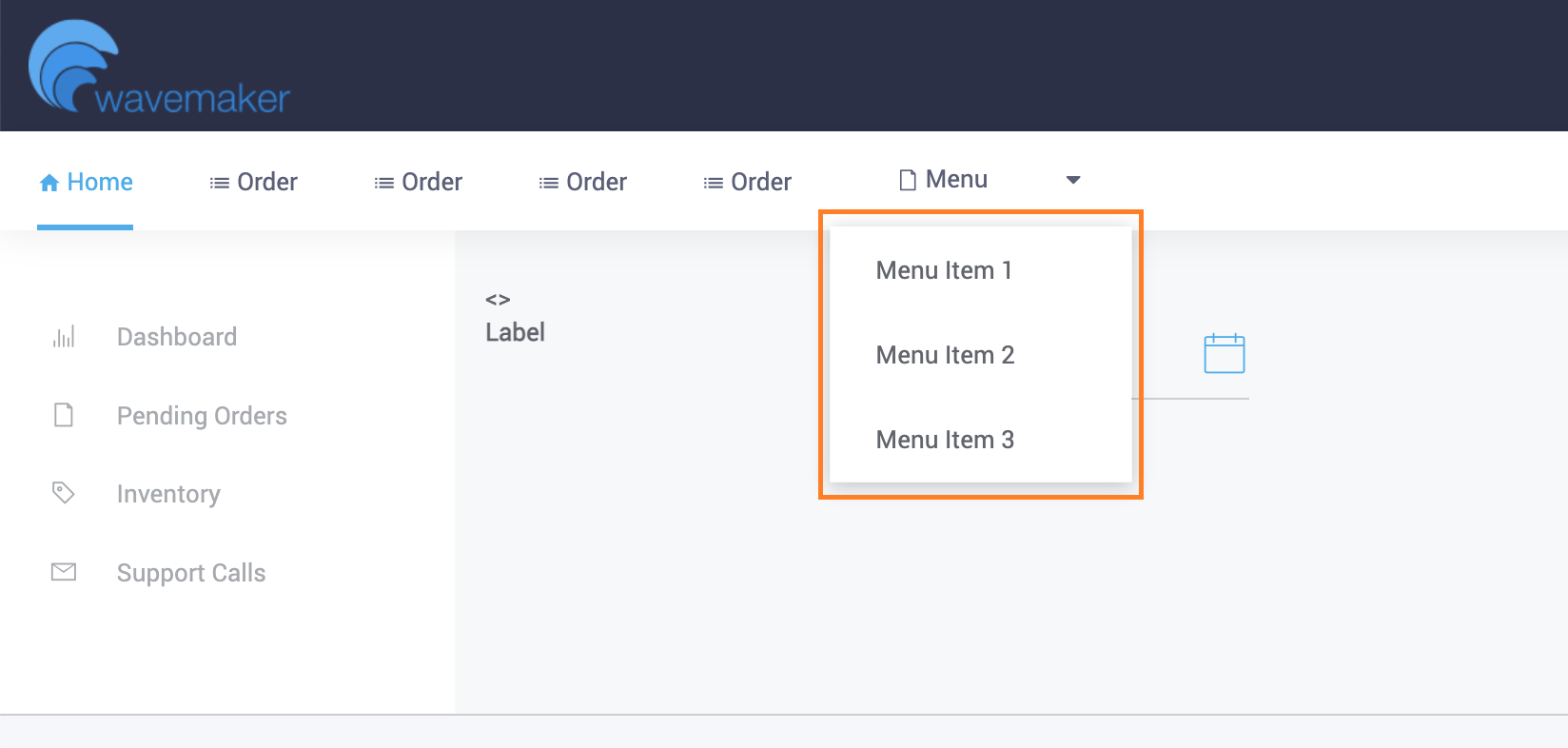
Previously, users observed that the Date and Datetime widgets placed directly below the Menu widget are overriding the Menu widget and making it transparent. This occured when Menu widget was used in the top navigation bar.
Before Fix:

After Fix:

Autocomplete Field was Misaligned in Data Table
In a Data Table widget, an issue was observed where users noticed the fields set as Autocomplete to be misaligned when Cancel button was clicked. This occured in the Data Table with Inline Edit mode.
Unable to Enter Text in Form Widget
An issue was observed and fixed in the Form widget of text type where the users were unable to enter text in the text box when the popover was open as the focus was set only on the popover window.
Range Selector is not Applied
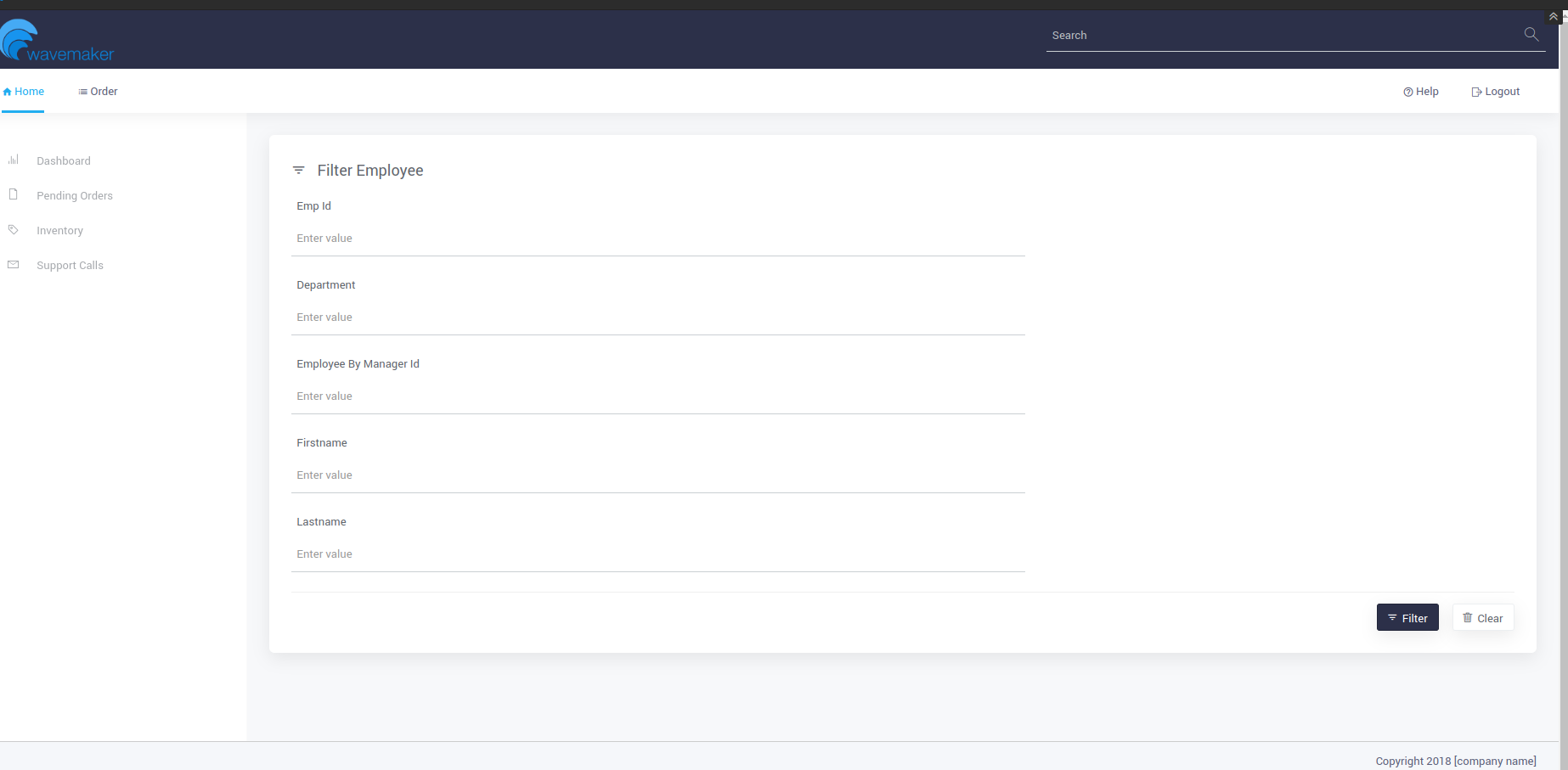
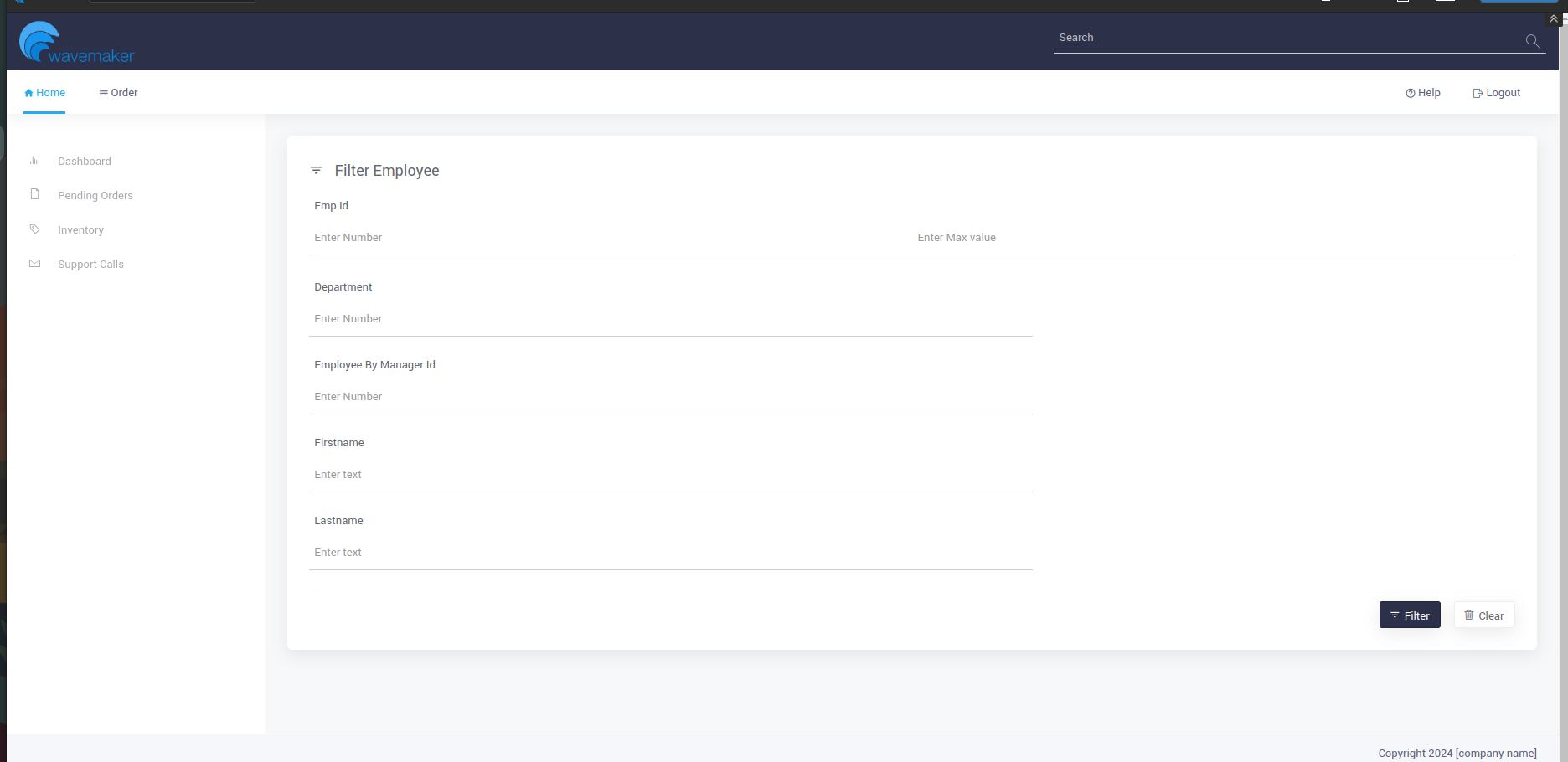
Previously, in the Form widget, enabling the Range Selector for fields did not display the range filter field in the preview. Now, the range filter is correctly displayed in the preview for the selected field.
Before Fix:

After Fix:

UI Library Vulnerabilities
Fixed vulnerabilities in UI libraries that were observed using npm audit command.
Unable to Retain Custom Paramaters
An issue was observed and fixed when security providers like openid, SAML, CAS, were enabled for an application. In this issue, users were unable to retain the custom variables when using the application.
React Native
Full-Screen Mode Issue in WebWebView
An issue was observed and fixed where users were unable to view the video in the WebView widget in the full screen mode.
Unable to Apply Linear Gradient
In Container widget, users were unable to apply linear gradient using the background-image property when the property had decimal value. This issue is now fixed.
Unable to Copy OTP
Previously, users were uanble to copy OTP from the clipboard in Android devices. Now, this issue is fixed by using the below code in Markup.
Nested List Issue
In case of Nested Lists, users were unable to fetch the item and index details of the values in child list using the getLabelClass method. This issue is now fixed.
Screen Dimming issue in Dialog
An issue was observed and fixed where the users were unable to close the list and noticed the screen dimming when a List widget was used inside a Dialog widget.
Unable to Hide Steps in Wizard Widget
In case of Wizard Widget, users were unable to hide the steps and upon hiding the last step, the connector line to the step was still visible. This issue is now fixed.
Issues in New Studio
- Previously, users were unable to view the color selected in the Properties panel in Design canvas. Now, the colors chosen in Properties panel will be reflected in Design canvas.
- Case sensitivity issue was fixed while accessing the resources. For example, earlier, users were able to access an image with the name Back_Arrow.png, even if the resource name is included as back_arrow.png. Now users could only access any resource by using the exact name.
Missing **package-lock.json** File
When exporting the project as React Native Zip, the package-lock.json file was missing. Due to this issue, users were unable to preview the application because of the missing dependency libraries. This issue can be fixed by using any one of the following ways.
- Run the
wm-reactnative preparecommand instead of directly runningnpm installin the zip file. Thepreparecommand will give a path to react native project with installed dependencies. - Alternatively, users can run
yarn installinstead ofnpm install.
Technology Stack
UI Frameworks
| Description | JS Library | Version | |
|---|---|---|---|
| JS Binding | jquery | 3.7.1 | |
| jquery-ui* | 1.13.3 | ||
| MVC Framework | Angular | 17.3.11 -> 18.2.13 | |
| ngx-bootstrap | 9.0.0 | ||
| Styles | bootstrap | 3.3.7 | |
| Charting | d3 | 7.8.5 | |
| nvd3 | 1.8.11 | ||
| Built-in functions | lodash-es | 4.17.21 | |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.1.14 -> 6.2.1 | ||
| Security framework | Spring Security | 6.3.4 -> 6.4.2 | |
| Spring Data | 2024.0.5 -> 2024.1.1 | ||
| Spring Boot | 3.3.5 -> 3.4.1 | ||
| Spring Session | 3.3.3 -> 3.4.1 | ||
| Java JSON utilities | Gson | 2.11.0 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15. Final | |
| Sample database | HSQL | 2.7.4 | |
| JSON library | Jackson | 2.18.1 -> 2.18.2 | |
| Logging framework | SLF4j | 2.0.16 | |
| Logging Implementation | Log4j2 | 2.24.1 -> 2.24.3 | |
| Http client library | HttpComponents - httpclient | 5.4.1 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.0.0 -> 6.2.1 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.3.1-jre -> 33.4.0-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.1.Final -> 8.0.2.Final | ||
| Jgit | 7.0.0.202409031743-r -> 7.1.0.202411261347-r | ||
| Commons Codec | 1.17.1 -> 1.17.2 | ||
| Commons IO | 2.17.0 -> 2.18.0 | ||
| Commons Text | 1.12.0 -> 1.13.0 | ||
| Antisamy | 1.7.6 -> 1.7.7 | ||
| Freemarker | 2.3.33 -> 2.3.34 | ||
| Apache Tika | 2.9.2 -> 3.0.0 | ||
| Mariadb JDBC Driver | 3.4.1 -> 3.5.1 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17/21 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 17.5 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment
React Native
Environment Setup
| Description | Version | |
|---|---|---|
| Java | 17 | |
| Node | 18.16.1 | |
| Maven | 3.9.9 | |
| npm | 9.5.1 | |
| Android Studio | Ladybug 2024.2.1 | |
| SDK Build Tools | 34.0.0 | |
| wm-reactnative-cli | 1.8.5 -> 1.8.6 | |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version | |
|---|---|---|
| Expo | 50.0.17 -> 52.0.0 | |
| React Native | 0.73.6 -> 0.76 |
Angular Web
| Description | Version | |
|---|---|---|
| Java | 17/21 | |
| Node | 18.16.1 -> 22.11.0 | |
| Maven | 3.9.9 | |
| npm | 9.5.1 -> 10.9.0 | |
| Ant | 1.10.11 |
The Node upgrade applies only to Web applications, while React Native applications will continue using Node version 18.
For more information about building projects with Maven, see here.