WaveMaker 11.10.5 - Release date: 31 March 2025
WaveMaker's Release 11.10.5 introduces significant enhancements for web applications, including the ability to export projects as Angular ZIP files and the option to set dynamic titles for expanding and collapsing rows in Data Tables. In React Native, this release adds the capability to capture images using custom text. Additionally, numerous important bug fixes have been implemented across both Web and React Native platforms.
Enhancements
Exporting Angular Zip File
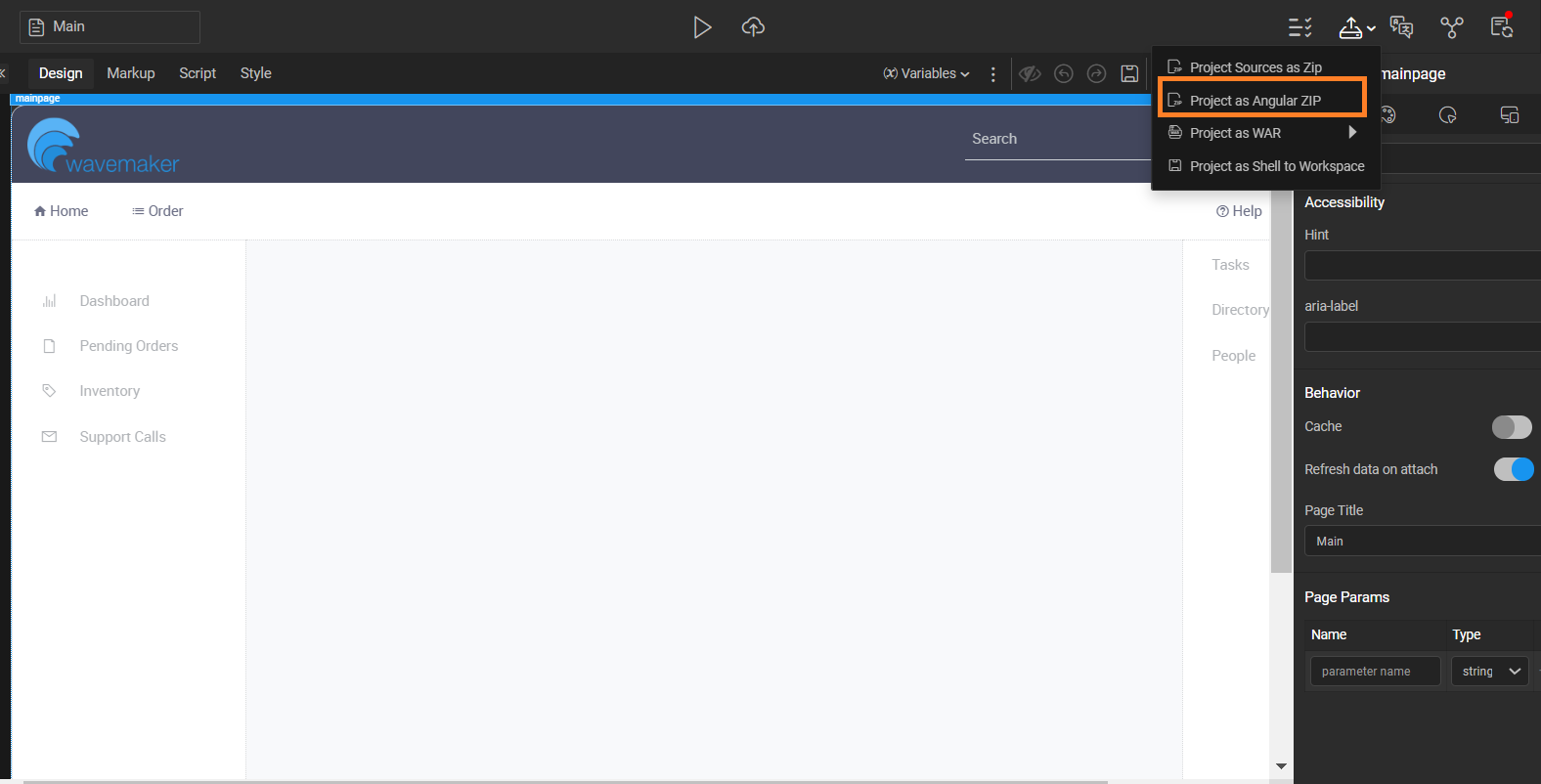
Now our code can be extracted and executed as a standalone Angular frontend application. To facilitate this, we have introduced a new option called Project as Angular Zip.

Dynamic Title for Expanding and Collapsing Row in Data Table
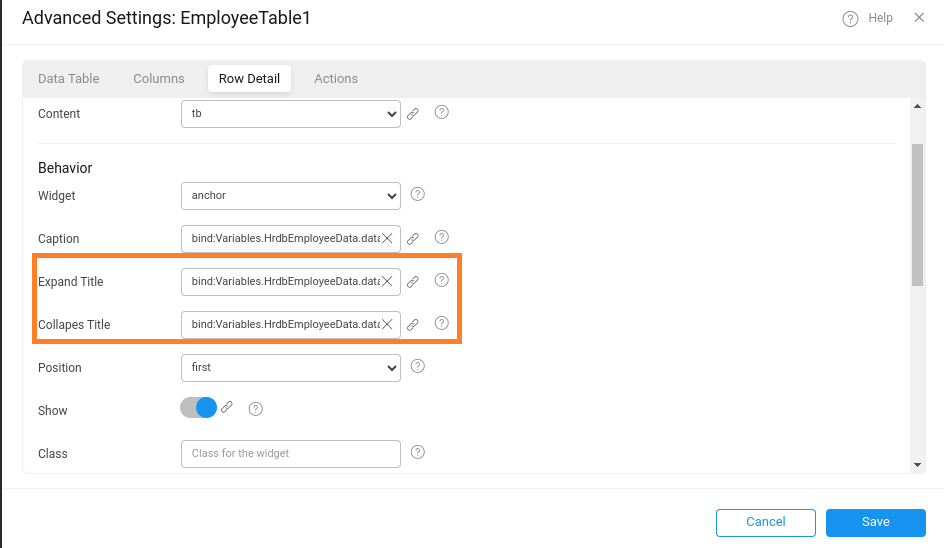
In previous versions, when Enable Row Expansion was activated in the Data Table widget, the Collapse Title and Expand Title properties in the Advanced Settings were not bindable; users could only input static text into these fields. With the latest update, these properties can now be dynamically bound to the dataset used in the Data Table, allowing titles to be fetched at runtime.
This enhancement enables dynamic retrieval of specific row details, thereby improving customization and enhancing the overall user experience.

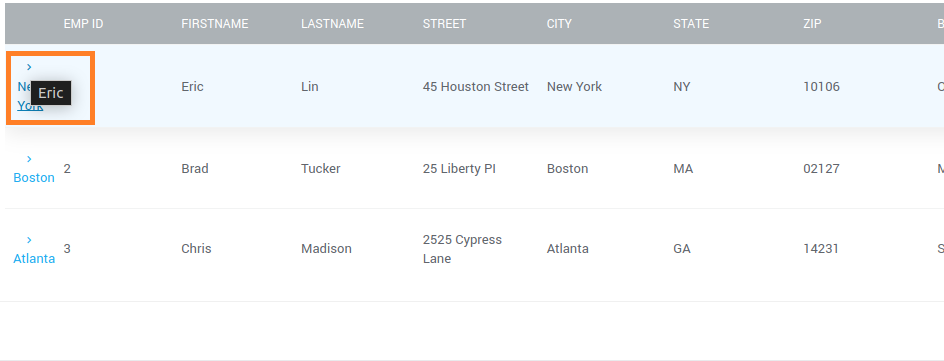
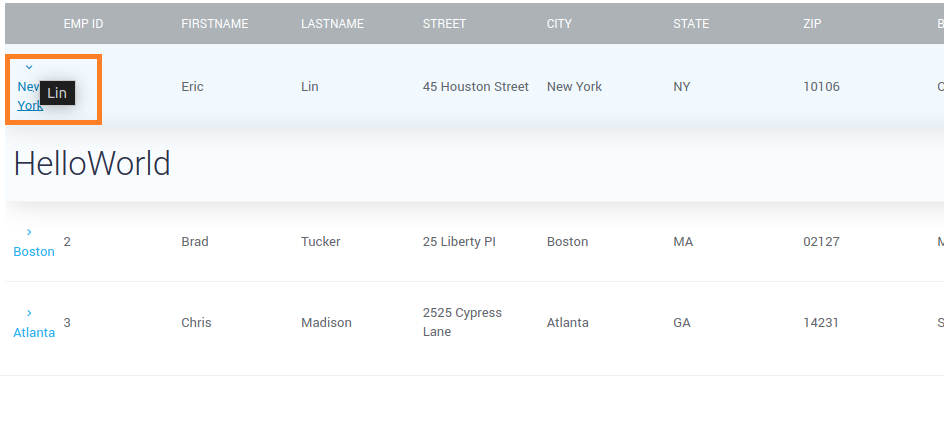
For example, if a user binds the Expand Title to row.firstname and the Collapse Title to row.lastname, the runtime display will reflect these bindings when hovering over the row expansion button, as shown below.
Expansion Title:

Collapse Title:

React Native
✅ Recommendation: It is required to ensure that the Node.js version aligns with specific requirements for different stages of the development process. To know the breakdown of the required Node.js versions, see Recommended Node.js Versions: React Native Studio.
Capturing Image using Custom Text
In previous versions, the Camera widget displayed a default camera icon that users could click to capture an image. With the latest release, a new Caption property has been introduced, providing users an option to replace the default camera icon with custom text. This enhancement enables users to click on the specified text to capture an image.
To implement this feature, use the following code in the Markup section:
Additionally, you can apply custom styles using the CSS classes below:
Bug Fixes
Text in Number Type Form Field is Getting Submitted.
In the Form widget with the input type set to number, users could previouly copy and paste non-numeric text and submit the form successfully without encountering any validation errors.
React Native
Incorrect Order of Events Getting Triggered.
An issue was identified and fixed in the Form field where the On blur event was triggered before the On change event.
Selected Item in List Widget Not Reflecting.
In case of List widget, the UI was not reflecting the changes upon selecting any item through Script in the list.
Unable to View Selected List Item in Horizontal Scroll.
When an item was selected in a horizontally scrolling List widget, it was not visible within the viewport because the list did not automatically scroll to bring the selected item into view. Users had to manually scroll the list to see their selection if it was off-screen.
Padding and Margin Issue in List Widget.
- In the List widget, when applying custom padding and margin to list items, users were unable to override the default padding of 4px; the custom padding was applied on top of the default padding.
- Additionally, applying margin to a list item did not affect the spacing between adjacent list items. Instead, the margin was applied internally, effectively increasing the padding within the list item's boundaries.
Example: Setting margin-right: 10px on a list item behaved like padding-right: 10px, pushing content within the item but not spacing it from the next item.
Unnecessary Space When Using Form Fields.
An issue was observed and fixed in iOS applications where users noticed extra spacing under the input form field when entering text in the Form widget.
Splash Screen and App Icon Updates Not Reflected in **app.json** File.
When updating the Splash Screen or app Icon through the studio UI and running a preview, the corresponding paths in the generated-rn-app's app.json file were not updated. Instead, the app.json continued to reference the default WaveMaker icons. The changes only took effect after manually updating the paths in the app.json file located in the generated-rn-app directory.
Swipe Up and Swipe Down Events Not Working.
An issue was observed where users were unable to swipe up and swipe down page content by applying swipe up and swipe down events. This issue has now been fixed.
Unable to Submit Date and Datetime Form Field Type.
In the Live Form and Form widgets, when the Form field type was set as date or datetime, users were unable to submit the Form.
Tabs Widget Crash Issue.
In Android applications, an issue was observed where the Tabs widget crashed when the Show property of tab panes was bound to a conditional class for determining the visibility of tab panes.
WebView Clickability is Not Working within Tabs Widget.
The WebView widget functioned correctly and was clickable when placed in the first tab of the Tabs widget. However, from the second tab onwards, the WebView widget became non-clickable, rendering its content unresponsive to user interaction.
Technology Stack
Web
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 18.2.13 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.2.3 -> 6.2.5 | ||
| Security framework | Spring Security | 6.4.3 -> 6.4.4 | |
| Spring Data | 2024.1.3 -> 2024.1.4 | ||
| Spring Boot | 3.4.3 -> 3.4.4 | ||
| Spring Session | 3.4.2 | ||
| Java JSON utilities | Gson | 2.12.1 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15. Final | |
| Sample database | HSQL | 2.7.4 | |
| JSON library | Jackson | 2.18.3 | |
| Logging framework | SLF4j | 2.0.17 | |
| Logging Implementation | Log4j2 | 2.24.3 | |
| Http client library | HttpComponents - httpclient | 5.4.2 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.2.1 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.4.0-jre -> 33.4.5-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.2.Final | ||
| Jgit | 7.1.0.202411261347-r | ||
| Commons Codec | 1.18.0 | ||
| Commons IO | 2.18.0 | ||
| Commons Text | 1.13.0 | ||
| Antisamy | 1.7.7 | ||
| Freemarker | 2.3.34 | ||
| Apache Tika | 3.1.0 | ||
| Mariadb JDBC Driver | 3.5.2 | ||
| Mongodb Driver | 5.3.1 -> 5.4.0 | ||
| Jakarta Validation Api | 3.1.1 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17/21 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Angular Web
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 22.11.0 |
| Maven | 3.9.9 |
| npm | 10.9.0 |
| Ant | 1.10.11 |
The Node upgrade applies only to Web applications, while React Native applications will continue using Node version 18.
For more information about building projects with Maven, see here.
Mobile
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 18.2.13 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.2.3 -> 6.2.5 | ||
| Security framework | Spring Security | 6.4.3 -> 6.4.4 | |
| Spring Data | 2024.1.3 -> 2024.1.4 | ||
| Spring Boot | 3.4.3 -> 3.4.4 | ||
| Spring Session | 3.4.2 | ||
| Java JSON utilities | Gson | 2.12.1 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15. Final | |
| Sample database | HSQL | 2.7.4 | |
| JSON library | Jackson | 2.18.3 | |
| Logging framework | SLF4j | 2.0.17 | |
| Logging Implementation | Log4j2 | 2.24.3 | |
| Http client library | HttpComponents - httpclient | 5.4.2 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.2.1 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.4.0-jre -> 33.4.5-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.2.Final | ||
| Jgit | 7.1.0.202411261347-r | ||
| Commons Codec | 1.18.0 | ||
| Commons IO | 2.18.0 | ||
| Commons Text | 1.13.0 | ||
| Antisamy | 1.7.7 | ||
| Freemarker | 2.3.34 | ||
| Apache Tika | 3.1.0 | ||
| Mariadb JDBC Driver | 3.5.2 | ||
| Mongodb Driver | 5.3.1 -> 5.4.0 | ||
| Jakarta Validation Api | 3.1.1 |
Environment Setup
| Description | Version | |
|---|---|---|
| Java | 17 | |
| Node | 18.17.1 | |
| Maven | 3.9.9 | |
| npm | 9.5.1 | |
| Android Studio | Ladybug 2024.2.1 -> Ladybug 2024.2.2 | |
| Xcode | version 15.4 | |
| SDK Build Tools | 34.0.0 | |
| wm-reactnative-cli | 1.8.6 -> 1.8.8 | |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version |
|---|---|
| Expo | 52.0.0 |
| React Native | 0.76 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |