WaveMaker 11.10.2 - Release date: 17 February 2025
WaveMaker's Release 11.10.2 introduces significant bug fixes across both Web and React Native platforms, enhancing user experience by improving performance and efficiency.
New Feature
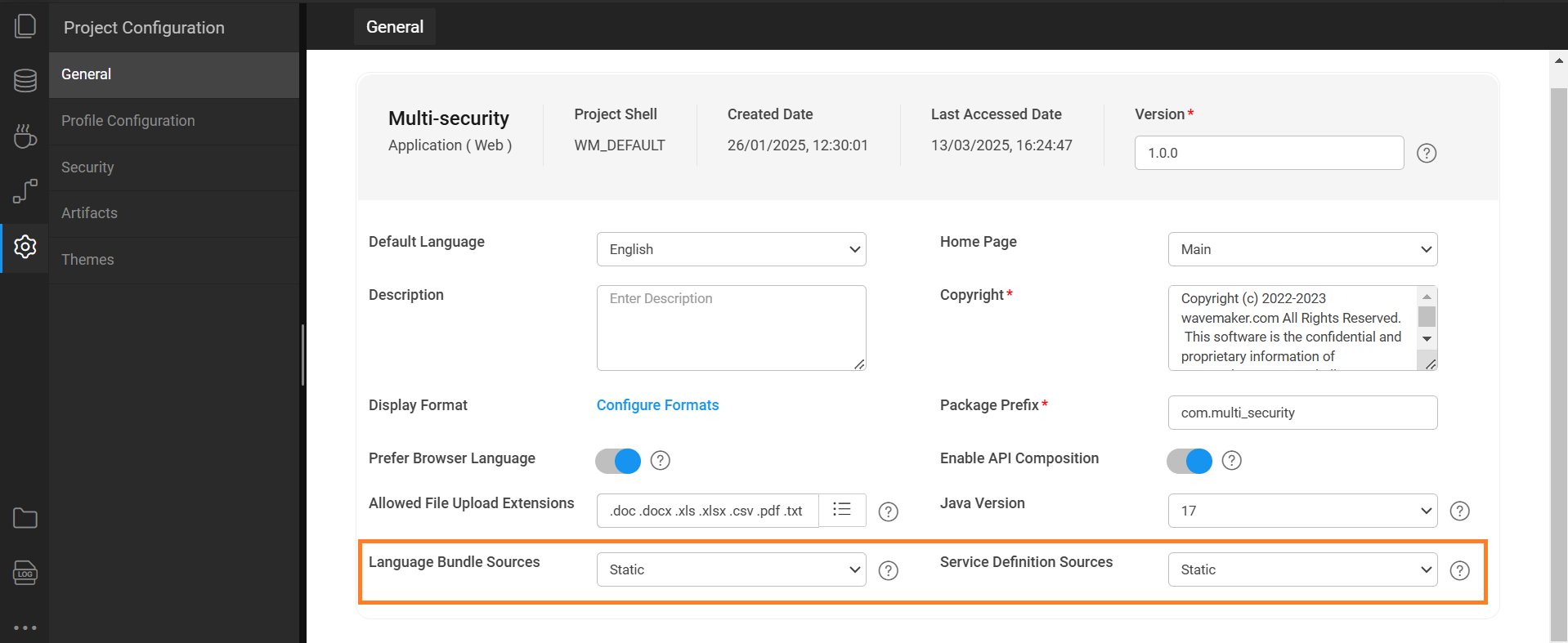
Language Bundle Sources and Service Definition Sources
In this release, we have introduced two new options in the Project Settings section: Language Bundle Sources and Service Definition Sources. Each option can be set to either STATIC or DYNAMIC, with STATIC as the default. These options provide flexibility in sourcing and delivering content.

Static: Files available at the time of build will be served directly. This approach reduces backend API calls, making it ideal for standard application.
Dynamic: The UI will make a backend API call to fetch the data at runtime. This option is useful when,
- We need to fetch the latest data dynamically.
- If we need to rely on runtime properties instead of build-time values.
Example: If you want to update the target environment at runtime using a runtime variable rather than a build-time value, DYNAMIC should be used.
Static vs Dynamic
| Static | Dynamic | |
|---|---|---|
| Language Bundle Sources | The i18n file is preloaded as a static resource. | The i18n file is retrieved dynamically through an API call. |
| Service Definition Sources | The service definition file is preloaded as a static resource. | The service definition file is retrieved dynamically through as API call. |
Bug Fixes
Accessibility Issues in Data Table
- An issue was observed related to accessibility where error was thrown as missing label for checkboxes when multi select property was enabled in the Data table.
- Previously, users can sort the column with sorting enabled in Data table only by clicking on the column header. Now, the column sorting can be changed by navigating to the column header and pressing enter.
React Native
Carousel Widget Issues
Inconsistent Horizontal Scrolling: Horizontal scrolling to navigate between slides is unreliable. Users can scroll horizontally, but the carousel only advances to the next slide intermittently. This behavior made the navigation in the Carousel widget difficult.
Tap and Scroll Interference: Users were unable to scroll the page with the Carousel vertically. This issue was observed after horizontal scrolling has worked at least once and an image was tapped within the Carousel. The vertical scroll functionality is blocked or interfered with after a horizontal scroll interaction with the Carousel.
Webview Widget Issues
An issue was observed where the web application used within the Webview widget was unable to communicate with the React Native application. This issue was fixed by using window.ReactNativeWebView.postMessage instead of window.postMessage and postMessage should always pass a string value.
Image Height Aspect Ratio is not working
Images aspect ratio when height is less than expected is incorrectly displayed upon the first load of the application, but works as expected during subsequent launch of the app.
Floating Button is Disappearing
An issue related to floating button was observed and fixed where the Button was not visible when the user revisited the page. This was noticed only when the CSS properties were set as fixed for the Button widget.
Video Widget Thumbnail Issue
The Video widget was displaying a generic image instead of the dynamically generated thumbnail with a central play icon, hindering users from easily previewing video content. This issue is now fixed.