WaveMaker 11.10.3 - Release date: 03 March 2025
WaveMaker's Release 11.10.3 is here with impactful enhancements like users being able to select JWS and Opaque as security providers, Readable Version names for artifacts, and Case-insensitive sorting. This release will also include significant bug fixes related to Load on Demand property, Carousel widget, and many React Native bug fixes.
Enhancements
Selecting JWS and Opaque Security Providers
With this release, users can now select and cofigure JWS and Opaque security providers in security settings page like other security providers.
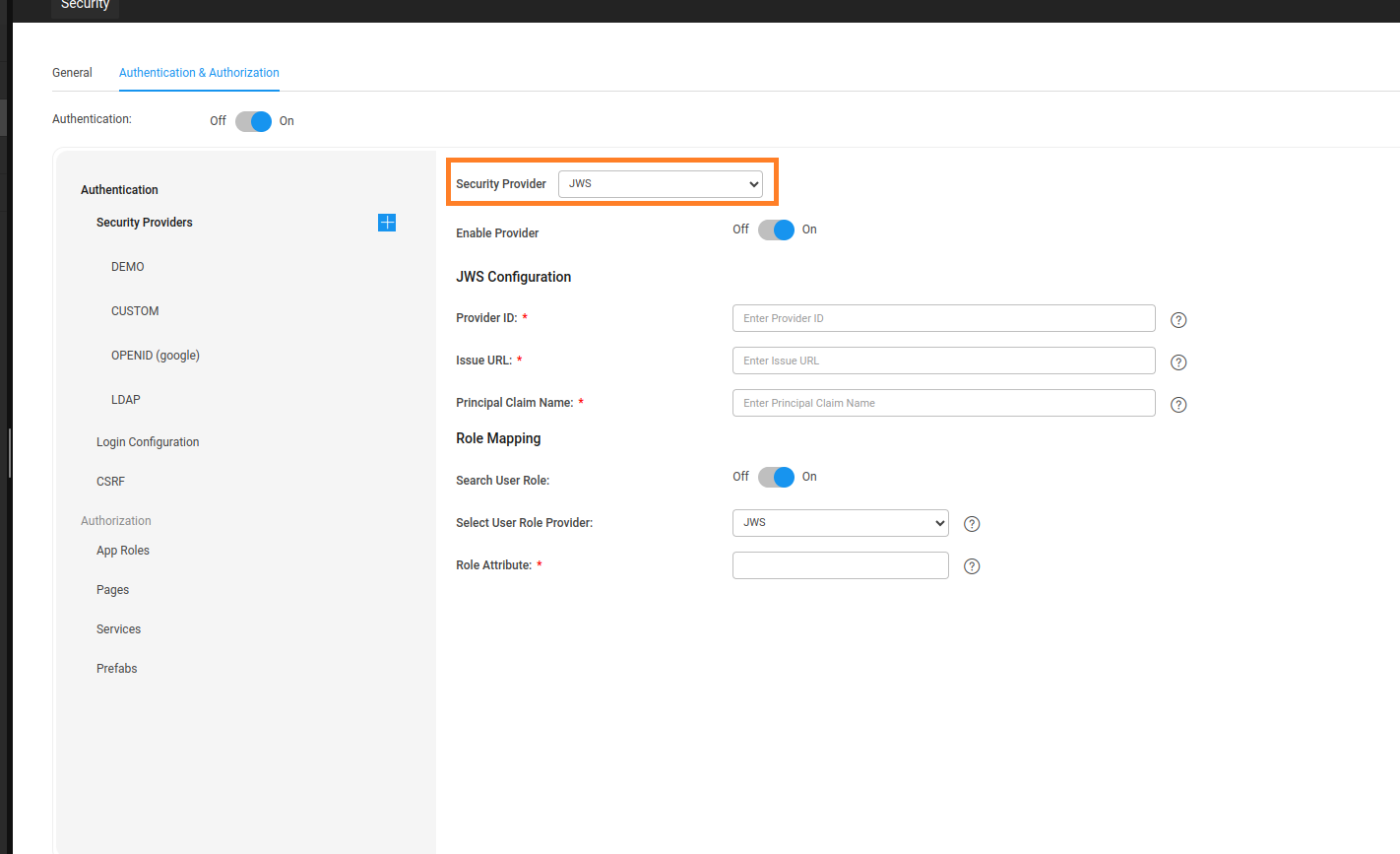
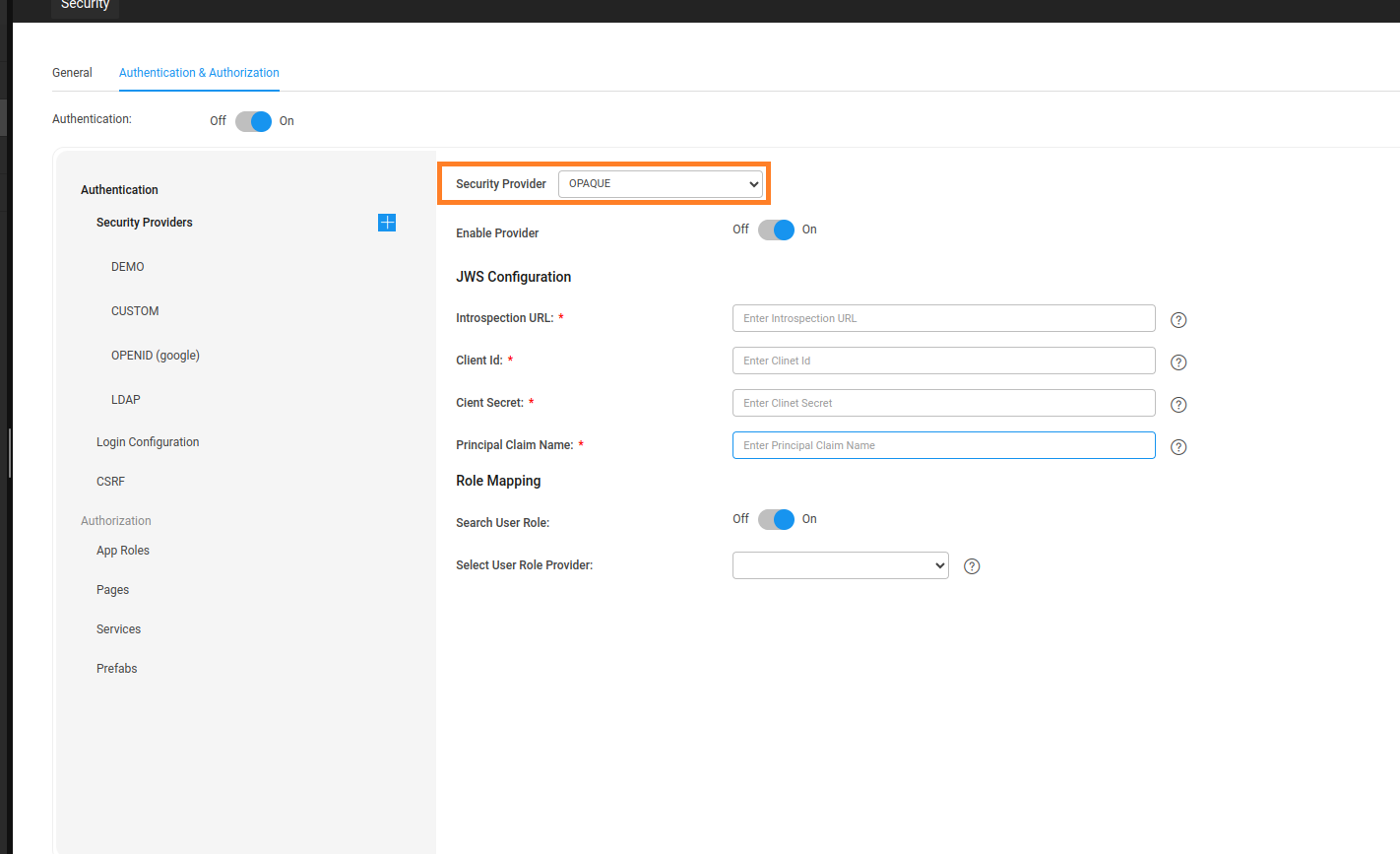
To apply JWS and Opaque security providers, users need to select the options from the Security Provider drop down available in Security under Settings.
Selecting JWS:

Selecting Opaque:

Readable Version Names for Artifacts
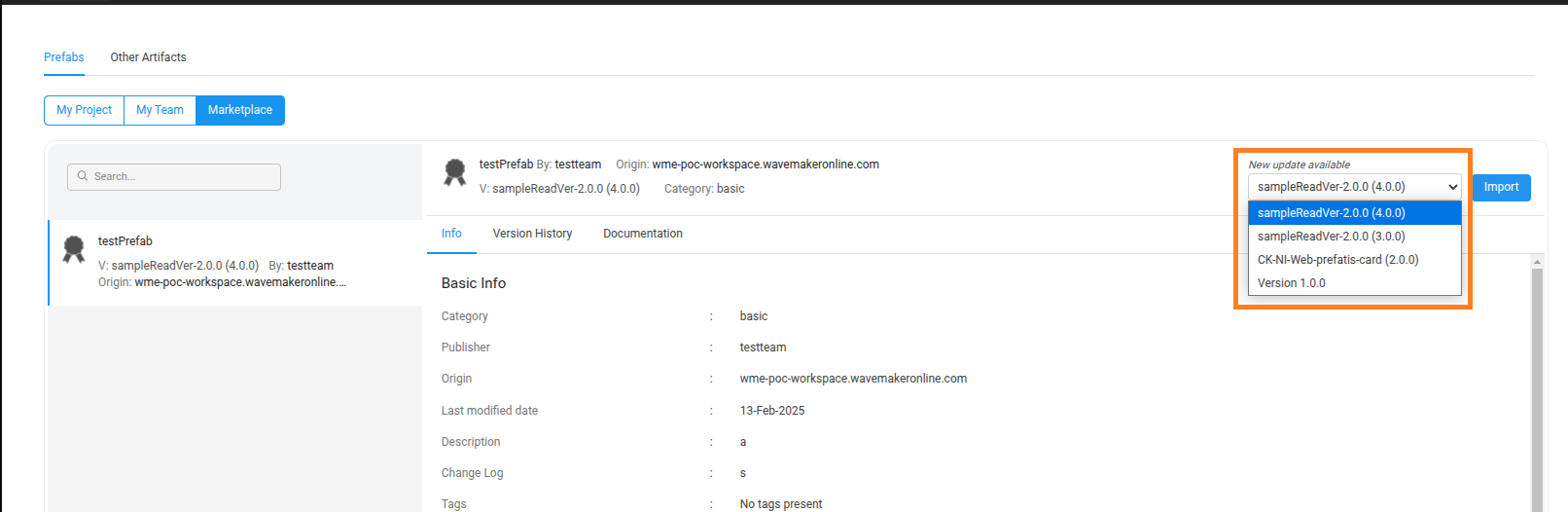
Introducing Readable version filed for artifacts. Users can now add the readable version name while maintaining alignment with the Standard Version. This feature enhances clarity and usability by providing a customized display option for version information.
With Readable Versioning
(Readable Version)(Standard Version)
Example: CK-NI-Web-prefatis-card-1.5.9 (1.5.19)
Without Readable Versioning
(Standard Version)
Example: 1.5.19
Users can export with the readable version name along with the standard version details but once exported, the readable version in the target instance cannot be modified.

Case Insensitive Sorting
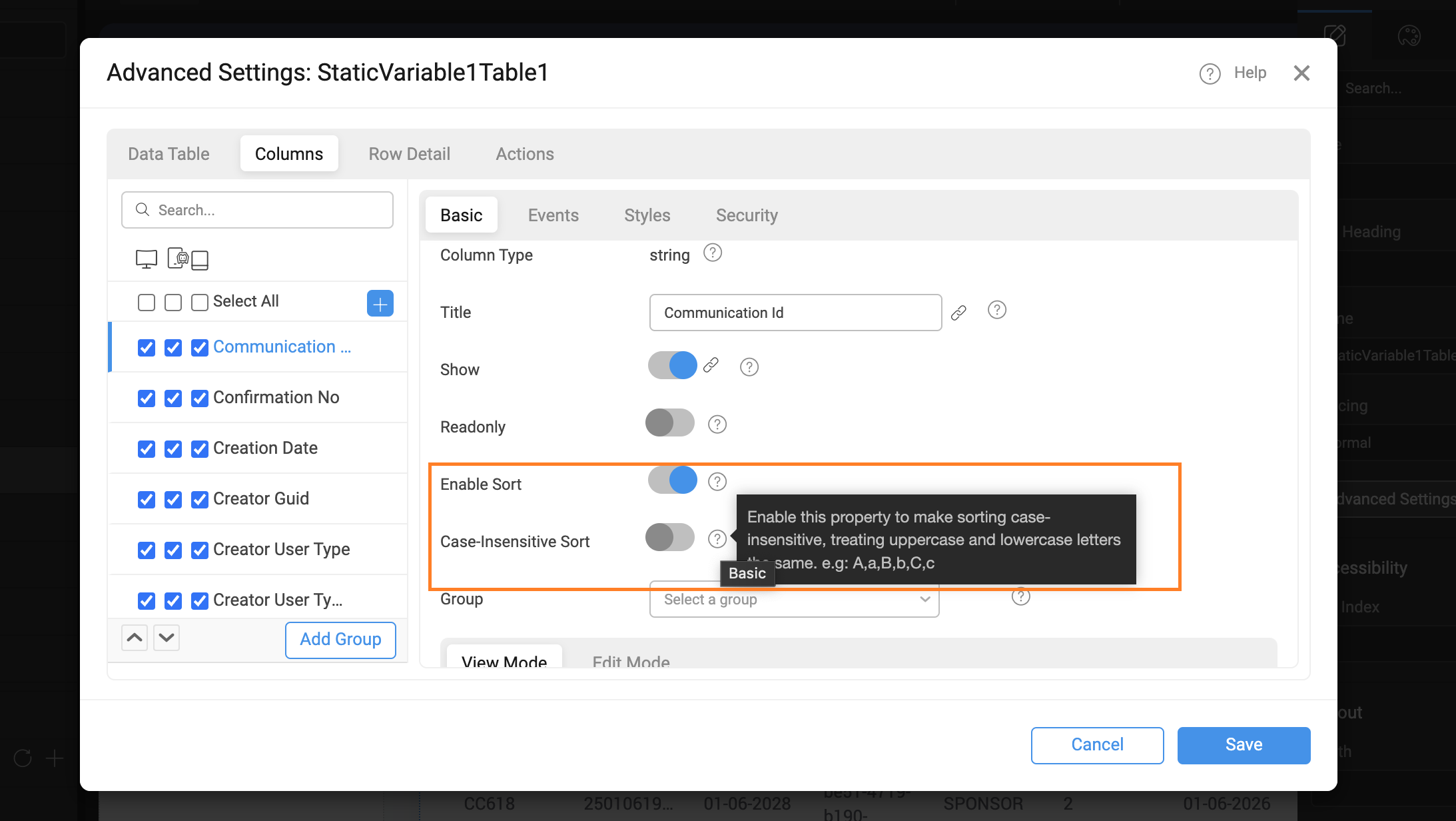
In this release we have added a new property, Case-Insensitive Sort. This property is to enable sorting without distinguishing between uppercase and lowercase letters. This property is available only for Model variables and Service variables and is shown when the Enable Sort property is enabled.
Case-Insensitive Sort property can be enabled to the column level in the Advanced Settings dialog.
Additionally, in model variables, date fields were previously treated as strings, causing incorrect sorting. Now, dates are sorted in proper chronological order.

Elaborated Hint Text For Chart Values
Introducing an enhancement that allows adding detailed hint text for x-axis values in Line charts. For example, if the x-axis displays dates in the DD, MM format, this feature enables the display of an expanded format, DD, MM, YYYY, when hovering over the x-axis labels. Implementing this functionality can enhance data readability and user interaction within your charts.
To add the elaborated hint text for chart values, use the below code.
Bug Fixes
Load On Demand Property Issue
- In Panel widget, users are unable to view the items in menu when the Menu Actions is bound to a dataset. This issue was specifically noticed when the Show property was bound and Load On Demand property was enabled.
Before Fix:

After Fix:

- In case of Dynamic Carousel widget, upon preview, a blank screen was displayed throwing a console error. This was observed when Carousel widget template was bound to a dataset and Load On Demand property is enabled.
Display Error in Widget used below Carousel Widget
- An issue was observed and fixed where the widget used immediately below the Carousel widget was displayed with unexpected gap from the Carousel widget.
Unable to View Validation Message
In the Live Filter widget, users were unable to view validation messages when a validation error occurred.
Before Fix:
After Fix:
Alternate Text Issue in Picture Widget
An issue was observed and fixed where the users were unable to view the alternate text in Picture widget upon previewing. This occured when the hint property was bound.
Unable to Select Multiple Checkbox and Radioset in Data Table
In the Data Table widget, it was observed that the users were unable to select multiple checkboxes as the checkbox functionality was broken.
React Native
Improper Functioning of Horizontal Scroll
In the List widget, the horizontal scrolling was intermittently failing. This issue is now fixed.
Unable to View Custom Widget Properties
An issue related to custom widget was fixed where the users were unable to view the properties associated to custom widget in Properties panel after binding them and reloading the page.
Unable to View Prefab Properties
An issue was observed when using third party NPM plugin in a project and exporting it as a prefab. When using the exported prefab, users were unable to view the prefab properties in the Properties panel.
Build Failure When Using Dynamic Forms
Fixed a build failure issue that occured when Prefabs that had Dynamic forms were used in the project.
Inconsistent Swipe Behavior in Carousel Widget
The dynamic carousel widget, designed to generate slides based on user-provided data, was exhibiting inconsistent and unreliable swipe behavior when integrated into a page.
Users experienced issue while navigating between slides which is often unresponsive or fails to transition to the next slide. This issue occurred when both static and dynamic property was enabled.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 18.2.13 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.2.2 -> 6.2.3 | ||
| Security framework | Spring Security | 6.4.2 | |
| Spring Data | 2024.1.2 -> 2024.1.3 | ||
| Spring Boot | 3.4.2 | ||
| Spring Session | 3.4.1 | ||
| Java JSON utilities | Gson | 2.11.0 -> 2.12.1 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15. Final | |
| Sample database | HSQL | 2.7.4 | |
| JSON library | Jackson | 2.18.2 | |
| Logging framework | SLF4j | 2.0.16 | |
| Logging Implementation | Log4j2 | 2.24.3 | |
| Http client library | HttpComponents - httpclient | 5.4.1 -> 5.4.2 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.2.1 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.4.0-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.2.Final | ||
| Jgit | 7.1.0.202411261347-r | ||
| Commons Codec | 1.17.2 -> 1.18.0 | ||
| Commons IO | 2.18.0 | ||
| Commons Text | 1.13.0 | ||
| Antisamy | 1.7.7 | ||
| Freemarker | 2.3.34 | ||
| Apache Tika | 3.0.0 -> 3.1.0 | ||
| Mariadb JDBC Driver | 3.5.1 -> 3.5.2 | ||
| Mongodb Driver | 5.3.1 | ||
| Jakarta Validation Api | 3.1.0 -> 3.1.1 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17/21 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment
React Native
Environment Setup
| Description | Version |
|---|---|
| Java | 17 |
| Node | 18.16.1 |
| Maven | 3.9.9 |
| npm | 9.5.1 |
| Android Studio | Ladybug 2024.2.1 |
| SDK Build Tools | 34.0.0 |
| wm-reactnative-cli | 1.8.6 |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version |
|---|---|
| Expo | 52.0.0 |
| React Native | 0.76 |
Angular Web
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 22.11.0 |
| Maven | 3.9.9 |
| npm | 10.9.0 |
| Ant | 1.10.11 |
The Node upgrade applies only to Web applications, while React Native applications will continue using Node version 18.
For more information about building projects with Maven, see here.