WaveMaker 11.10.4 - Release date: 17 March 2025
WaveMaker's Release 11.10.4 is packed with numerous bug fixes for both Web and React Native platforms. This update also features important enhancements, including titles for web routes, customizing the base path while importing REST services in Web, support for Promises in Wizard widget, and introducing an aspect ratio property for images in React Native.
Enhancements
Displaying Title For Studio Pages
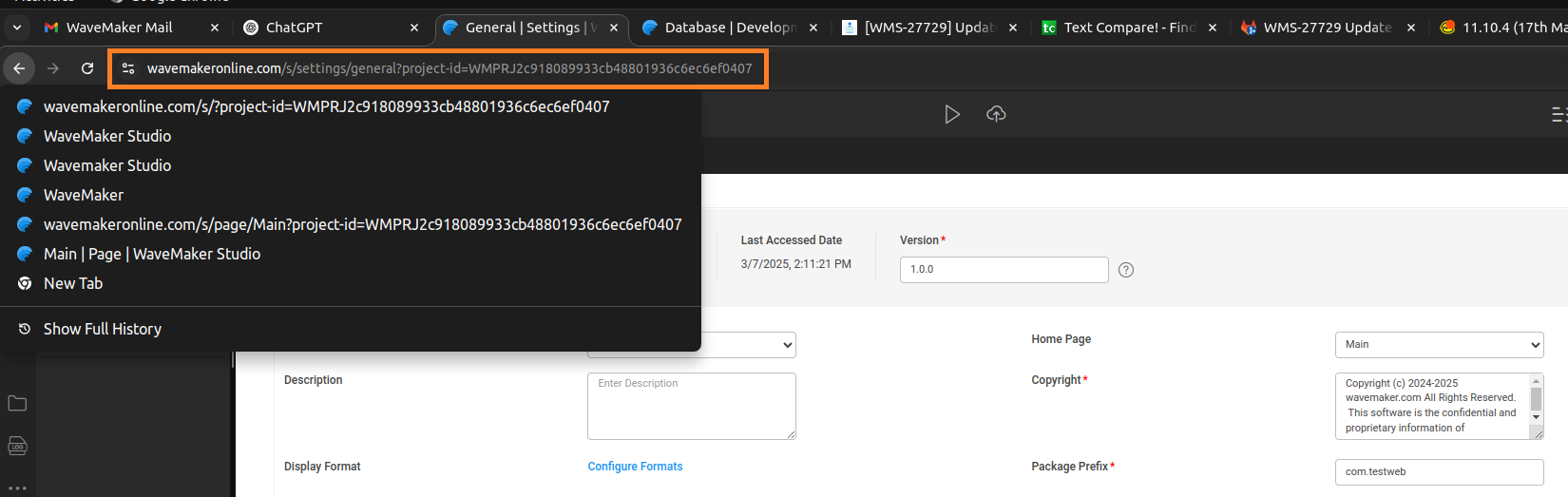
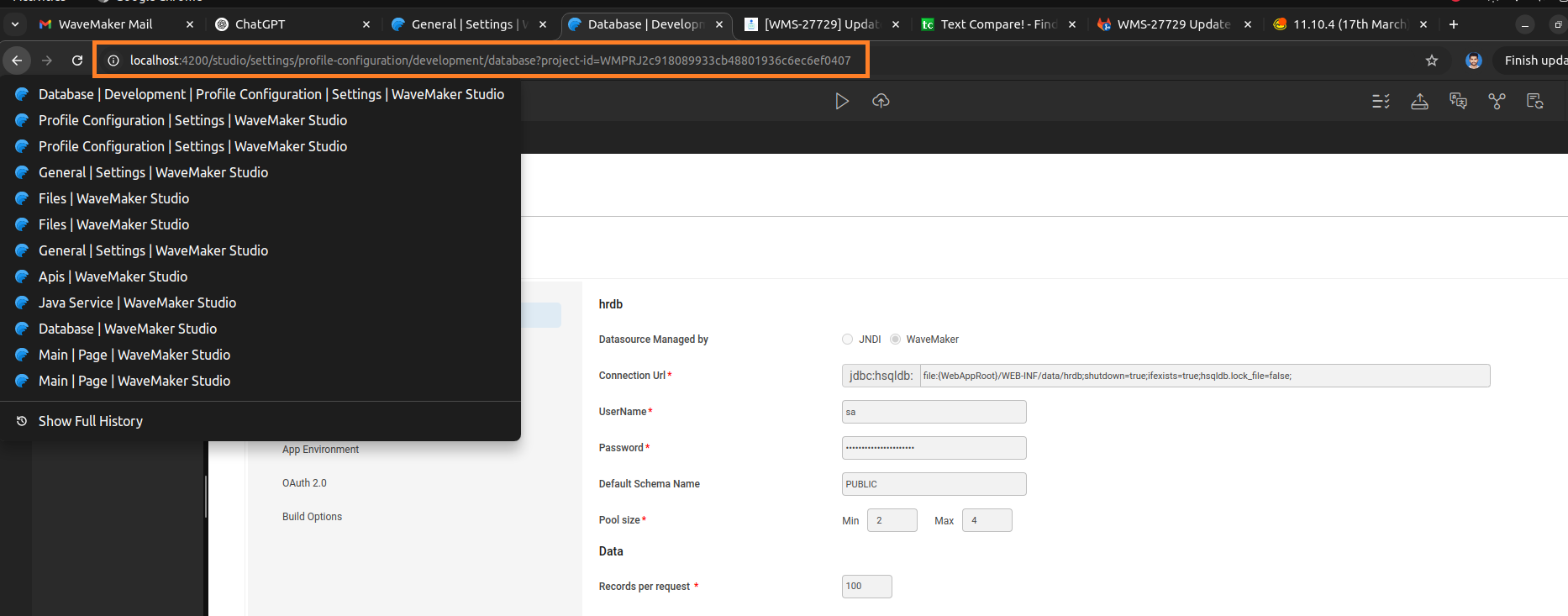
Introducing titles for studio pages enhances user experience by displaying meaningful page titles in the browser's tab. Now, when users navigate to a specific page, database, Java service, or any other route, the title updates accordingly to reflect the route name with the Page name, instead of displaying the generic title like WaveMaker studio. This improvement provides a more user-friendly and intuitive experience during page navigation.
Before:

After:

Customizing Basepath while Importing Rest Service
In this release, we have enabled users to customize the basepath of the rest services while importing. Currently, the endpoints of the deployed services look like this,
cloud.wavemakeronline.com/[TEAMS_NAME]/[APPLICATION_NAME]/
Now, when a webservice is imported, the basepath is taken as the [TEAMS_NAME] and rest of the URL, [APPLICATION_NAME]/services/.... is the Java layer.
With this enhancement, users will be able to avoid any issues that might arise when changing the application name as the application name is hardcoded in the Java service layer.
Support for Promises in Wizard Widget
In the Wizard widget, users previously had to manually trigger API calls when attempting to navigate to the next step, if the Next callback returned false. With the current change, Promises have been integrated into the Next callback. This allows for asynchronous checks before proceeding, enabling users to skip the current step and move forward seamlessly.
React Native
Aspect Ratio Property for Images
A new property, aspectRatio, has been introduced to the Picture widget, allowing users to bypass the default natural width and height calculations.
Example: By specifying an aspect ratio, users can set one dimension, such as width: 100%, and the other dimension, height, will be automatically calculated and rendered based on the provided aspect ratio.
Bug Fixes
Users Unable to View Action Button and Subheading
In the Data Table widget, it was observed that the users were unable to view new action button and subheading upon binding with variable.
JWS Provider Details are Overriding
An issue was observed and fixed where JWS provider details are getting overridden with each other's details when multiple providers were enabled.
Unable to Apply Configured Opaque Details in **authinfo.json** File
In case of Opaque security provider, users were unable to view the configurations in the Security settings tab when the details were added in the authinfo.json file.
Update Value on property Issue in Form Widget
Users encountered an issue in the Form widget where the Update Value on property for any form field was set to Blur, but it functioned as Keypress instead.
Unable to View Icon in Switch Widget
In the Switch widget, users were unable to view the icon when selected. This issue was observed upon previewing the application.
Before Fix:
After Fix:
Unable to View Total Record Count in Single Page
Previously, users could view the total record count only when multiple pages existed and the Show Total Records option was enabled. Now, with the Show Total Records option enabled, users can view the total record count even when there is a single page.
Adding Step Issue in Wizard Widget
Users encountered an issue when adding a new step in the Wizard widget. Due to this issue, in the Markup tab, the new step appeared after the wizard action.
Broken Image in Prefab
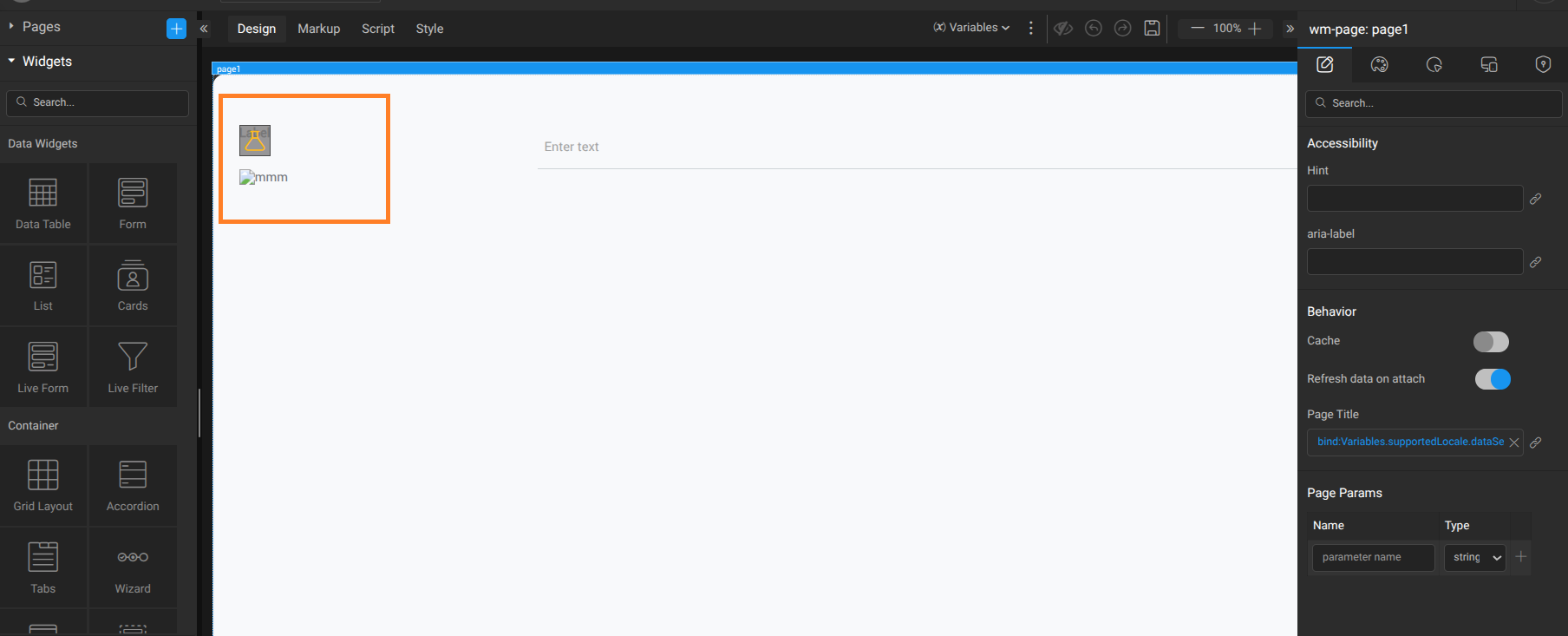
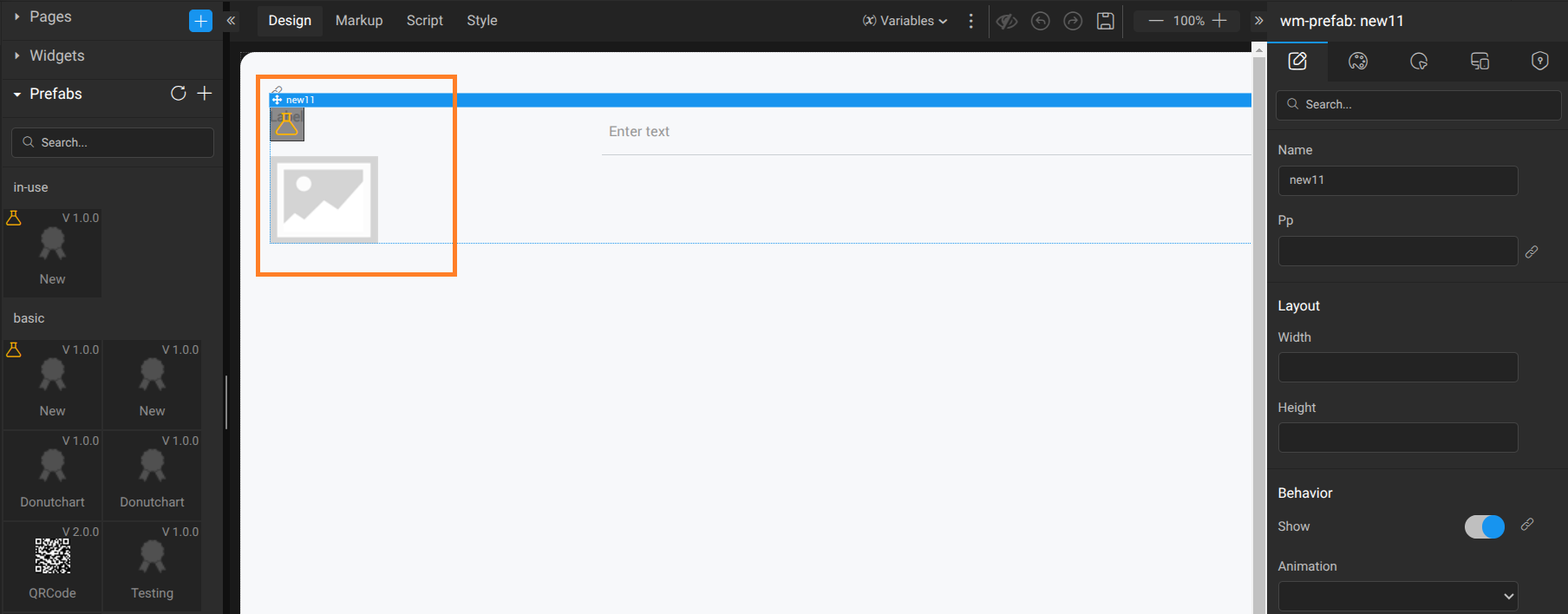
In Prefab, when using the Picture widget, users observed broken images in the Canvas when binding the Picture Source and Placeholder fields.
Before Fix:

After Fix:

Incorrect Date Format in Datetime Widget
In the Datetime widget, the Date constructor does not support certain formats like dd/mm/yyyy. As a result, when the user provided input in the dd/mm/yyyy format, JavaScript interpreted it as mm/dd/yyyy, leading to incorrect dates.
Duplicate Name Issue in Custom Icons
An issue was observed and fixed in case of Custom icons, where users were able to use the same name for multiple custom icons that were imported.
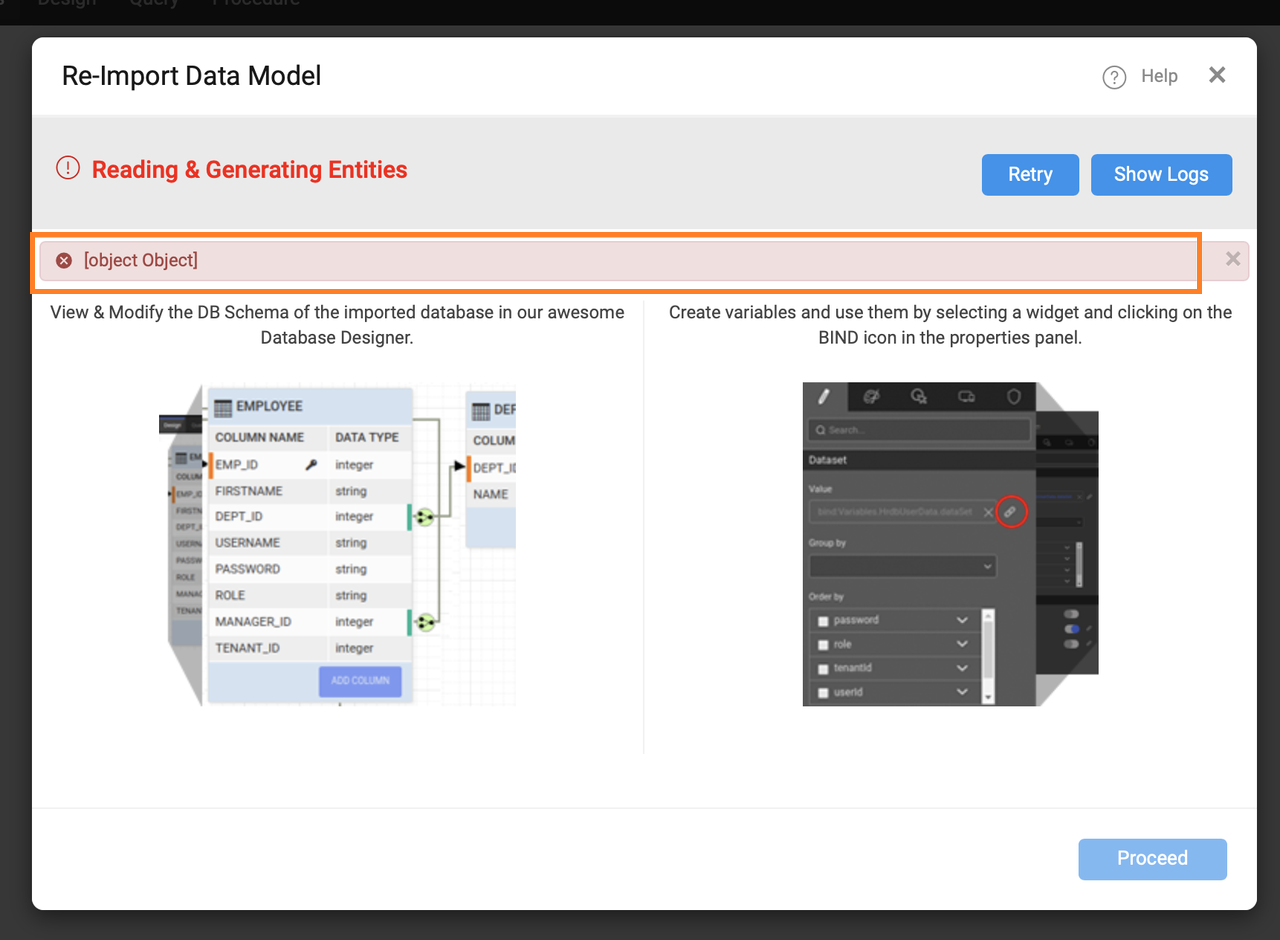
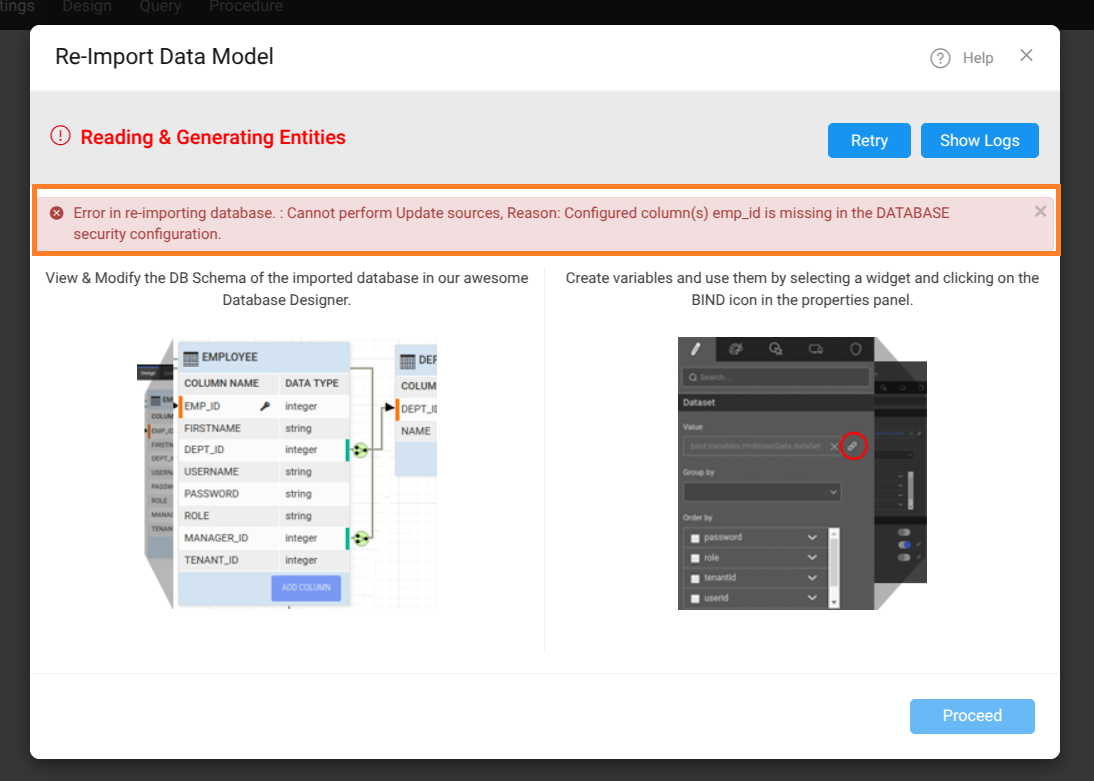
Error Message Issue during Database Reimport
An issue was observed and fixed during the reimporting of the database, where users saw the error message [object Object] instead of the actual error that had occurred.
Before Fix:

After Fix:

Prefab Publishing Failure due to Unresolved Dependency
Users encountered an issue where publishing a parent prefab failed in the second Team due to a missing dependency, even though the child prefab had already been imported and published successfully.
Inconsistent Artifact Updates due to Deleted Version Bindings
When multiple artifact versions are published, and a project is bound to a version that was subsequently deleted after a newer version was published, users may experience inconsistent behavior. One such issue is the inability to view artifact details.
Unable to Load Picture Widget in Tomcat Server.
An issue was observed and resolved concerning the Picture widget's behavior when its source path was null or empty. In this case, the widget correctly displayed the default image in both the preview and on the demo cloud. However, during local Tomcat deployments, users were unable to view the image.
Number Widget Displays Validation Error After Entering and Removing Decimal Point
An issue was resolved in the Number widget where a validation error was incorrectly triggered. This issue was identified when users entered and then removed an invalid decimal value, the widget displayed a validation error even though validation was not enabled.
React Native
Spinner Load Failure
An issue was fixed when the Spinner widget network call fails in preview and application stops loading when Progress Loader is enabled in General Settings.
Search Widget Icon Customization Issues
In the Search widget, users encountered the following issues while customizing icons for both the clear and search functionalities:
- The widget continued to display the default icon when attempting to replace the default clear icon with a custom one.
- When updating the search icon, the change was correctly reflected in Design; however, the widget's preview still displayed the default search icon, ignoring the customization.
Third Party Plugins resulting Build Failure
An issue was observed and fixed where the build was getting failed in web preview when integrating the third party plugins such as below,
react-native-haptic-feedbackexpo-hapticsreact-native-hapticexpo-cameraexpo-barcode-scanner
Select Widget Arrow Behaviour Issue
An issue was observed related to the Select widget where the width of the Arrow button inside the select was not working when a custom class was used. This issue was fixed by exposing the following classes to customize Arrow button styles in the Select widget.
.app-select-arrow-button.app-select-arrow-button-icon
Unable to Update Search Widget's Datavalue
In the Search widget, users were unable to view the datavalue changes when updated using the Script.
Unnecessary Padding in Login Widget
In the Login widget, users were unable to remove unnecessary padding to match the required design specifications.
Unable to View Default Value in Form and Live Form Widget
The Form and Live Form widgets are failing to display default values when bound to an HRDB Employee table and configured with a default value binding to a single dataset variable. Due to this issue, the form fields in the preview mode do not display the expected default values and instead appeared empty.
Horizontal scroll height to be changed for List Widget
Users encountered an issue with the horizontal scroll indicator in the List widget being too prominent in terms of height. To address this, a new property, hidehorizontalscrollbar, has been added to the List widget, allowing users to completely hide the horizontal scroll indicator.
Layout Issues Caused by ScrollToPosition Function
Resolved all the layout issues that occurred due to Autoscrolling feature's scrollToPosition Function.
Unwanted Skeleton Loader on Page Transitions
The user noticed that Skeleton Loader appeared when navigating between pages in app, even when it’s not needed. To fix this issue, users need to add the following in the Markup section.
Ensure to set showskeleton to false in wm-content tag with no alterations to the Markup code. It is also necessary to use the wm-content tag as parent of wm-page-content.
showDefaultVideoPoster for Video Widget
In Expo SDK 52, the Video widget required a video thumbnail; without it, the widget would malfunction. To address this issue, a new property, showDefaultVideoPoster, has been introduced. By setting this property to false in the Markup section, developers can prevent the widget from using a default thumbnail.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 18.2.13 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.2.3 | ||
| Security framework | Spring Security | 6.4.2 -> 6.4.3 | |
| Spring Data | 2024.1.3 | ||
| Spring Boot | 3.4.2 -> 3.4.3 | ||
| Spring Session | 3.4.1 -> 3.4.2 | ||
| Java JSON utilities | Gson | 2.12.1 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15. Final | |
| Sample database | HSQL | 2.7.4 | |
| JSON library | Jackson | 2.18.2 -> 2.18.3 | |
| Logging framework | SLF4j | 2.0.16 -> 2.0.17 | |
| Logging Implementation | Log4j2 | 2.24.3 | |
| Http client library | HttpComponents - httpclient | 5.4.2 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.2.1 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.4.0-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.2.Final | ||
| Jgit | 7.1.0.202411261347-r | ||
| Commons Codec | 1.18.0 | ||
| Commons IO | 2.18.0 | ||
| Commons Text | 1.13.0 | ||
| Antisamy | 1.7.7 | ||
| Freemarker | 2.3.34 | ||
| Apache Tika | 3.1.0 | ||
| Mariadb JDBC Driver | 3.5.2 | ||
| Mongodb Driver | 5.3.1 | ||
| Jakarta Validation Api | 3.1.1 |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17/21 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment
React Native
Environment Setup
| Description | Version | |
|---|---|---|
| Java | 17 | |
| Node | 18.16.1 -> 18.17.1 | |
| Maven | 3.9.9 | |
| npm | 9.5.1 | |
| Android Studio | Ladybug 2024.2.1 | |
| SDK Build Tools | 34.0.0 | |
| wm-reactnative-cli | 1.8.6 | |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to ensure that the Node.js version aligns with specific requirements for different stages of the development process. To know the breakdown of the required Node.js versions, see Recommended Node.js Versions: React Native Studio.
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version |
|---|---|
| Expo | 52.0.0 |
| React Native | 0.76 |
Angular Web
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 22.11.0 |
| Maven | 3.9.9 |
| npm | 10.9.0 |
| Ant | 1.10.11 |
The Node upgrade applies only to Web applications, while React Native applications will continue using Node version 18.
For more information about building projects with Maven, see here.