WaveMaker 11.9.2- Release date: 18 November 2024
WaveMaker release 11.9.2 is here with noteworthy and efficient enhancements like Pinch-to-Zoom functionality on the Canvas and Skeleton Loader support for additional widgets in React Native. It also includes bug fixes related to the Database Designer, Artifact Update dialog, Bar and Column charts, and various other components. Additionally, this release includes key issues fixed in React Native.
Enhancement
Pinch to Zoom Effect
We are further enhancing the zoom effect in our studio Canvas by introducing pinch to zoom using the touch pad. Now, users can use two fingers pinch gesture in the touch pad to zoom in or out of the content in the Canvas.
This feature enhances the accessibility and user experience by providing better interaction with content.
React Native
Skeleton Loader Support in Widgets
Introducing Skeleton Loader support for additional widgets that did not have skeleton loader support earlier. Below is the list of widgets that are provided with Skeleton Loader support in this release.
- Video
- Switch
- Checkbox
- Floating label
- Currency
- Number
- Rating
- Chips
- Toggle
- Legend
- Select
- Audio
- Appnavbar
- Date
- Datetime
- Calendar
- Anchor
- Tooltip
Bug Fixes
Database Designer Fixes
In this release, Database Designer issues related to Read-Only Mode alignment, dissapearing content aftersaving the changes, and other issues were addressed enhancing the performance.
Artifact Update Dialog Issue
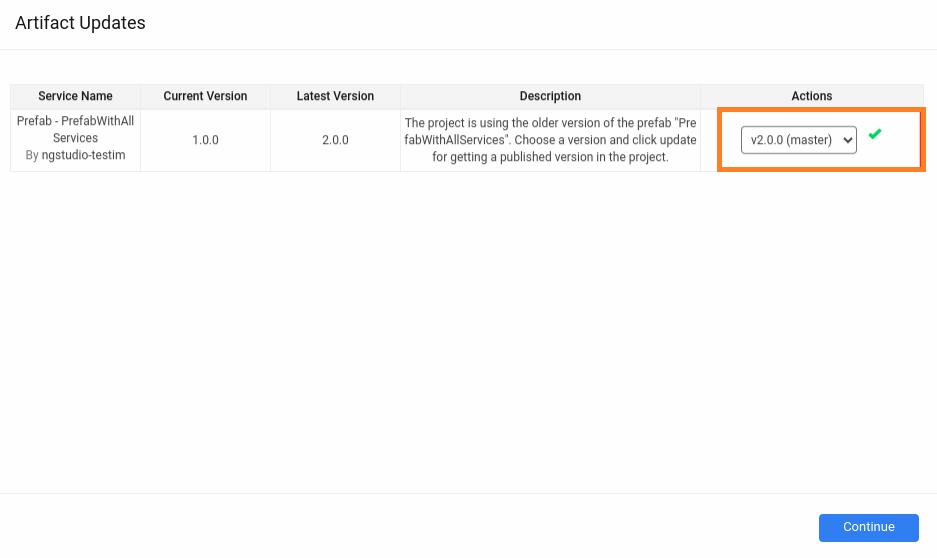
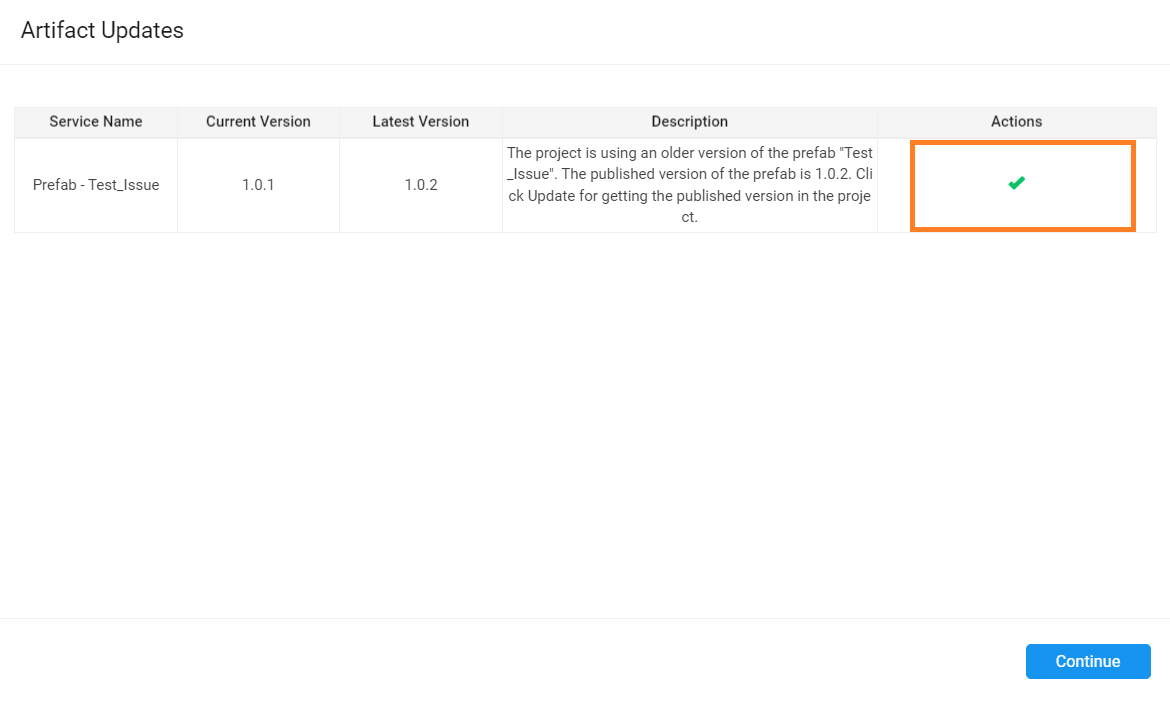
In Artifact Updates dialog, user can view the latest prefab versions and update the prefab to the desired latest version. Previously, in the Actions column, users were still viewing the latest version drop down even after updating the prefab to the latest version. Now, with the fix, users can only see a tick in the Actions column if the Prefab is already updated to the latest version.
Before Fix:

After Fix:

Multipart APIs Request Failure
With the upgrade to Spring 6, servlet api was used for parsing parts in API. The 500 internal server error was thrown when custom filters in the application use request.getInputStream and the multipart API request was invoked.
Bar and Column Chart - Tool Tip Issue
An issue was observed in Bar and Column chart widgets where the Tooltip showed the previously value provided during creation even though the new values were provided to be displayed when the user hovers over the bar or column.
Session Timeout Issue
Fixed an isssue where user provided session timeout was not being honored when redis session persistence is enbled and default value was always being considered as 30 mins.
With this release the lettuceConnectionFactory bean is renamed to redisConnectionFactory and redisConfiguration bean is added to provide the necessary connection details of Redis.
Two Way Binding in List Widget
In case of input widgets used within the List widget, fixed two issues when two-way binding property was set as true for the variable.
- Users were able to view two-way binding behaviour in List widget even when it was set as false.
- When the input widgets are updated, the property is added to the item without checking if the property exists on the item.
Missing Form Label Error
Missing form label error was thrown when no label widget was used inside the Radioset widget.
Java Service Controller Issue
Previously, when a change was made to the Java service, the controller was deleted and regenerated on successful Maven build. In this issue the controller did not generate when compilation failed. Now, even if the compilation fails, the controller restores from the backup.
React Native Fixes
Red Border in Number Widget
In the Number widget, the input field was showing a red border without any validation error. This issue was observed the input field was bound to a variable and the following Update On property changes
- when Update Value on property was set as blur.
- when Update Value on property was set as keypress and the page was loaded.
It was also noticed and fixed in the List widget where the red-border showed when the Update Value on property was set as blur, and it occurred when edited.
Default Value in Text Widget is not displayed
An issue was identified with the Text widget when used inside a List widget. In this case, the Text widget failed to display its default value after loading.
onBeforePageLeave Event in Application
Previously, users were unable to set an option for confirming navigation to previous page on clicking the back button. Now, onBeforePageLeave event can be added either at Page level or Application level. This event can be configured to return false if the user decides not to navigate away from the page.
Previewing Video Widget in Real Devices and Emulators
Addressed an issue where the video widget did not play when previewed in real devices or emulators. This was fixed by setting Enable Controls as boolen value.
Wizard Widget On Load Event
The Wizard Widget consists of multiple steps, each with its own content. Previously, users were unable to reload the content of individual steps after making changes. To address this, an On Load event has been introduced, allowing users to provide a callback function that is triggered whenever a specific step is loaded.
Technology Stack
UI Frameworks
| Description | JS Library | Version |
|---|---|---|
| JS Binding | jquery | 3.7.1 |
| jquery-ui* | 1.13.3 | |
| MVC Framework | Angular | 17.3.11 |
| ngx-bootstrap | 9.0.0 | |
| Styles | bootstrap | 3.3.7 |
| Charting | d3 | 7.8.5 |
| nvd3 | 1.8.11 | |
| Built-in functions | lodash-es | 4.17.21 |
| Device support, gestures | hammerjs | 2.0.8 |
Optimized jQuery-UI library excluding unwanted components like accordion, datepicker, dialog, progressbar, spinner, tabs, and all jQuery-UI Effects.
Backend Frameworks
| Description | Java Library | Version | |
|---|---|---|---|
| Spring Framework | 6.1.14 | ||
| Security framework | Spring Security | 6.4.4 | |
| Spring Data | 2024.0.5 | ||
| Spring Boot | 3.3.4 -> 3.3.5 | ||
| Spring Session | 3.3.2 -> 3.3.3 | ||
| Java JSON utilities | Gson | 2.11.0 | |
| DB Persistence library | Hibernate(Jakarta) | 5.6.15. Final | |
| Sample database | HSQL | 2.7.3 -> 2.7.4 | |
| JSON library | Jackson | 2.18.0 -> 2.18.1 | |
| Logging framework | SLF4j | 2.0.16 | |
| Logging Implementation | Log4j2 | 2.24.1 | |
| Http client library | HttpComponents - httpclient | 5.4 -> 5.4.1 | |
| Servlet Framework | 6.0.0 | ||
| Database Connection Pooling | HikariCP | 6.0.0 | |
| Commons Lang3 | 3.17.0 | ||
| Guava | 33.3.1-jre | ||
| Postgresql Driver | 42.7.4 | ||
| Hibernate Validator | 8.0.1.Final |
Runtime Environment
| Description | Version |
|---|---|
| JDK | 17/21 |
| WebSphere Liberty | 23.0.0.9+ |
| JBoss Wildfly | 27+ |
| Tomcat | 10.1.31 |
| Cordova (mobile apps) Android iOS | 12.0.0 13.0.0 17.5 |
- Cordova-iOS supports from iOS 16.
- Cordova-Android supports from iOS Android 24 (Nougat).
This is the default Tomcat runtime support. Apps can be deployed to any standard Java Web Server running on JDK 11. For more information, see here.
Build Environment for Studio
Build Environment
React Native
Environment Setup
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 18.16.1 |
| Maven | 3.9.9 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
| Android Studio | Ladybug 2024.2.1 |
| SDK Build Tools | 34.0.0 |
| wm-reactnative-cli | 1.8.5 |
| Android Gradle Plugin (AGP) | 8.3 - 8.7 |
It is required to use Android Studio version be Iguana | 2023.2.1 or above and Android Gradle Plugin(AGP) version be 8.3 and above. The recommended versions for Android Studio is Ladybug | 2024.2.1 and AGP is 8.3.
Please ensure that your Android Studio has a compatible version of the AGP. Additionally, verify the compatibility of the AGP with the SDK build tools version, JDK, and Gradle version.
SDK Update
| Description | Version |
|---|---|
| Expo | 50.0.17 |
| React Native | 0.73.6 |
Angular Web and React Native Mobile
| Description | Version |
|---|---|
| Java | 17/21 |
| Node | 18.16.1 |
| Maven | 3.9.9 |
| npm | 9.5.1 |
| Ant | 1.10.11 |
For more information about building projects with Maven, see here.