Accessing Logged-in User Details using Java Service
In this document, learn how to get the logged-in user information using a Java Service. You write a handler to get user information. For example, get the username, userID, IP address, and browser details. To do this, follow the steps described below.
Step 1: Create a Java Handler in Source
Write a java handler class by using an existing handler.
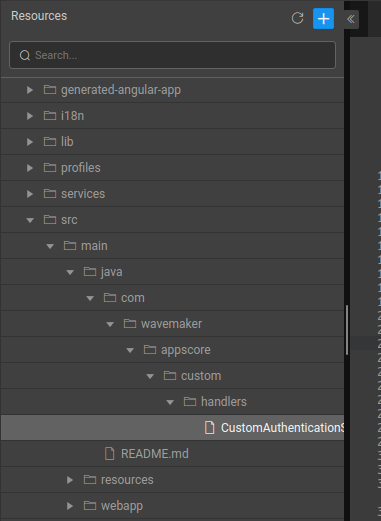
Create a service in the src/main/java inside the handlers folder. For example, UserManagementApp/src/main/java/com/wavemaker/appscore/custom/handlers/CustomAuthenticationSuccessHandler.java
For more information to add files in a project, see including resource files.
Step 2: Implementing Success Handler
Create these classes in an IDE and copy it in the path specified in the above screenshot in the CustomAuthenticationSuccessHandler.java file. For more information, see working with IDE.
- Implement
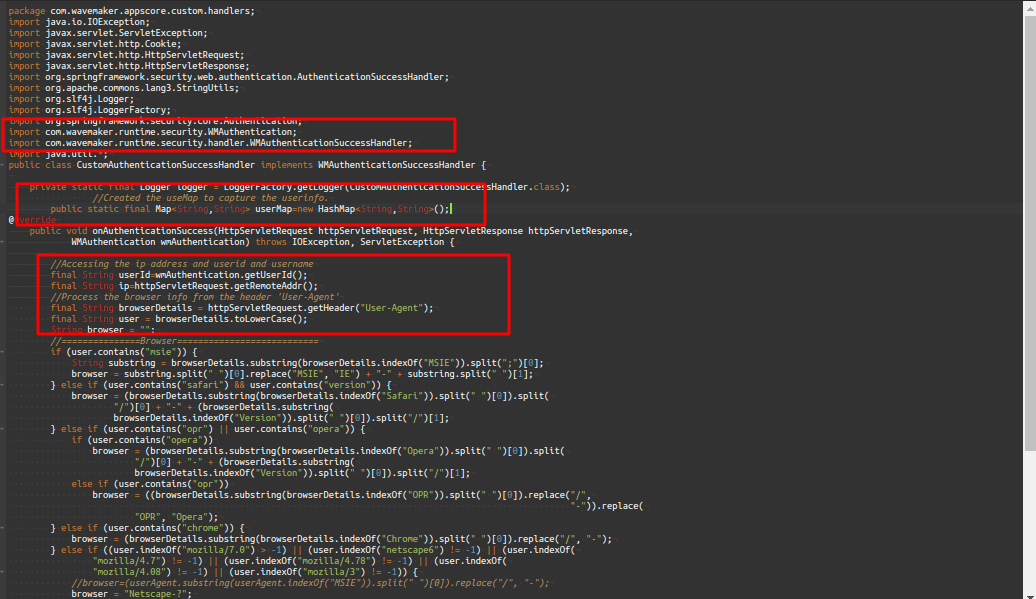
WMAuthenticationSuccessHandlerinterface and override the methodonAuthenticationSuccess. This method invokes on successful login.
- Use the following method parameters, including
HttpServletRequest,HttpServletResponse,WMAuthentication. It allows accessing the logged-in user information. - Create a
userMapto capture user information as shown in the example below.
Follow the commented-sections in the CustomAuthenticationSuccessHandler.java file in the following example.
Example
CustomAuthenticationSuccessHandler.java
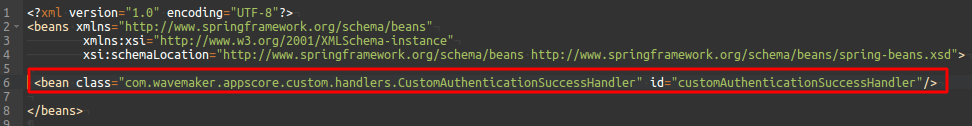
Step 3: Declaring Handler as Bean
In project-user-spring.xml, add the bean to declare the user-defined handler.
Step 4: Create a Java Service
- Now create a java service and write a simple method to access the
userMapby importing the handler class as shown below.
Example
- In this example,
GetUserInfoService.javaImports CustomAuthenticationSuccessHandler.
- Create a Java Service variable to access this service method to get the list of user details.
See Also
How to send emails using Java Service
How to implement forgot password feature using Java Service
How to access REST APIs from Java Service
How to schedule a Java Service