Queries with Dynamic Where Clause
Use Case
Constructing a Query Where Clause Dynamically
Context
In some of the business scenarios that are based on Database data, the fields based on which filtering is needed may be available only at Runtime.
A solution is to construct the query where clause dynamically.
Limitation
This solution can be used only with a single entity. If you want to use multiple entities use DB views.
Building where clause using Javascript
We are using the sample HRDB Database imported into the app.
Create a Page named SampleList.
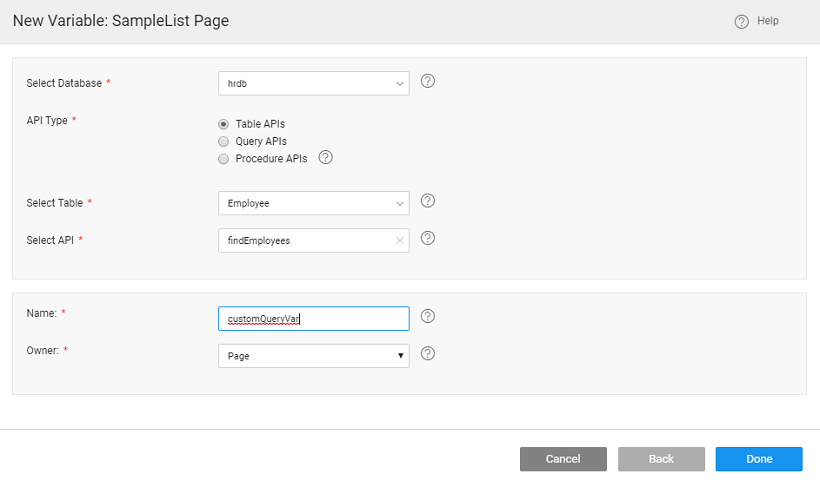
Create a Database API Variable named customQueryVar for the page created in previous step and set
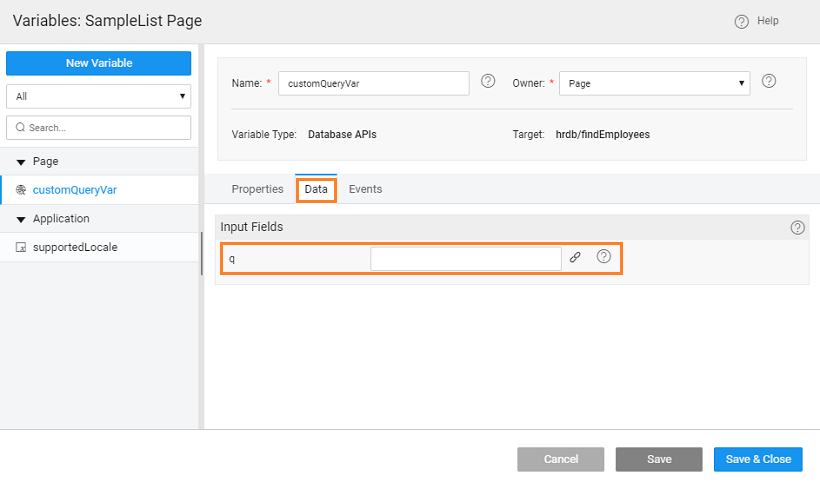
Notice in Data tab of the Service Variable q Input Field. This will be used to construct the dynamic where clause on Employee for findEmployees method.

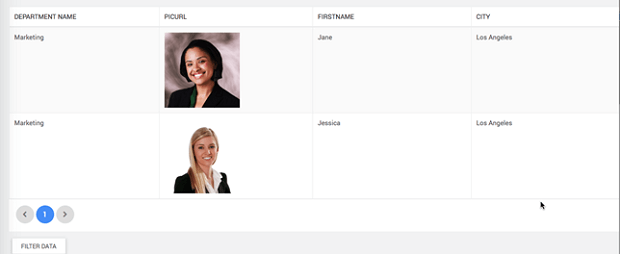
Drag and Drop a Data Table and bind it to the customQueryVar Service Variable created earlier.
Drag and Drop a Button with Caption set as FILTER DATA.
For the button OnClick Event write a JavaScript function that will
- set the input for q parameter in the service variable where you can give multiple parameters with conditions,
- invoke the DB API Variable, and
- call Update on the DB API Variable.
Assuming that you will be getting the input fields at runtime from a widget in the UI, construct a query by using the field names as literal and field values may be taken from various widgets.
You should write the script using an if condition to check whether each field is available in the runtime or not and give appropriate value for each of them and construct the value for q field for the service variable.
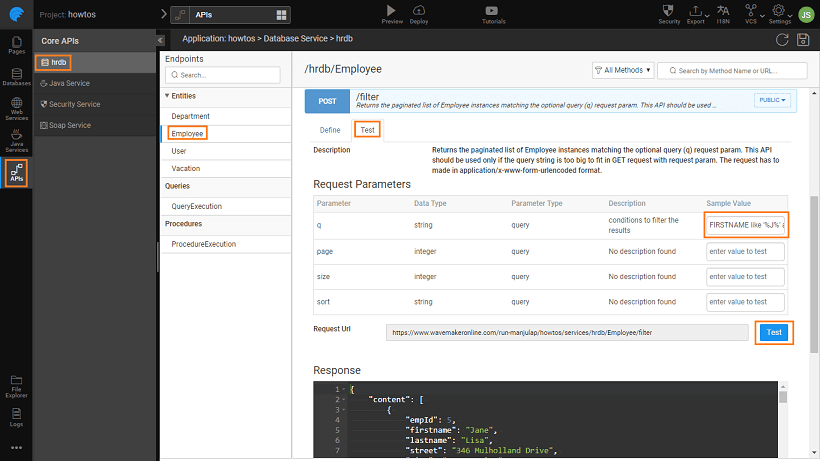
In the query (q) request param, the field name of the column has to be specified and not the column name.
In the script, the field names have to be literal and the field values can be taken from UI. For example, if a text widget is used for the value, then use the following expression:
Page.Widgets.text1.datavalue. Try from the Use Expression tab in Binding dialog to ensure your expression is syntactically correct.
This is the outcome of the page when the user clicks on Filter Data button