Appium Support
Introduction
Appium is a popular mobile UI test automation framework, and it supports various programming languages to write tests. As React Native apps generate native UI, Appium can also be used to test React Native apps.
To perform an action on an element, element has to be selected by querying Appium. The query to identify an element is called selector. Appium supports a wide array of selectors. Most of these selectors are platform-dependent (Android or iOS). In React Native apps, native UI is generated by React Native framework based on the platform. Using platform specific selectors may result in test case failures as platform changes. To solve this issue, React Native framework introduced a property called testId on core elements like (view, text etc.,). React Native framework specifies the testId property as accessibiltyId on the corresponding native (Android or iOS) UI element. Using the accessibiltyId selector and testId as value, a particular UI element can be selected with Appium. In this article, details are provided about where to find testId for an element in WaveMaker apps.
WaveMaker components are high-level componenets built using core React Native elements. During runtime, WaveMaker component generates a unique identifier (based on widget name) and attaches it as testId property on all React Native elements that it uses. To find the testId of an element, follow the below procedure.
Prerequisites
Procedure to find testId
- Open WaveMaker studio in chrome browser.
- Click on the WaveMaker React Native project to test.
- Click on Preview.
- If preview is opened in a popup window, copy the url and open the url in a new chrome tab.
- In preview window, click on remove tool bar button.

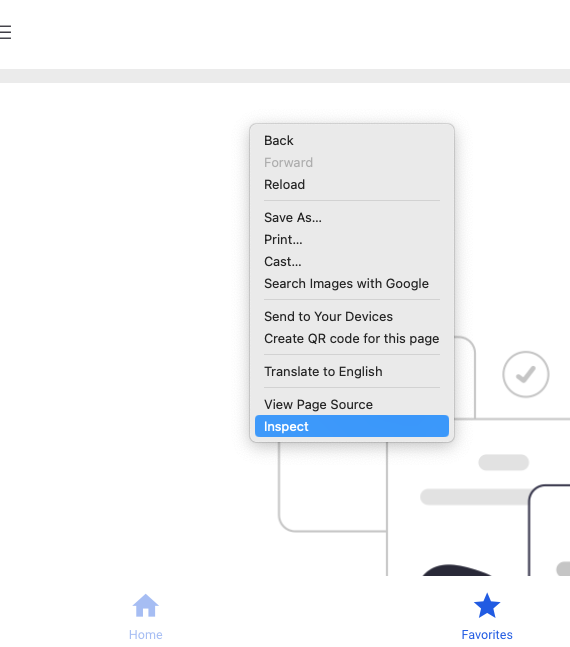
- Right click on the preview window and click on inspect.

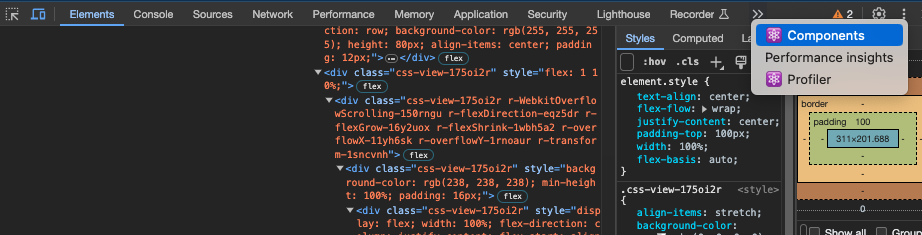
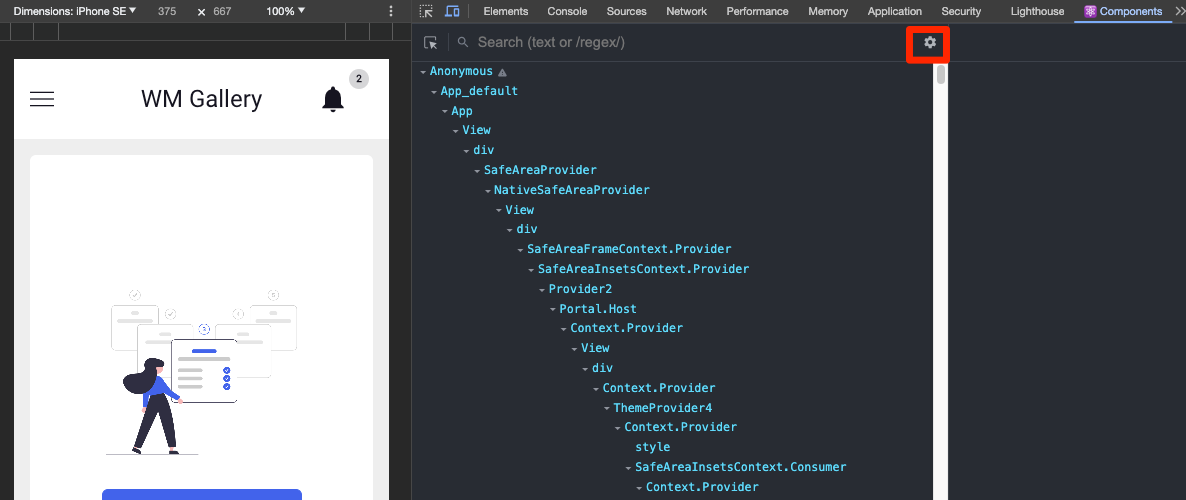
- In chrome developer tools, open Components tab.

- In Components Tab, complete React component tree is shown.

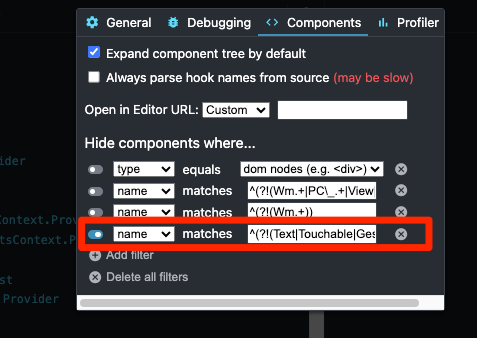
- To filter only the elements that are needed for testing, click on the gear icon.

- Add the below regex in the settings popup of components tab.
^(?!(Text|Touchable|Gesture))

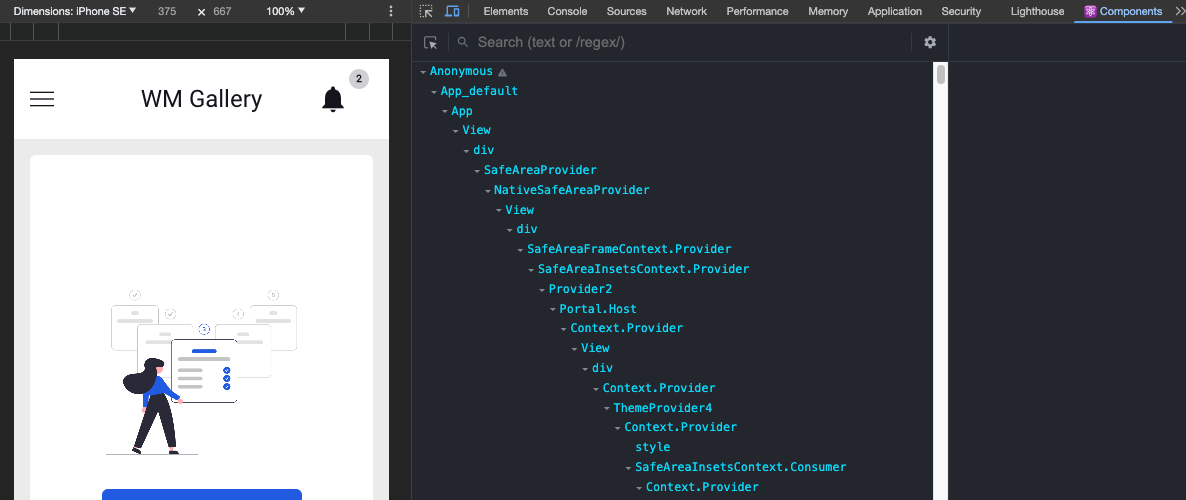
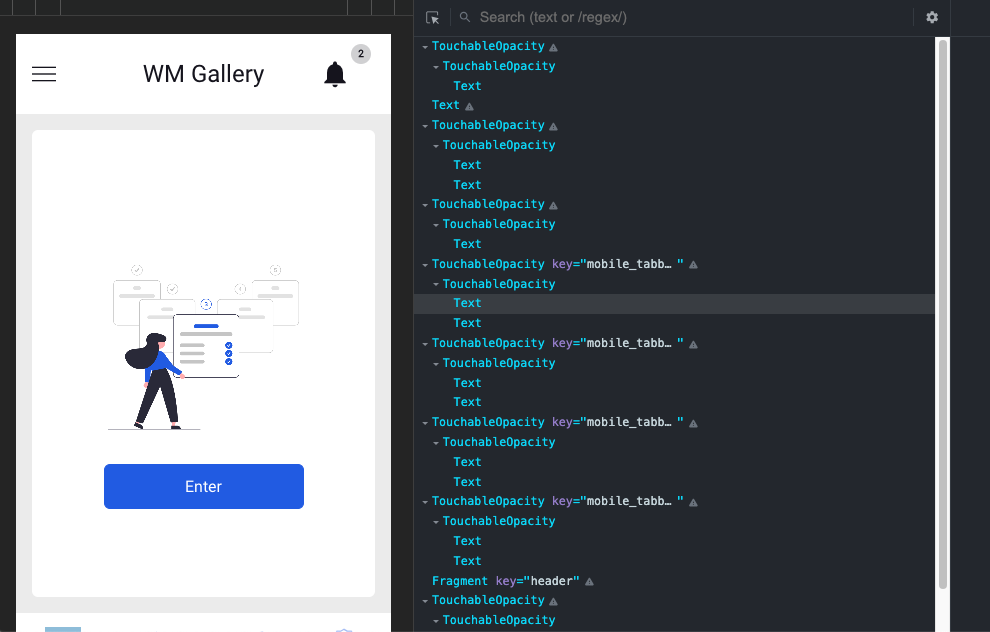
- Now, short and filtered component tree is shown.

- To find out the testId of an element, right-click on the element and click on inspect.
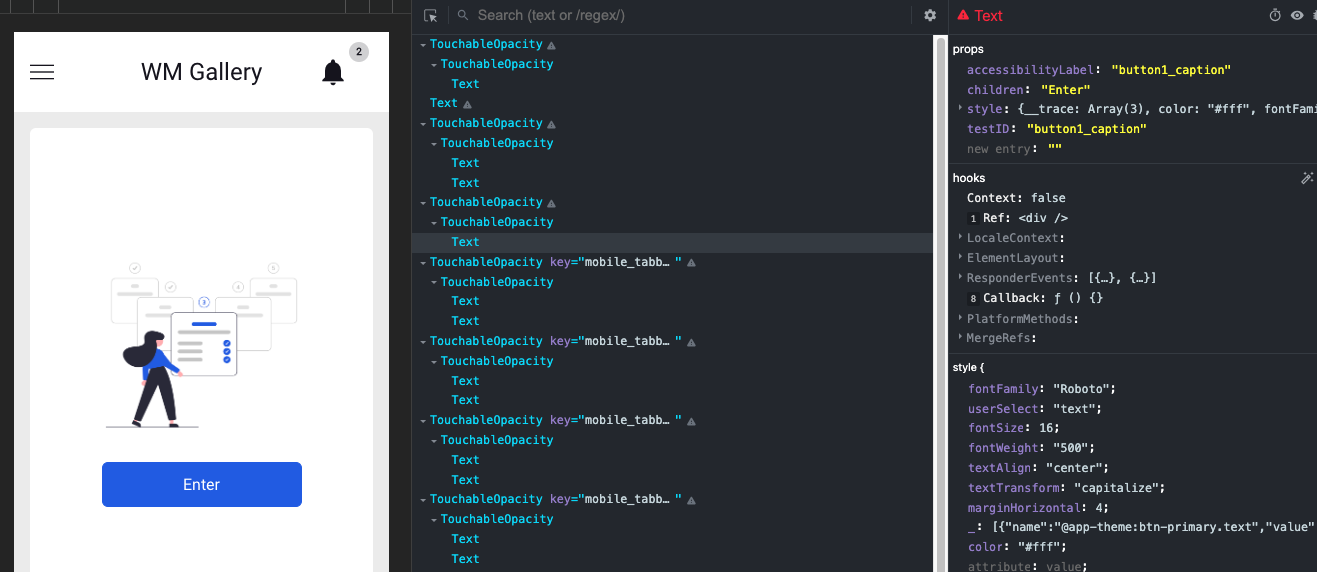
- In component tree, corresponding React Native component should get selected. If not selected, hover mouse on the component tree and select the component to test.

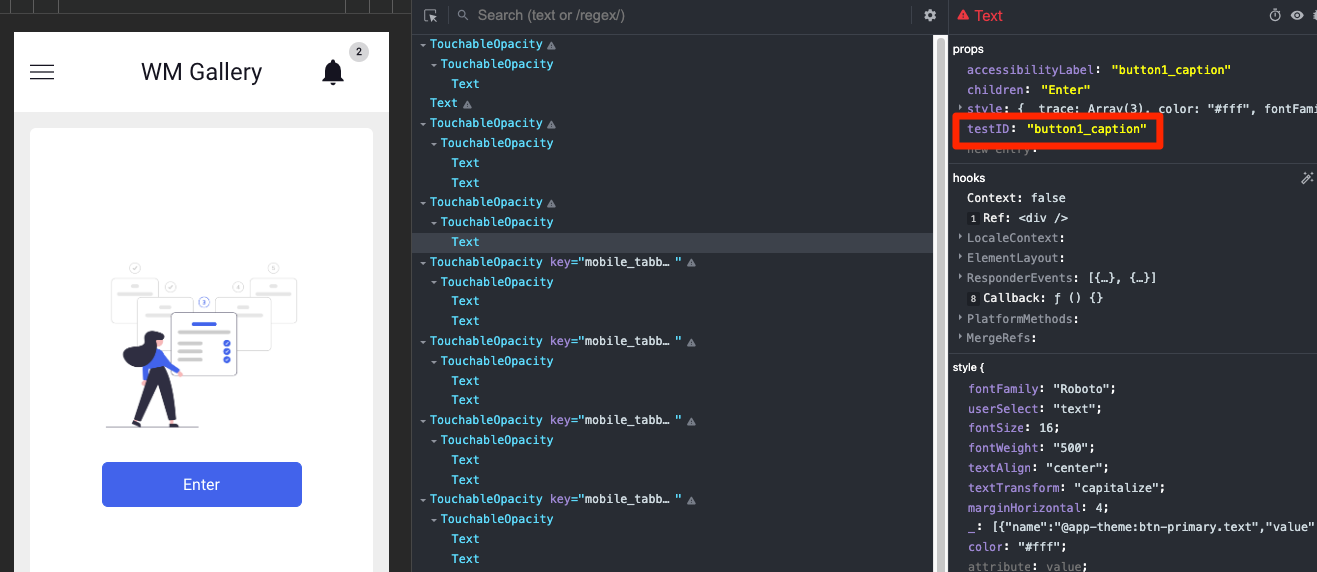
- testId should be present in the properties of the component.

How to use testId to obtain an element
Obtain the testId as explained above. React Native framework adds testId as accessibilityId to native element. So, using accessibility selector with testId as value, element can be obtained from Appium.
Java
MobileElement element = driver.findElementByAccessibilityId("button1_caption");
Conclusion
The one additional step in testing React Native apps, is adding testId on all components. WaveMaker generates testId. Find the generated testId of the element to select and use it with accessibilityId selector to obtain handle of element. In this way, Appium can be queried for elements and execute actions on them. Thus, test cases using Appium can be built for a WaveMaker React Native app.