Preview React Native Apps in Mobile without Building Installers
Mobile app developers can web preview their apps using the Preview button. To see the complete app along with its native capabilities, developers have to build the installer (apk or ipa) for respective OS. This build step consumes 10 mins of developer time. To improve your productivity, we will be use Expo Go app to see an instant preview of the app without building the installer
Prerequisites
- For Windows, install Git Bash and use it as the terminal window.
- Install Node 18.16.1
- Install npm 9.5.1
- Install wm-reactnative-cli in your machine using below command
Expo Go
Install Expo Go app on your mobile phone
React Dev Tool
- Install React Dev Tools
Debugging Procedure
- Open the project and preview the application.
- Copy the preview URL. For example:
- Execute the following command in your machine terminal
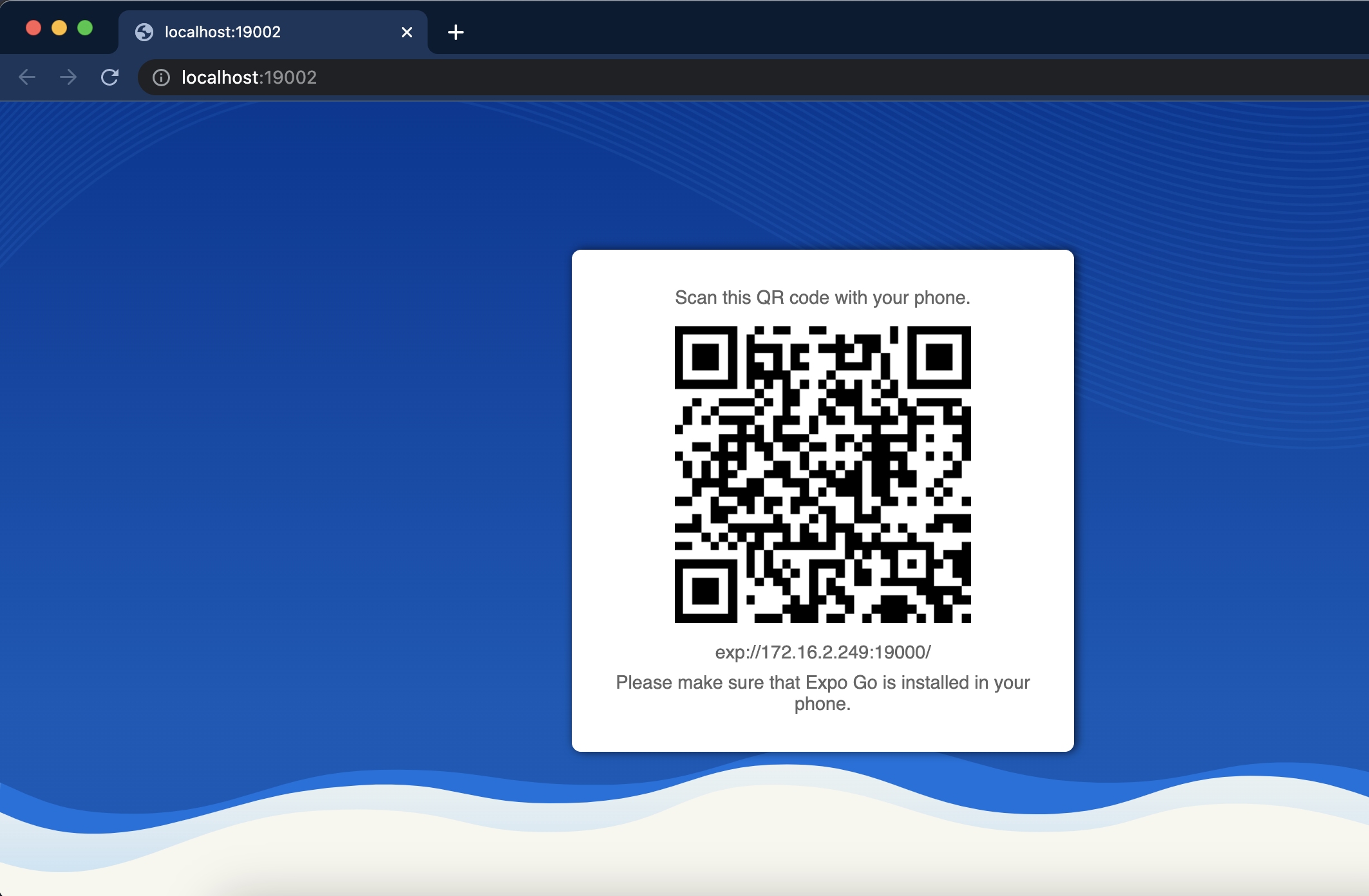
- Once the command gets executed successfully, open http://localhost:19002/ in your chrome browser
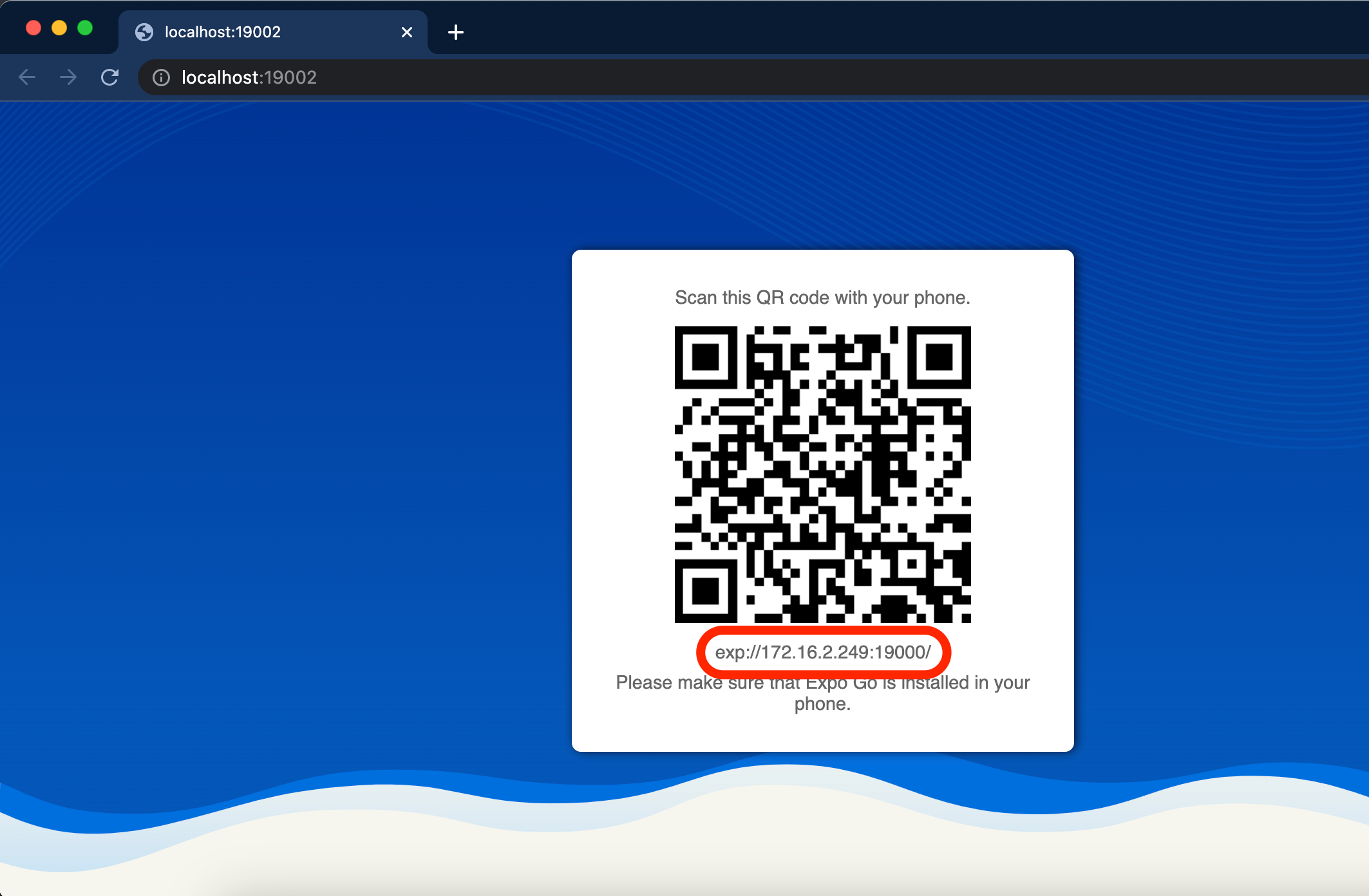
- If you have Android, open the Expo Go app and scan the QR code that appears at the left bottom of http://localhost:19002/

- If you have iOS, open the Safari browser in your iPhone and type the exp url that appears on bottom of the QR code. Expo Go will open automatically.

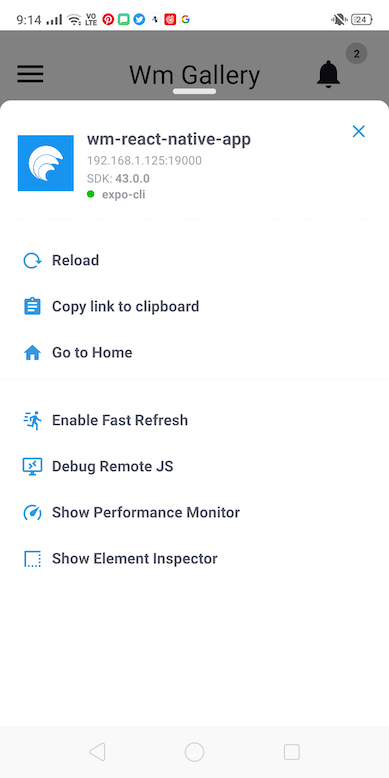
- When you shake the phone, the expo developer menu opens up. In the developer menu, click on
Debug Remote JSoption to debug the JavaScript of the app. You can stop debugging by tapping on theStop Debugin developer menu. An active debugging session will make the app run slower.

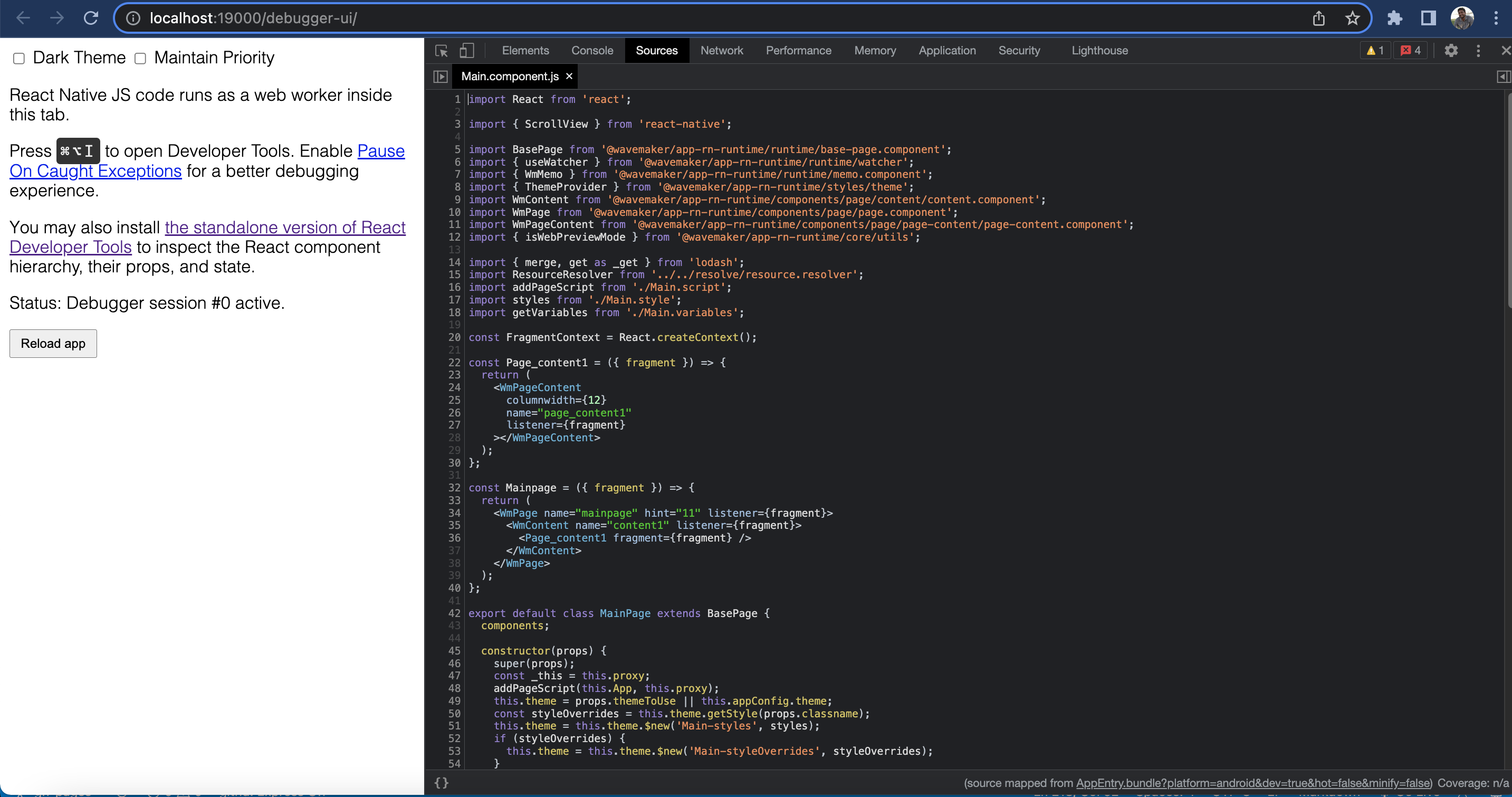
- Open http://localhost:19000/debugger-ui/ in your system. If there are many tabs with the same URL, close all except anyone.

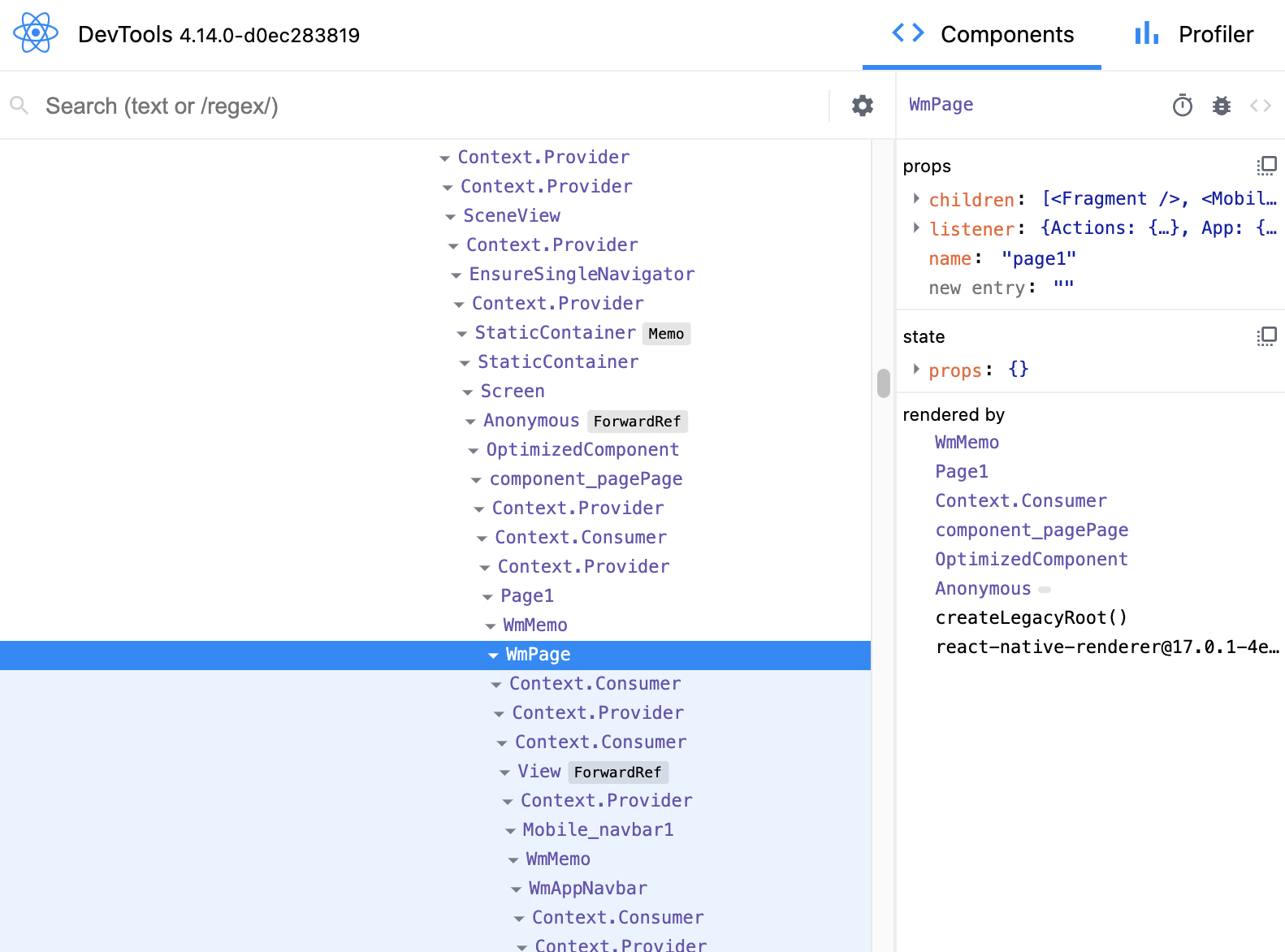
- To view React Native component tree, execute
react-devtoolsin terminal. Then reload the app in mobile from the developer menu.