Docker Image for local Web preview
This Docker image is configured to allow users to execute wm-reactnative-cli commands.
Software packages Installed in Docker Image
Download Docker.
Installed software packages for WaveMaker Application Build
- Curl
- Node Js
- Unzip
- Git
Building Image with Docker File
To build a image from docker file, check the following steps
1. Create Docker File
To create a wm app builder Dockerfile, use the following command.
You can use the following Dockerfile to build Docker images and create Docker containers for creating rn-project previewing.
Save the above Dockerfile.build.local.preview
2. Create Docker Image
Build the Docker image using the below command
Build Image with a tag from Docker Hub
To Build Image with a specific tag from Docker Hub, Pull the wm-rn-web-preview Image by running the following command
Setup wm-rn-web-preview Container
Follow the instructions below to setup a wm-rn-web-preview container.
If there is an already exsisting container with name
wm-rn-web-preview, it can be removed by running the following command:For the first time, to create a container
wm-rn-web-previewand run it. you need to run the following command:wm-rn-web-previewis the container name created.-p19009:19009The -p option in Docker is used for port binding, and it follows the patternHostPort:DockerPort.wavemakerapp/wm-rn-web-previewis the image name.This will launch a terminal session in docker container, here we can use
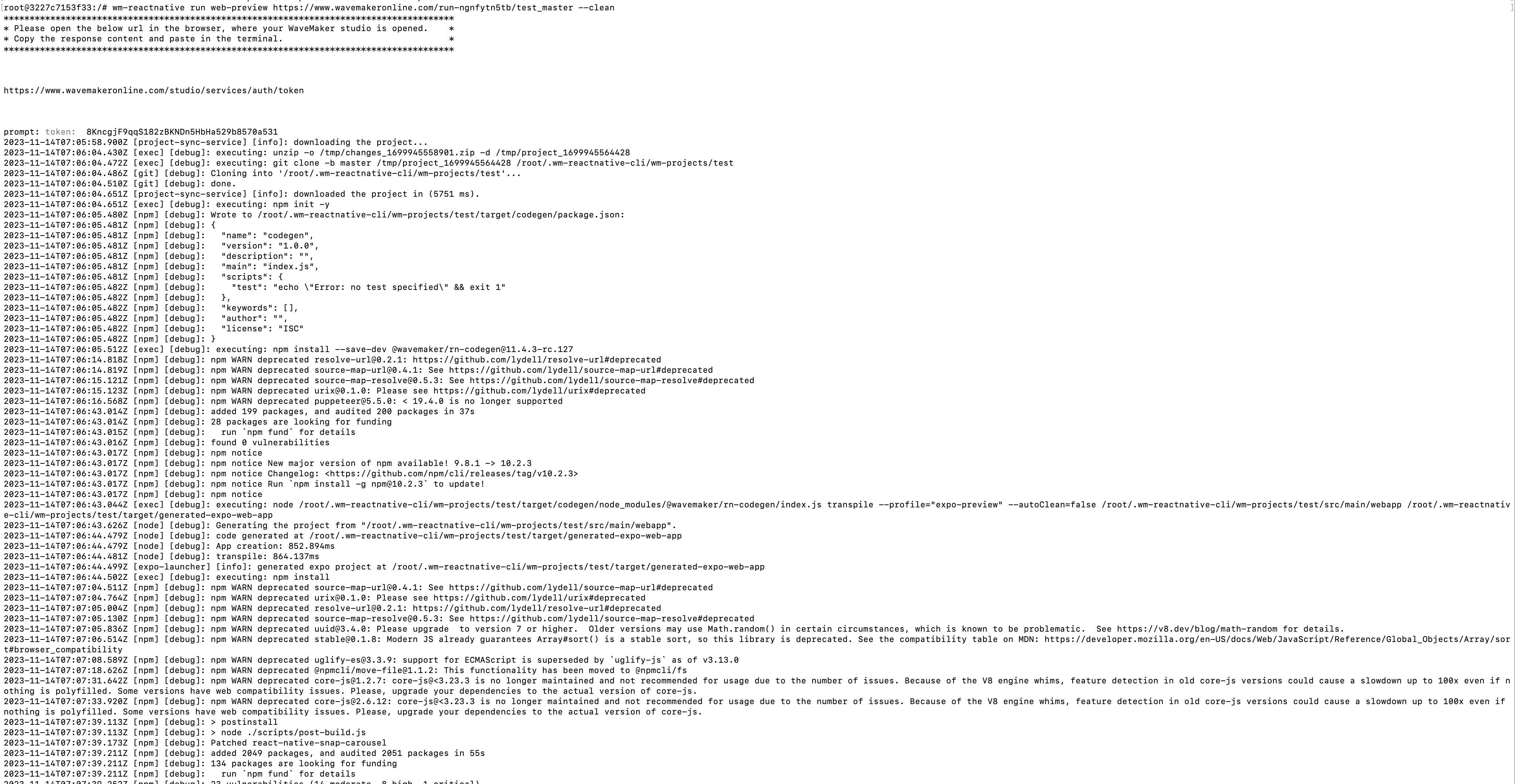
wm-reactnative-clicommands.For example,
wm-reactnative run web-preview <preview_url> --clean<preview_url>is the app preview url (eg:'https://www.wavemakeronline.com/run-ngnfytn5tb/test_master')
Starting the Container
After setting up the container, To start the container, you can run the following command: