Generate Web Preview in Developer Machine
For projects with a large number of pages (over 100), generating a web-preview in WaveMaker Studio be time-consuming, impacting the build time of other projects as well. To address this issue, an alternative approach is to generate the web-preview in developer machine. This significantly reduces the time required. With this setup, whenever code changes are made in WaveMaker Studio, the preview is generated on the developer's machine. The procedure to set up web-preview generation on a developer machine is explained below:
Prerequisites
Before proceeding, ensure the following prerequisites are met:
- Install Node.js version 18.16.1.
- Install wm-reactnative-cli version 1.5.0 globally by running the following command:
- Install Git version 2.41.
Setup
Follow the steps below to set up generating web-preview locally:
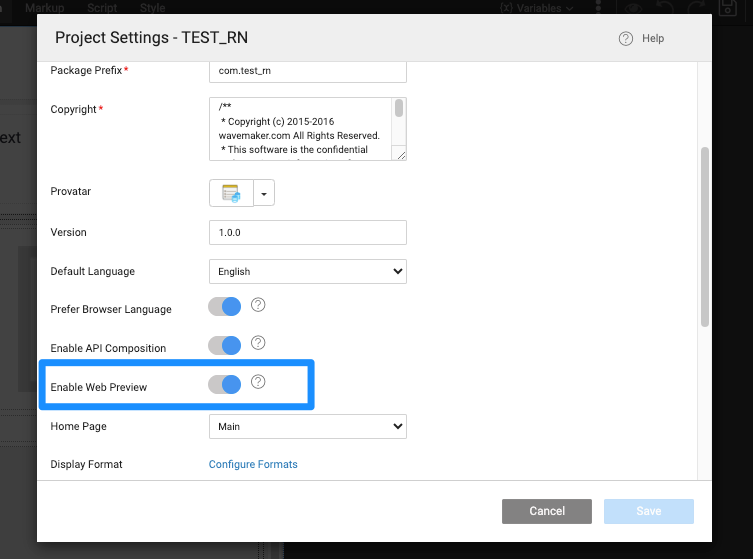
- Turn off Web Preview in the project settings dialog.

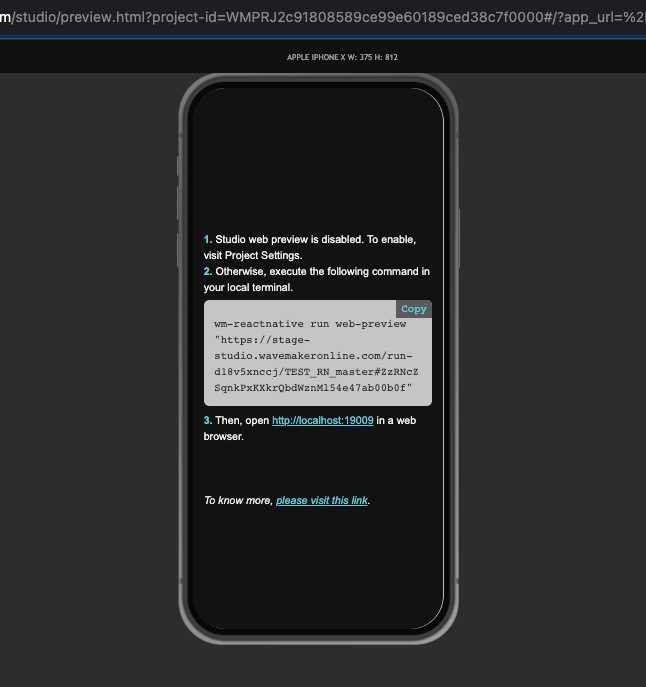
- Click on the Preview button in WaveMaker Studio. You should see a similar screen:

- Copy the command displayed and execute it on your local machine.
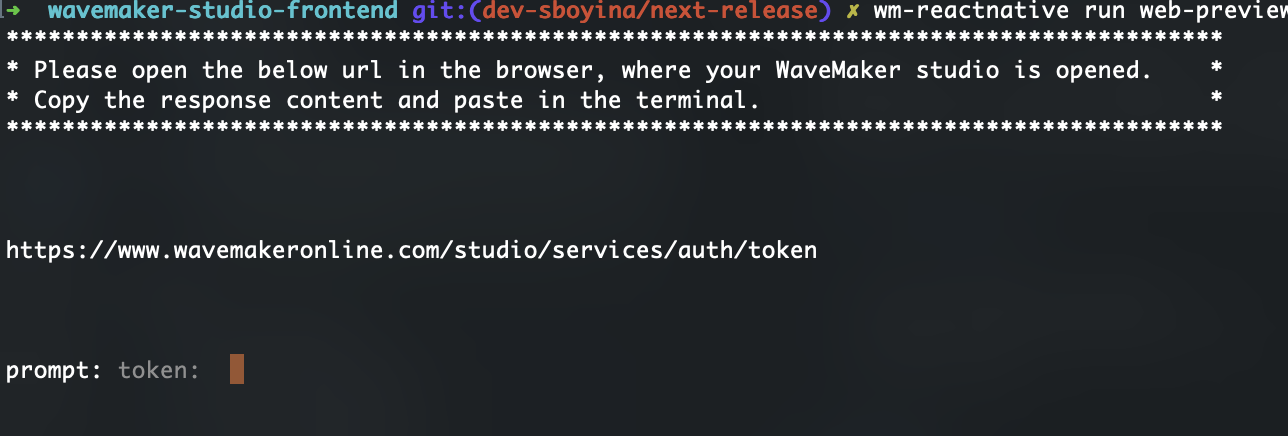
- If required, a prompt for a authenticate token will appear. Follow the procedure mentioned in the terminal to obtain the token:


- The initial setup for each project may take some time.
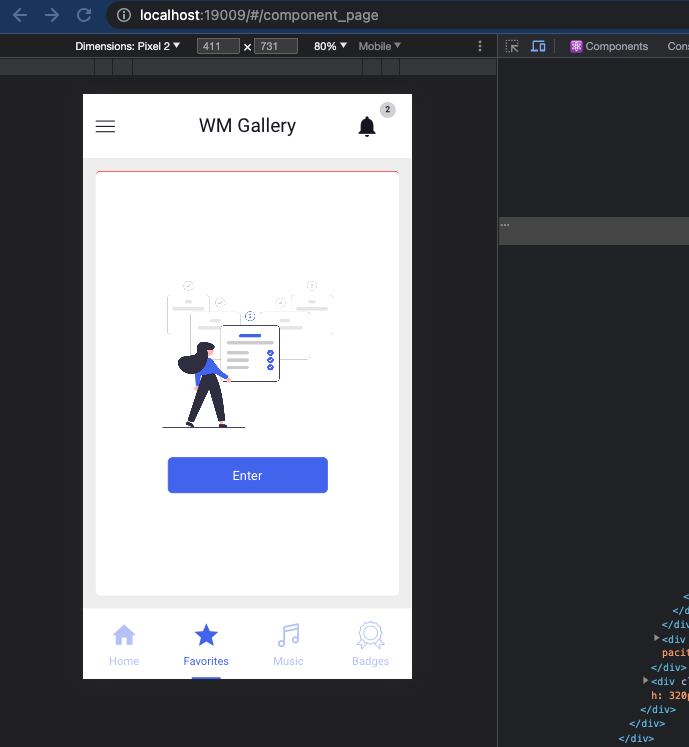
- Open http://localhost:19009 in your browser (not http://localhost:19006).
- From here on, clicking on the Preview button in WaveMaker Studio will trigger a web-preview build on your local machine.
- Open the devtools and adjust the viewport to a mobile phone:

Troubleshooting Guide
If you encounter any issues, refer to the troubleshooting guide below:
- Ensure that the required software and versions are installed correctly.
- If the expected content is not displayed:
- Refresh the browser window.
- Stop the CLI and kill all Node processes using the task manager or activity monitor.
- Run the CLI command with the
--cleanoption appended.
- If the sync process fails to download uncommitted files, perform a VCS push in WaveMaker Studio and click on the preview button again.
Local Web Perview with Docker
This Docker image is configured to allow users to execute wm-reactnative-cli commands and it is used to preview the react-native applications locally. To know more about creating, installing, and setting up wm-rn-web-preview docker image, see Docker Image for local Web preview.
- Using the wm-rn-web-preview image, users can preview the react native WaveMaker applications in their local.
- Find WaveMaker wm-rn-web-preview Docker image at wm-rn-web-preview Docker Image in Docker Hub.