Test React Native app in Preview
Once the design and building of an app are completed, it needs to be tested. The easiest way to test an application is to click the Preview button from the Project Workspace. When you click Preview, you get a URL for the web application that anyone in your network can access. For example, anyone inside your network firewall should be able to access it.
Using Preview
Preview is recommended only for test or trial only when the application is deployed to the WaveMaker server. When you exit WaveMaker that uses WaveMaker console, the application stops too.
How to use Preview Mode
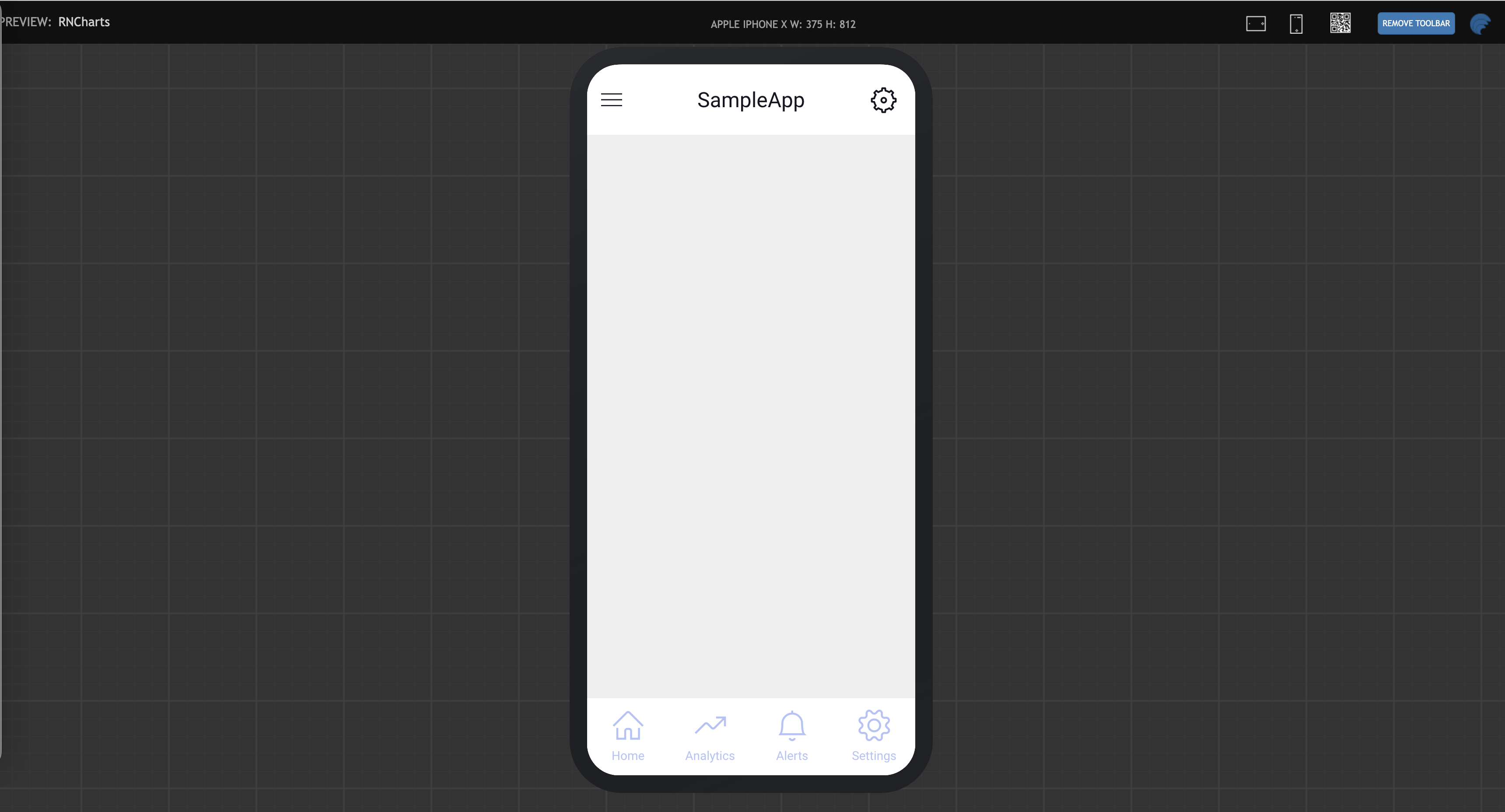
- Clicking Preview will run the application in a new browser window.
- An application preview displays, where one can select the target device to run the app. This action previews the app on various devices, including different phone sizes.
tip
See Expo Debug for more information about previewing an app on your device.
Note that debugging Preview from the Chrome debug inspector works differently. See Web Preview Debug for more details.