Customize an Existing Theme
Themes are used to provide consistent usage of font, color, border, and layout throughout the application. WaveMaker provides sample themes that you can apply to your app. If needed you can make changes to the same. This How-To talks about customizing an existing WaveMaker theme. The steps include:
- Apply Theme to WaveMaker app,
- Make changes to the WaveMaker theme from Grunt,
- Build the Theme and Import to apply to the app.
Steps to apply Theme
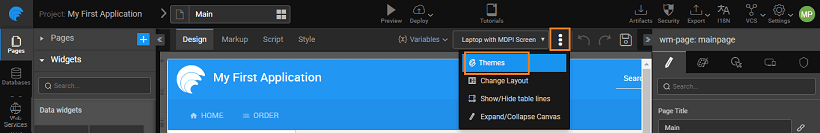
- In the Project Toolbar bar, select the Themes option.
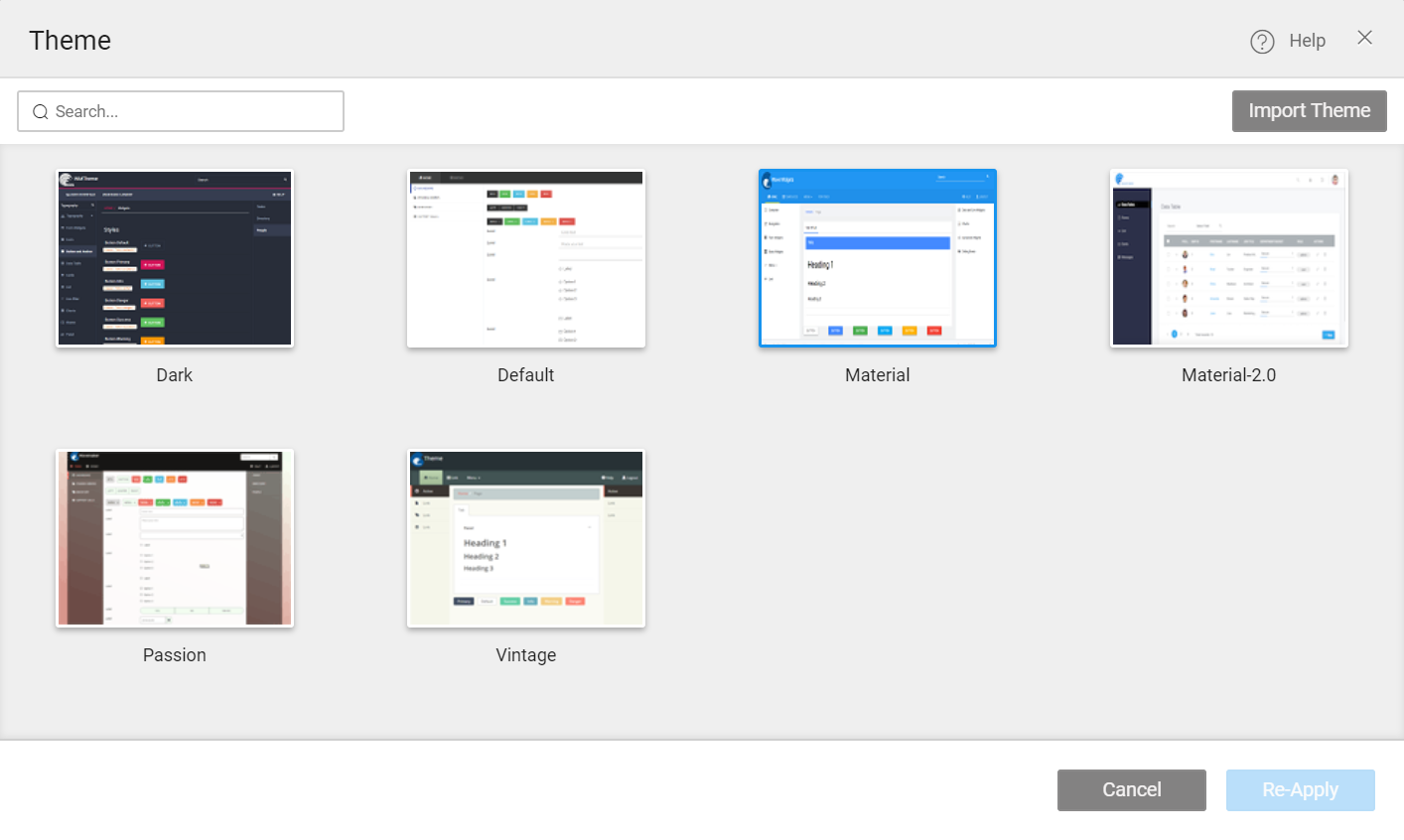
- It opens the theme window.
- Select the desired theme or search the theme name and click on Apply button.
- Run the project, by clicking on Run button in the menu bar. The theme will be applied to all the pages present in the project.
Customize WaveMaker Theme
Before customizing the WaveMaker theme set-up the theme repository following instructions from here.
To customize the existing theme in WaveMaker, perform the following steps:
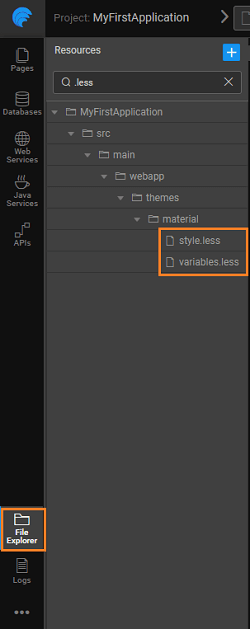
From the File Explorer, under themes, expand the desired theme.
Open the style.less and variable.less file.

Download both the files
Replace the corresponding files in the Theme repository with the downloaded files.
Make desired changes as required. For instance, change the background color or font color.
In the style.less file, edit the following path-
@import url(**"../../../components/bootstrap/less/bootstrap.less"**to@import url(**"../../components/bootstrap/less/bootstrap.less"**)Build the theme by using commands given here.
See Also
How to change background of an application
How to use web fonts in theme
How to style app components