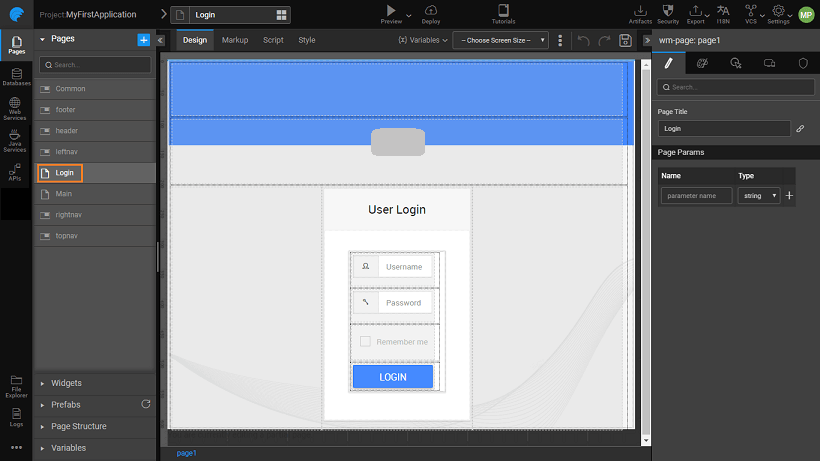
Customise Login Page
A Login page is added to your app, by default.
- You can select from the list of default templates and change it for this page, know more
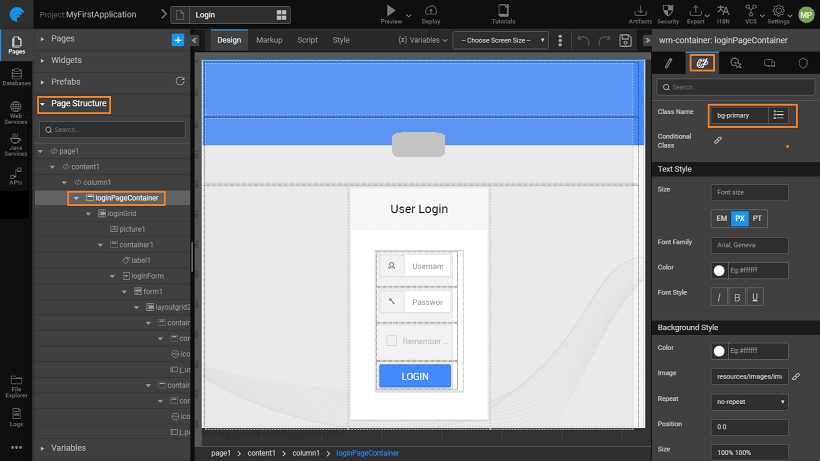
- You can make modifications to the login page components:
- Changing the app logo will change the logo for this page, too
- You can access the Login page from Pages Resource

- Select the page container and change the Class name and Image location from the Style property to change the background image and style

- How to Navigate between Pages in
- 2. How to pass parameters to pages
- 3. How to pass parameters to partial pages
- 4. How to use static variable to pass data between pages
- 5. How to set home page, language and date/time format
- 6. How to change the default app favicon
- 7. How to set the app logo
- 8. How to incorporate additional icons
- 9. How to conditionally change the color of icons
- 10. How to change the page title
- 11. How to customise app styling
- 12. How to customise the app login page