Passing Parameters to Pages
We will see how page params can be used to pass data between pages. We will be using the Department and Employee datasets from the sample hrdb that has been imported.
Use Case
The app should consist of two pages:
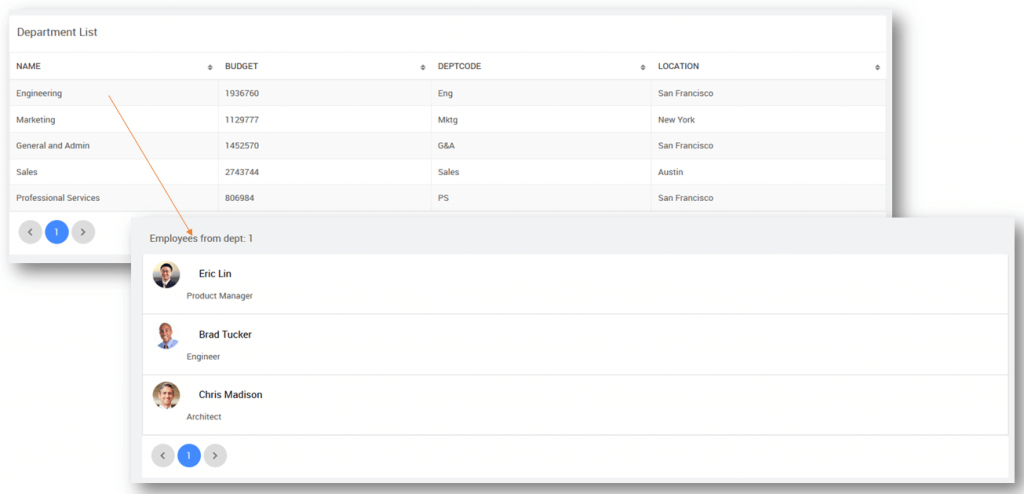
- Department page listing the departments in a Data Table,
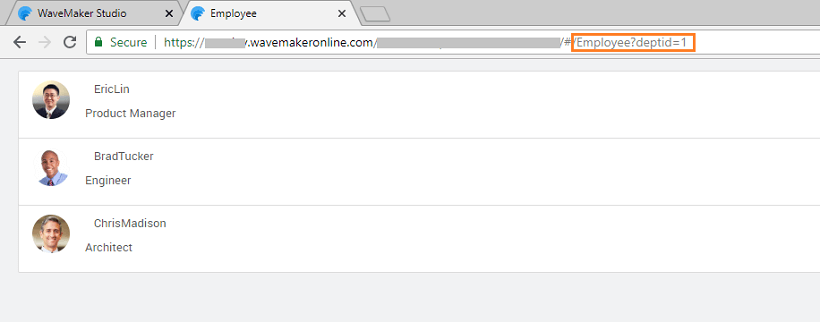
- Employee page listing the employees from a given department in a List,
- Click event of the Department Data Table will trigger a call to the Employee page passing the
deptid, which will be used to filter the employee details in the Employee page.
Solution
The solution includes the following steps:
- Create the two pages - Employee and Department.
- Use Data Table widget for Department details and List for Employee details.
- Since Employee details have to be filtered based upon the selected Department, create a page parameter for the Employee page. Use this parameter to filter the list items.
- From the Department details page, call the Employee page along with the selected department details.
Implementation
- Create a page called Employee
- Drag and drop a List widget:
- set the source of data to variable created from Employee entity
- select any template and pagination of your choice. We have used the Contact List template with Basic pagination
- bind the fields by setting the Picture widget to picurl, and Name to firstname
- From the canvas, we have made some changes to the List widget (these changes are optional):
- select the Name label and bind it to firstname+lastname (from Use Expressions tab) and
- add another label and bind to jobtitle
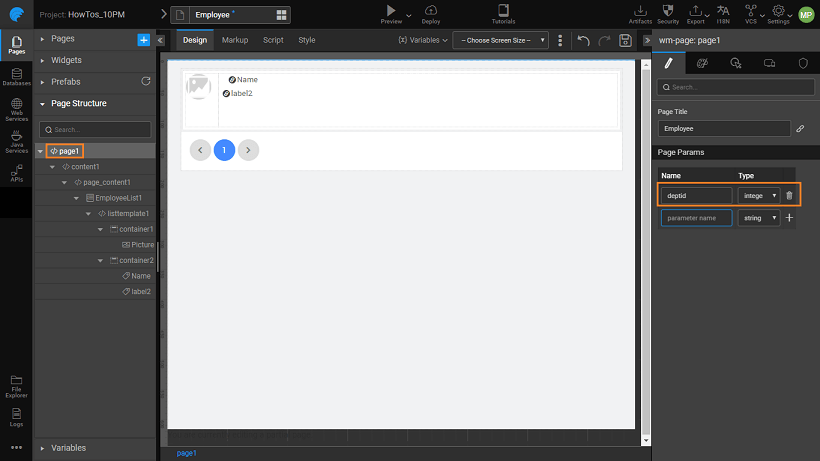
- Adding Parameter: Select the page node from the Files resources or from the widgets breadcrumb at the bottom of the canvas, under Properties add page param -
deptidof type integer.
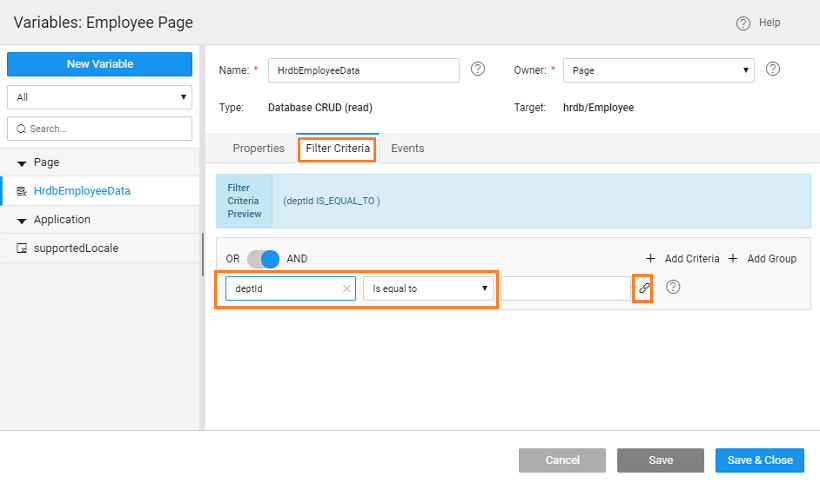
- Filter Employees: Next, we need to set the filter on List to display employee details for the department passed to this page. Select the List and locate the Value property under Dataset, click it to open the Employee Variable dialog. (You can also access the Variable from the Variables dialog). Under Filter Criteria tab add deptid, set the condition to Is equal to and click the bind icon for the value
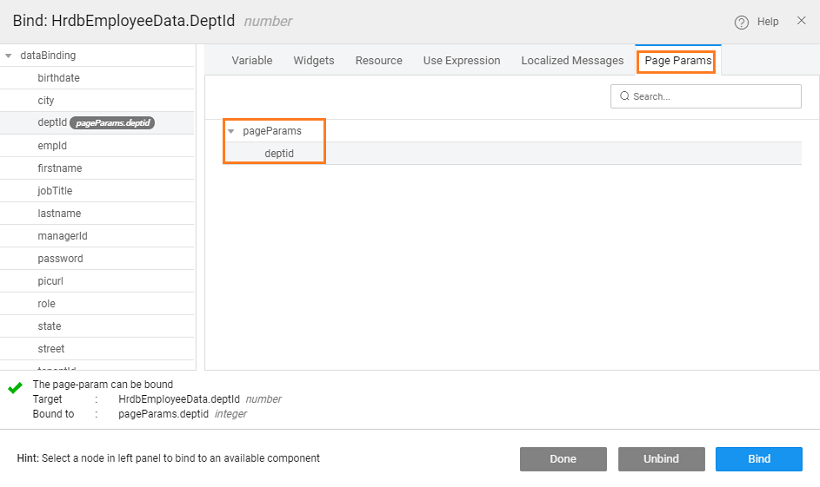
- From the Page Params tab, select
deptidto be set as the department filter. Notice thedeptidbeing passed to the page as parameter.
- Create a page called Department.
- Drag and drop Data Table widget, and set the source of data to variable created from department entity. We have chosen Read-only. Simple View template for this example.
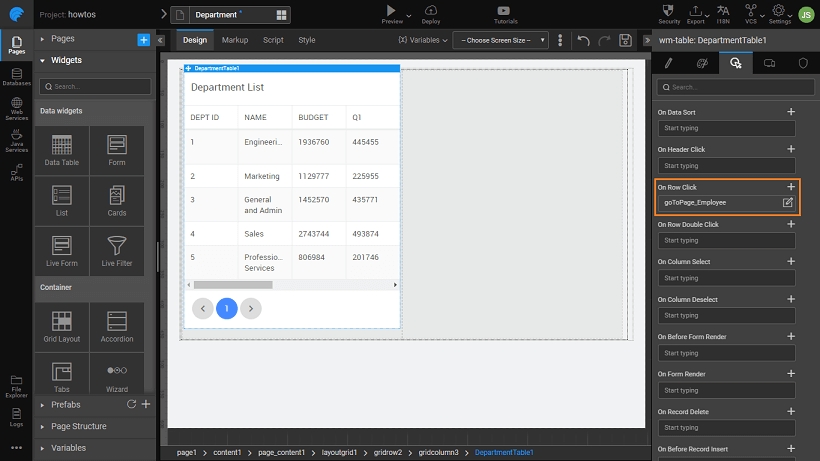
- Page Navigation: From the Events tab, set the On Row Click event to goToPage_Employee.
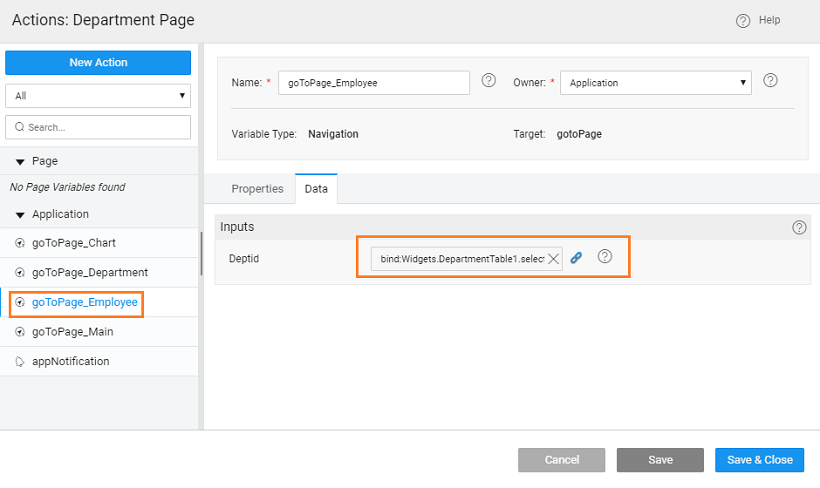
- Pass Parameter: Now we need to pass the selected row deptid to the Employee page. Select the goToPage_Employee from the Actions dialog and select the Data tab. Click the bind icon next to the deptid
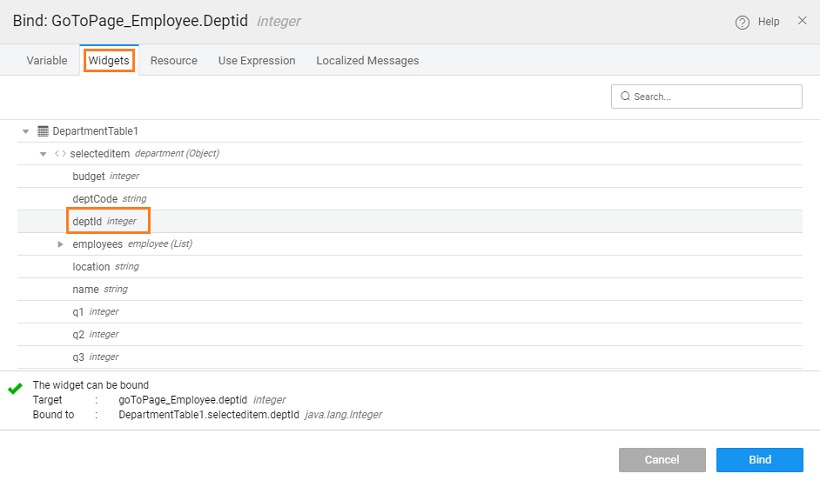
- From the Widgets tab, select the deptid from the selectedItem of the grid
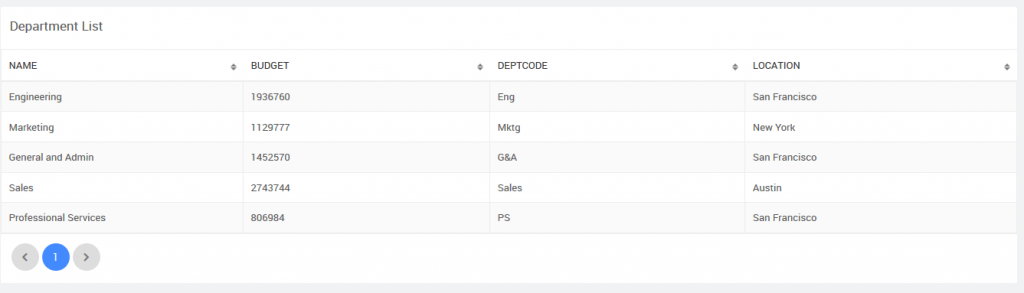
- Preview: Preview the app and see the Department listing
- Click on any department and see the employees from that department being displayed. Remove Toolbar to see how the parameter is passed.