Passing Parameters to Partial Page
We will see how page params can be used to pass data to partial page. We will be using the Department and Employee datasets from the sample hrdb that has been imported.
Use Case
The app should consist of:
- Department page listing the departments in a Data Table and Employees from the selected department in a List,
- Employee details as a partial page listing the employees from a given department in a List.
Solution
The solution includes the following steps:
- Create the page for Department and a partial page for Employee.
- Use Data Table widget for Department details and List for Employee details.
- Since Employee details have to be filtered based upon the selected Department, create a page parameter for the Employee partial page. Use this parameter to filter the list items.
- Bind the page parameter to the selected department id.
Implementation
- Create a Partial Page called emp
- Drag and drop a List widget, and set the source of data to variable created from Employee entity
- We have used the Contact List template setting the Picture widget to picurl, Name to firstname+lastname (from Use Expressions tab) and added another label bound to jobtitle
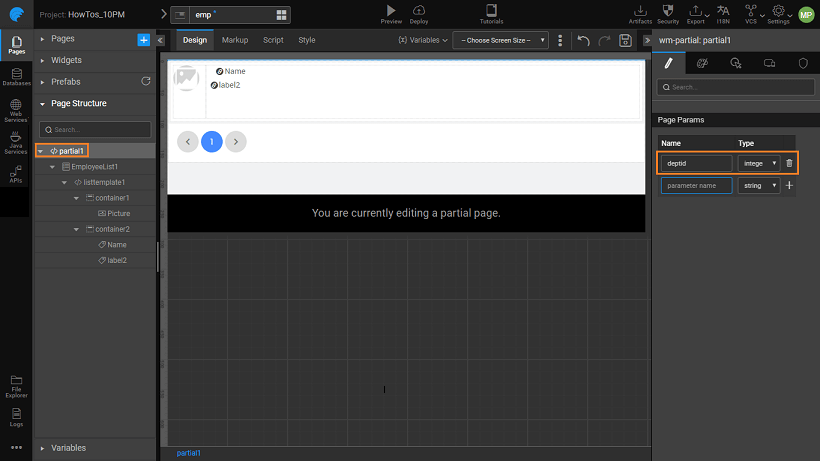
- Select the partial page node from the left Page Structure under Pages Resources.
- Page Parameter: Under Properties add page param - deptid of type integer.
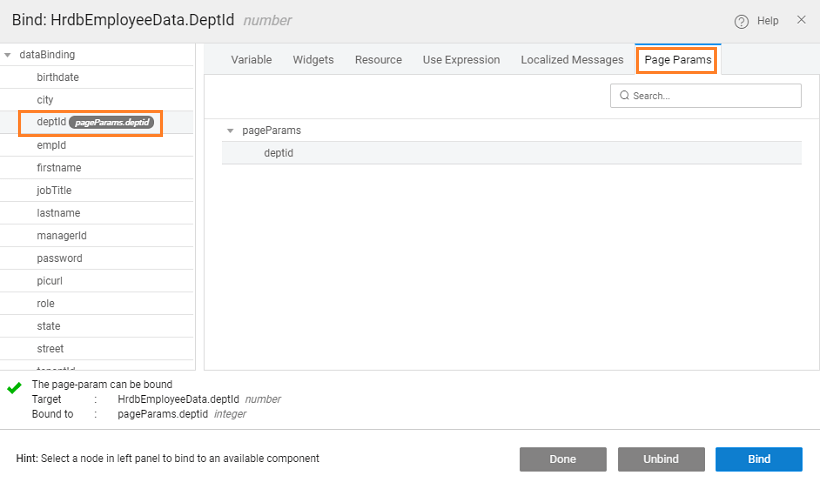
- Filter Employee List: Next, we need to set the filter on List to display employee details for the department passed to this page. Select the List and locate the Value property under Dataset, click it to open the Employee Variable dialog. You can access it directly from the Variable Dialog. Under Filterl Criretia, set deptid field Is equals to and click the bind icon to set the value
- From the Page Params tab, select deptid to be set as the department filter. Notice the deptid being passed to the page as parameter.
- Create a page called Department
- Use Grid Layout to design the page into two columns
- Drag and drop Data Table widget onto the first-row first column, and set the source of data to variable created from department entity. We have chosen Simple View Readonly template for this example
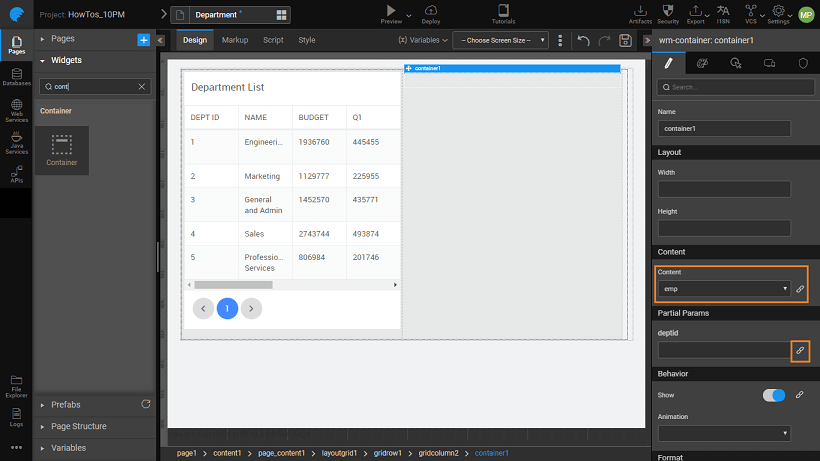
- Drag and drop a Container in the second grid column and set the content to the partial page created
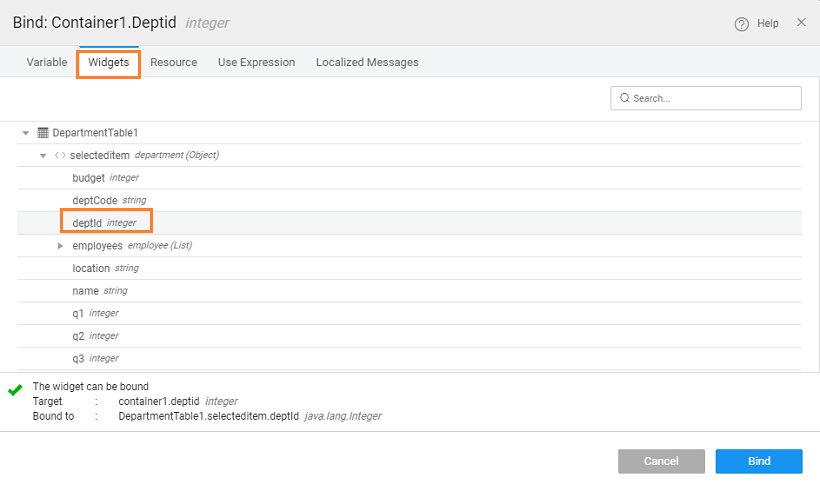
- Passing Parameter: Now we need to pass the selected row deptid to the emp partial page. Click the bind icon next to the deptid
- From the Widgets tab, select the deptid from the selectedItem of the grid
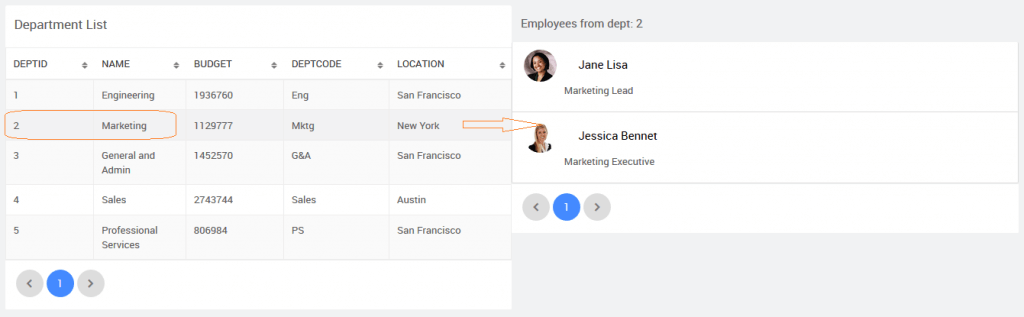
- Preview: Run the app and see the Department listing. Click on any department and see the employees from that department being displayed
See Also
Design UI Cases
How to pass parameters to pages
How to use static variable to pass data between pages