Customise App Style
The theme applied to an app defines the styling attributes of various Page Components. You can
- You can select from a wide range of Themes provided by WaveMaker. For more information, see WM themes.
- Use your own theme and apply them to the Project. For more information, see creating themes.
Steps to apply styles
You can also use the app.css file to set styling changes for a specific page component.
note
This is not a recommended course of action, use one of the above mentioned steps for theme change.
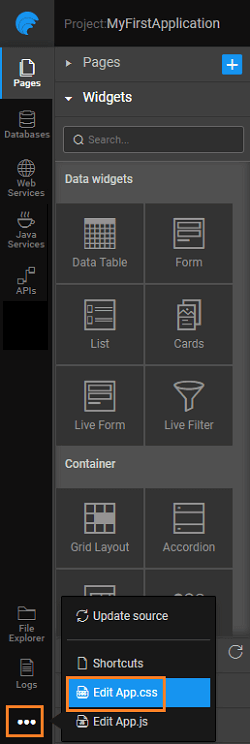
- Open
app.cssfile from the additional developer tools.
- Enter the css stylesheet. For example, to change background colors for header, footer, navbar, leftnav and rightnav use the following snippet:
- Run the app and see the changes.
See Also
How to set the app logo
How to incorporate additional icons
How to conditionally change the color of icons
How to change the page title