How to use Conditional Class Property
Conditional Class property allows you to bind an expression which will be evaluated and appended as classes to a widget.
Conditional Class property can be set for the following Widgets:
- Label
- Anchor
- Button
- Container
- Panel
- Tile
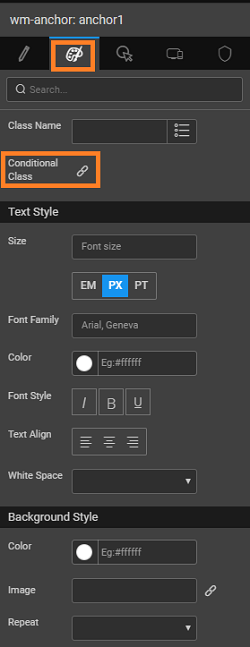
You can access this property from the Styles tab of the Properties panel.
The expression can be of three ways:
- Variable/Widget: it can be bound to any outbound property of the Variable/Widget or a simple JavaScript expression involving the Variable/Widget.
- Array of expressions as
[Variables.variablename.dataSet.datavalue, 'bg-info']. In such cases all the classes that each array value evaluates to will be added to the widget. - Object as
{'label-success': Widgets.list.currentitem.progress === 100, 'label-warning': Widgets.list.currentitem.progress > 50, 'label-danger': Widgets.list.currentitem.progress < 25}. In this case all classes that evaluate to truth value will be added to widget.
Example
Use case: To represent vacation item based on type of leave applied or based on status of application.
We will be using a project with the Sample hrdb imported Steps:
- Drag n Drop List widget and select Vacation as Type from hrdb data service.
- Add a Tile widget inside List template
- Bind Tile widget Conditional Class property to expression:
This expression checks the status if it is: Approved - ‘bg-success’ will be applied. Pending - ‘bg-info’ will be applied. Rejected - ‘bg-danger’ will be applied. Note: Instead of the predefined class (bg-success etc.) as shown in the above example, you can use your custom class names as defined either in the app.css file or from the Styles tab of the page.
- At run time based on the leave status the background color of tile will change.