How to apply custom formatter on default toDate pipe
WaveMaker includes a default formatter named toDate for date formatting. This formatter enables the transformation of a date object or date string into a specified format.
To use the toDate pipe, simply append the pipe sign (|) followed by toDate which holds the date format.
For example, bind the label to Widgets.date1.datavalue | toDate: 'yyyy, dd MMMM'.
note
This is an enhanced capability to extend the default toDate pipe functionality using a custom pipe with the same name.
How to apply custom formatter on default toDate pipe
WaveMaker provides us the flexibility to apply custom formats on the existing toDate pipe with the same name as toDate.
- To begin with the process, you start by adding a custom formatter. To know more, see Apply Custom Data Formatter.
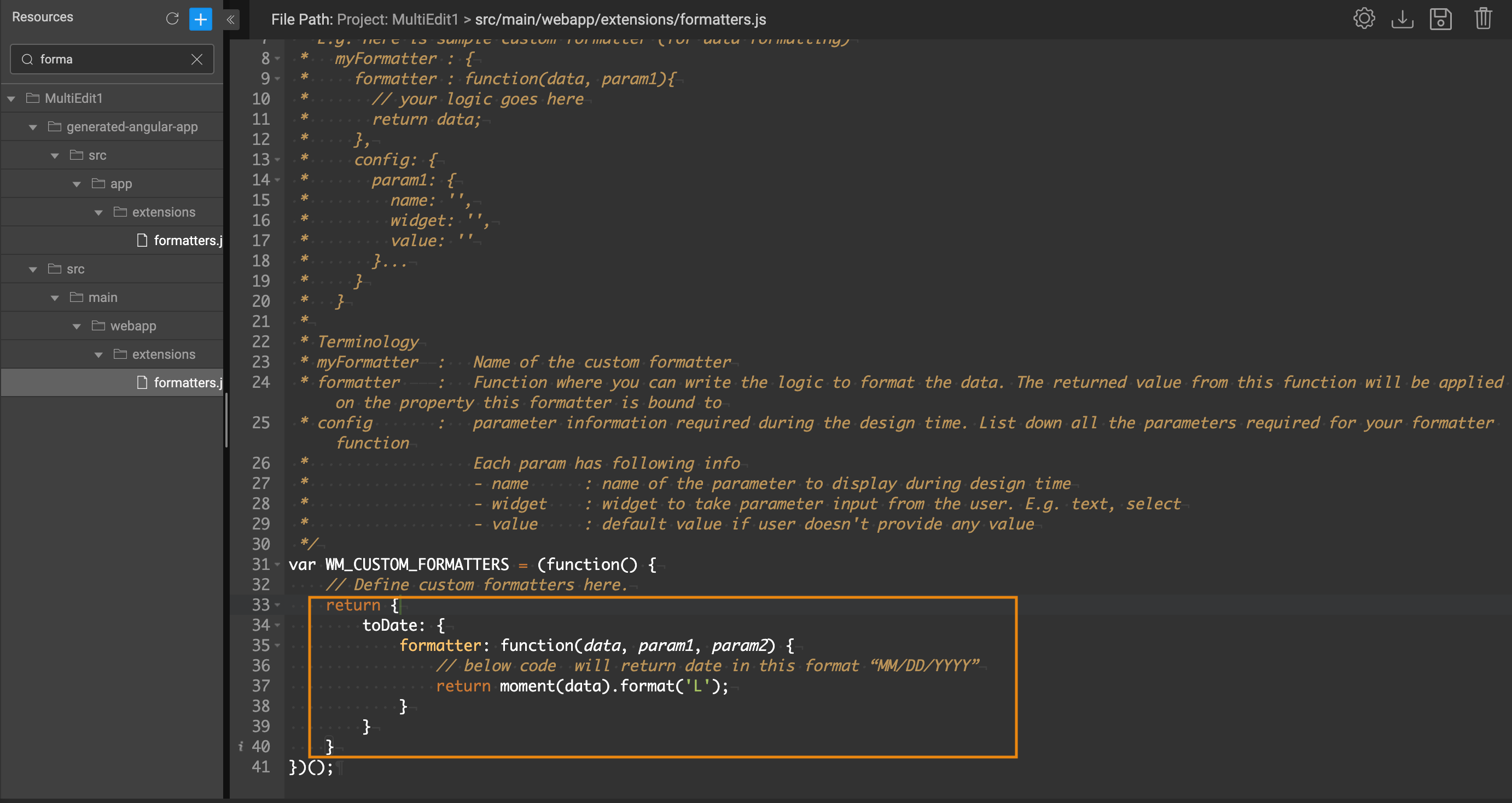
- Add the following sample code in the formatter.js file for formatting the date to a specific format.

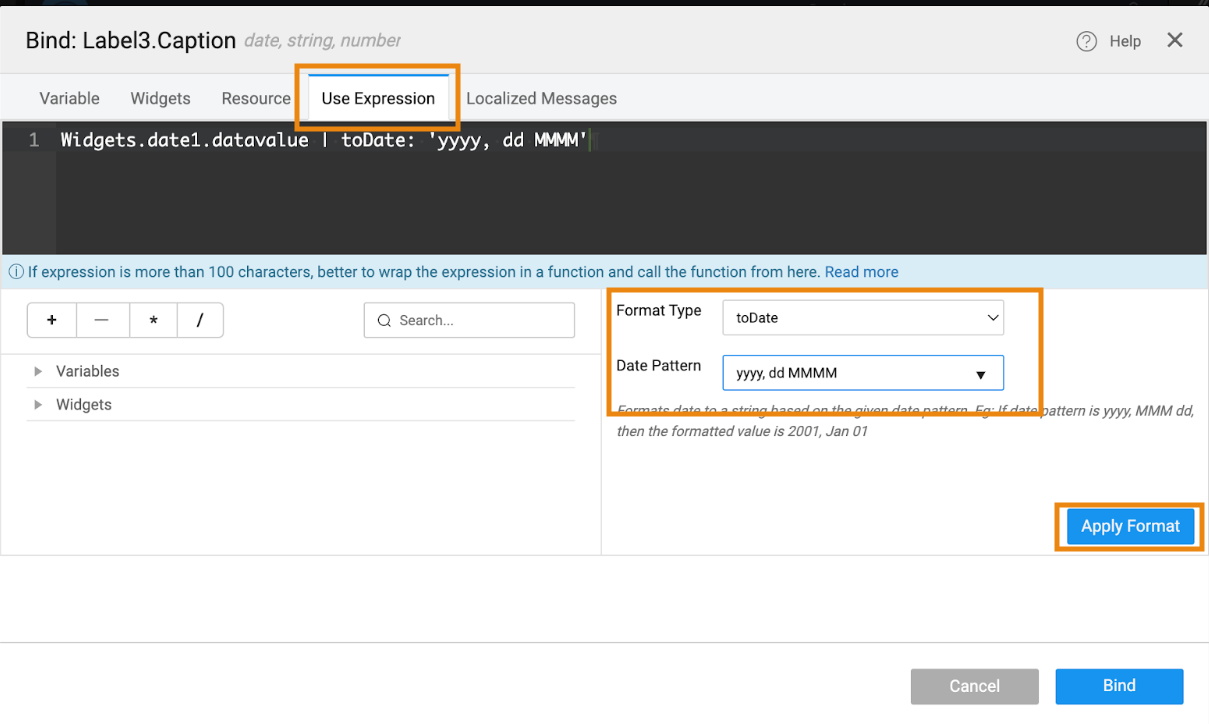
- Next, go to the Use Expression tab. Expand the Format Type drop-down, select the toDate formatter and the required Date pattern. Click on Apply Format.

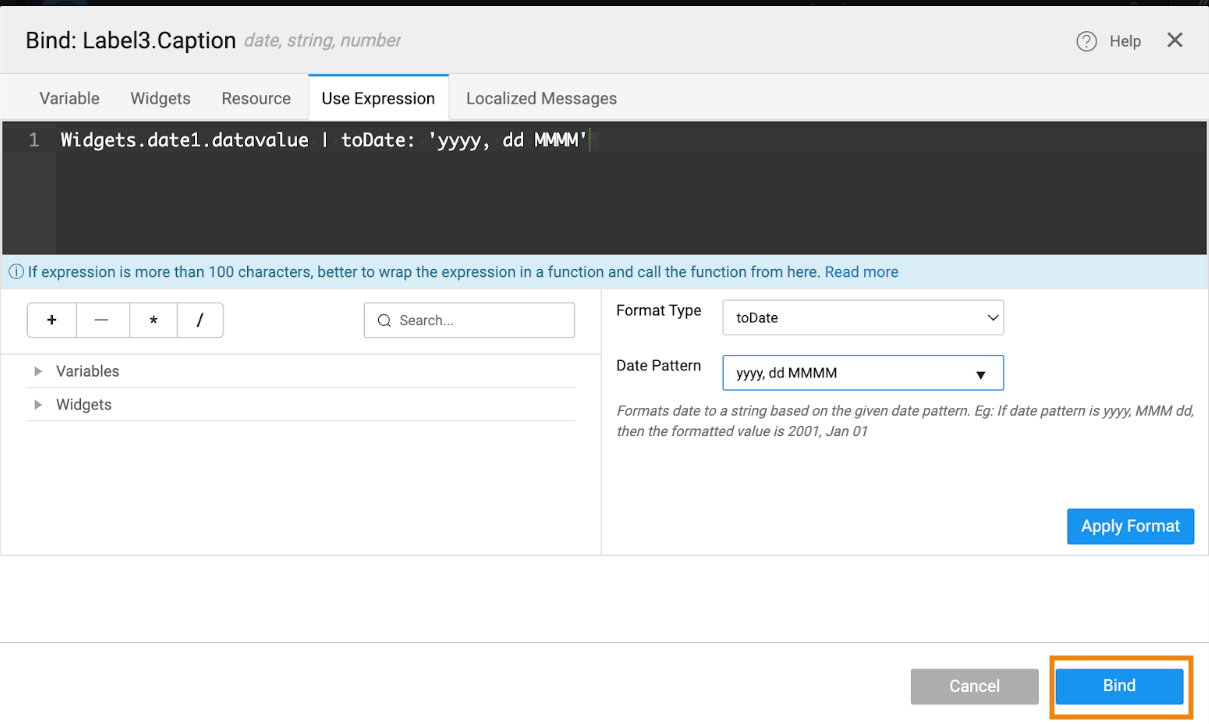
- Click Bind to save the expression.

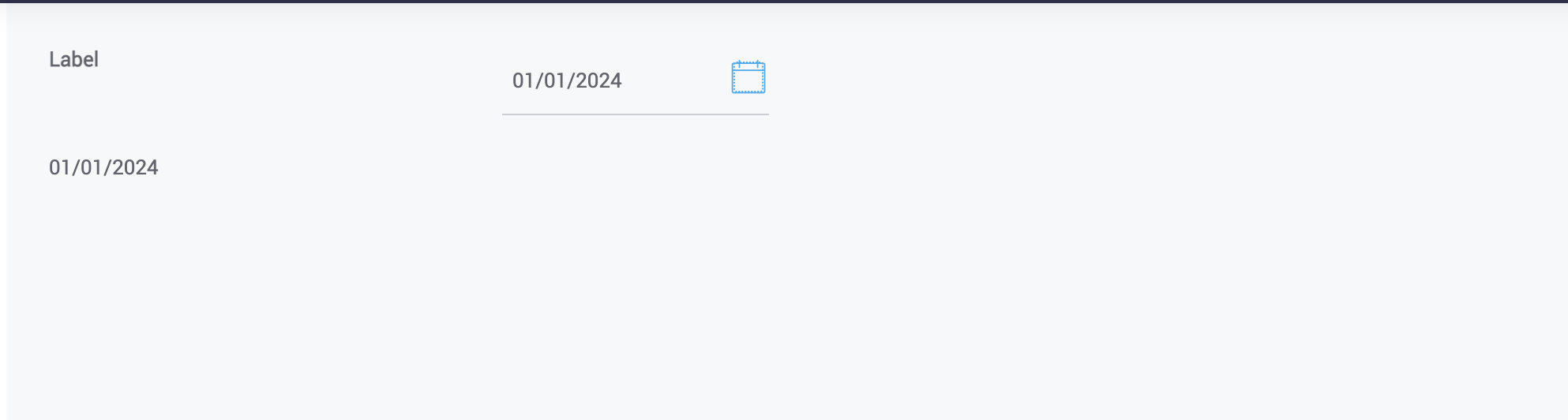
- Preview the application and select a date. You can observe the label that gets displayed in the custom date format.