Combining Columns in Data Table
Scenario
You can combine two or more columns to be displayed in a single column in a Data Table. Use Case: From the Department table, display two half-yearly budget figures by adding the values for first two and the second two quarters. We will be using the hrdb that is shipped with WaveMaker.
Pre-requisites
- Create a Web responsive app
- Import the sample hrdb database
- Drag and drop a Data Table, setting the data source to the Department table from hrdb
Steps to combine to columns
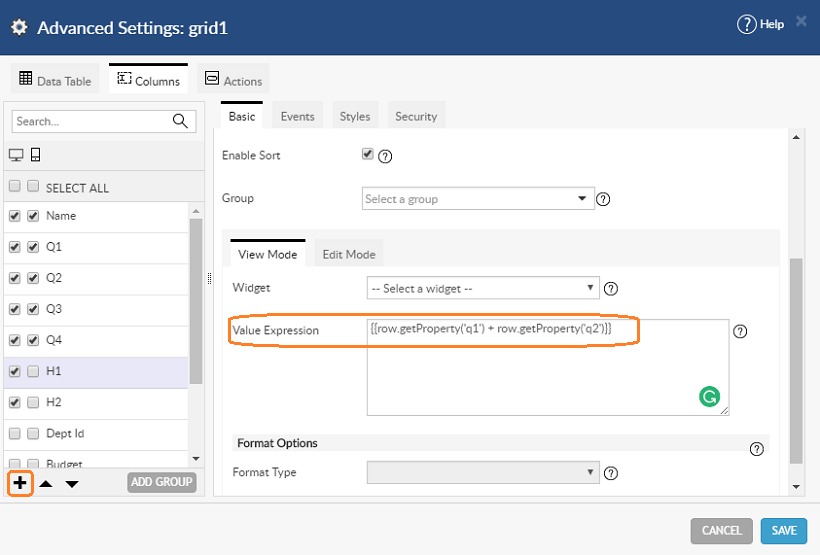
- Go to Advanced Settings of the Data Table from the Properties panel
- From the Columns tab, add two new columns - H1 and H2
- In the View Mode section, enter the following for Value Expression:
{{row.getProperty('q1') + row.getProperty('q2')}}
This will add the content from columns q1 and q2 and set it as the content for H1 column.
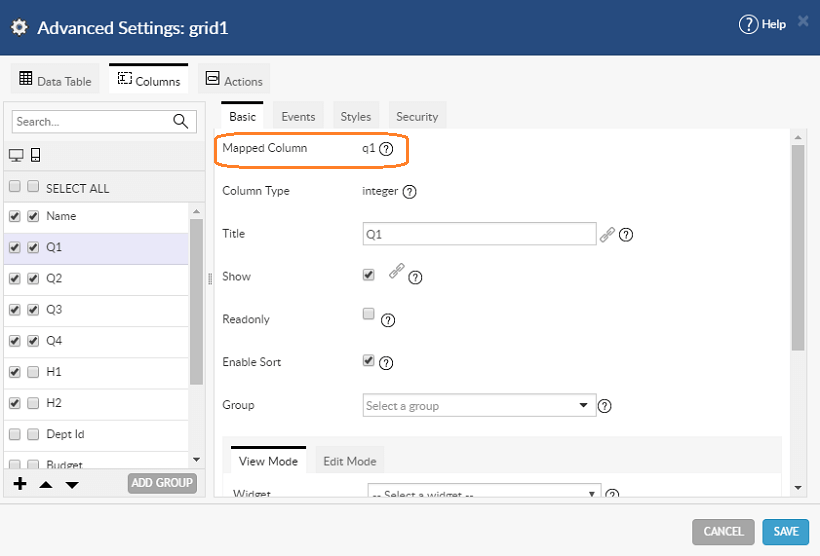
note
q1 and q1 are the Mapped Column name for the columns Q1 and Q2.
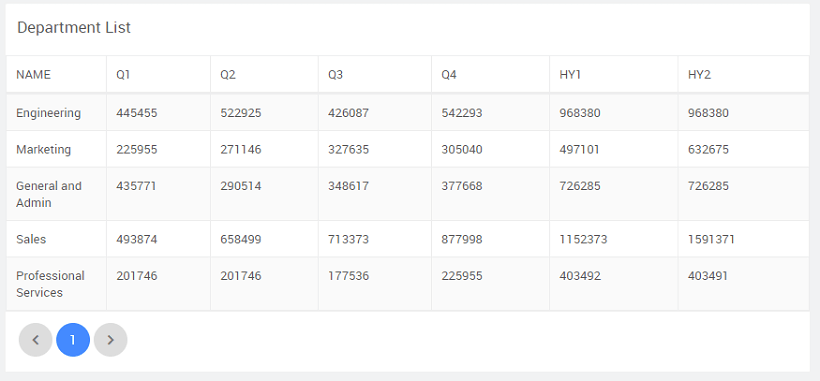
- Run the app and see the Data Table.