Adding CRUD functionalities to dynamic data table
When we bind a data table to a web service variable associated with a GET API, editing, inserting, and deleting the entries become unfeasible due to the read-only nature of the GET API. This can be handled by creating dedicated variables.
Variables to add CRUD functionalities
Dedicated variables need to be created that are responsible for invoking the necessary POST, PATCH, and DELETE calls, enabling the modification and manipulation of the data.
This approach helps to seamlessly handle scenarios where the primary variable is confined to a GET API, ensuring comprehensive control over the data interaction within the data table.
CRUD Functionalities for GET API Variable
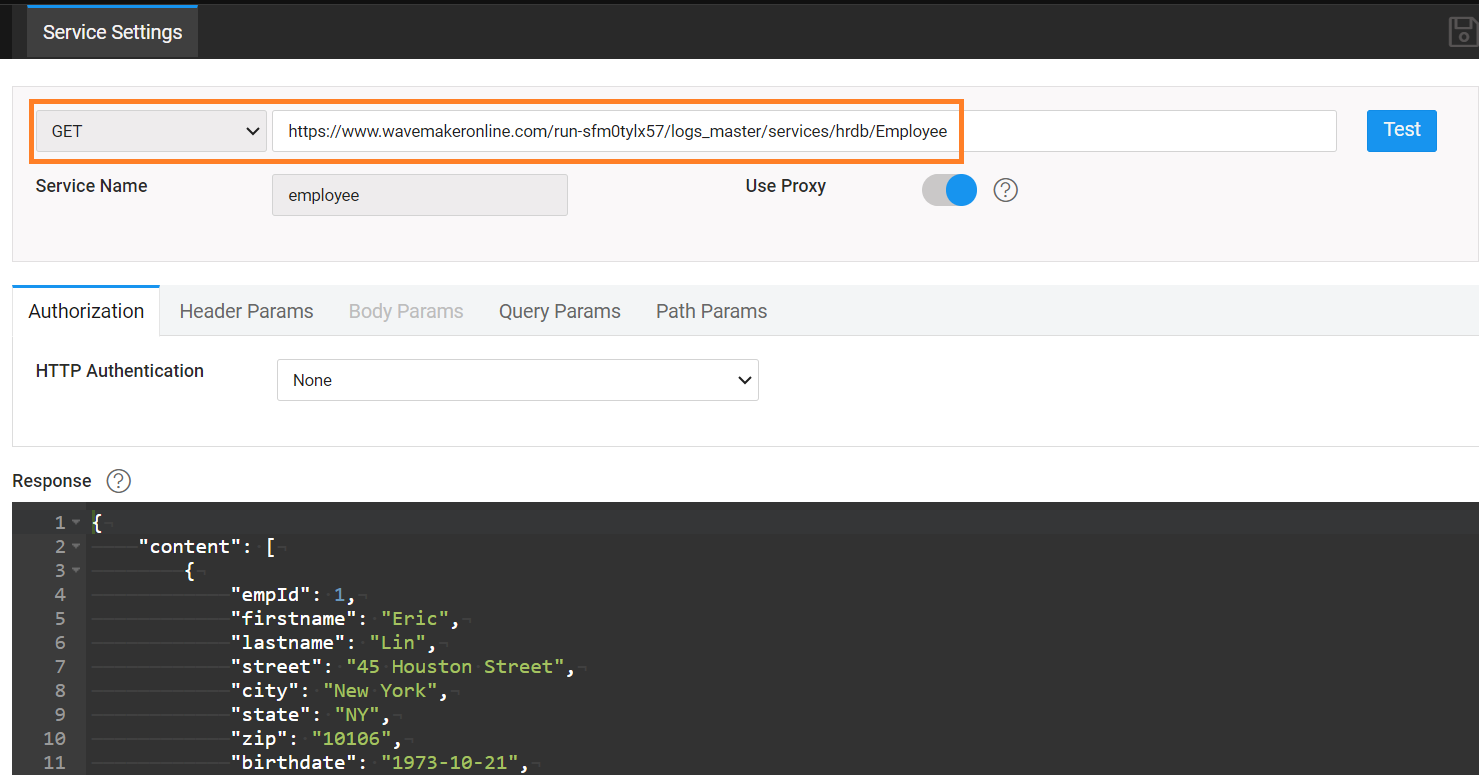
- Import the HRDB employee GET API into the studio as a web service. To know more about web services and how to import different web services, see Web Services.

Create a web service variable for the above imported GET API and bind it to a data table.
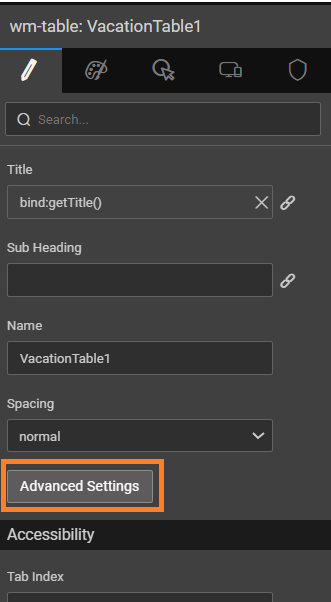
Go to the Advanced Settings of the data table.

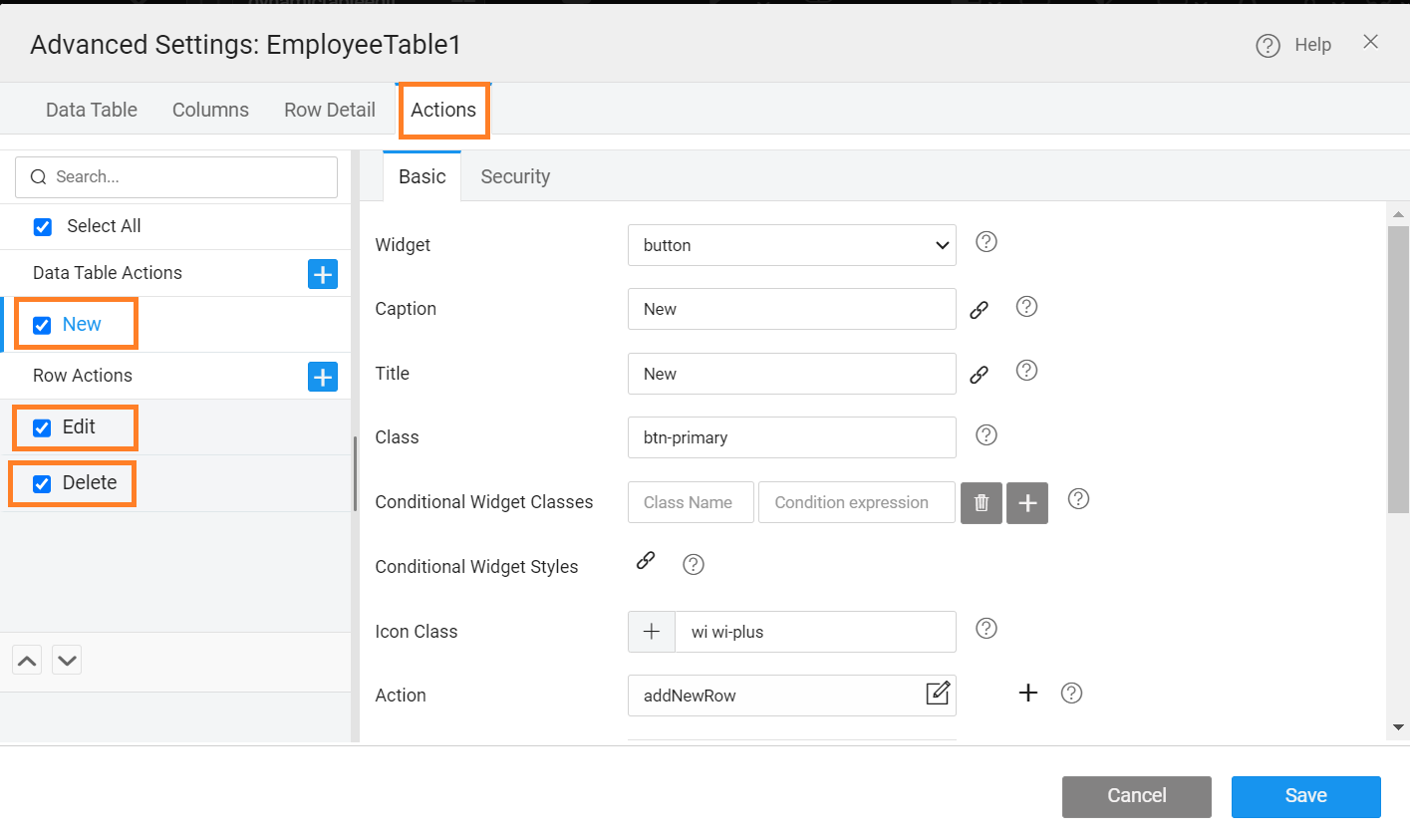
- Navigate to the Actions tab and enable New, Edit, and Delete actions.

Inserting New Entries in Data Table
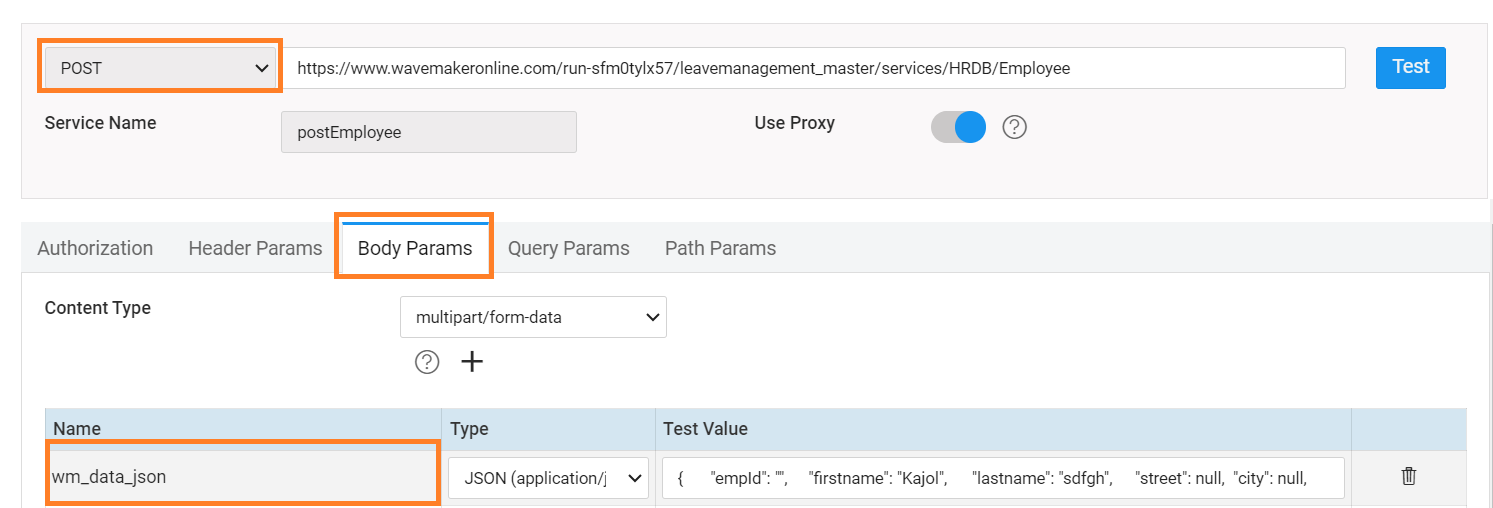
- Import POST API as a Web Services.

- Create the respective web service variable.

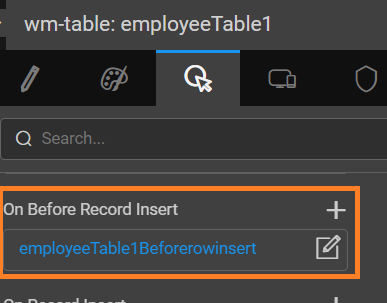
- Go to the Events tab of the data table and set On Before Record Insert event to JavaScript.

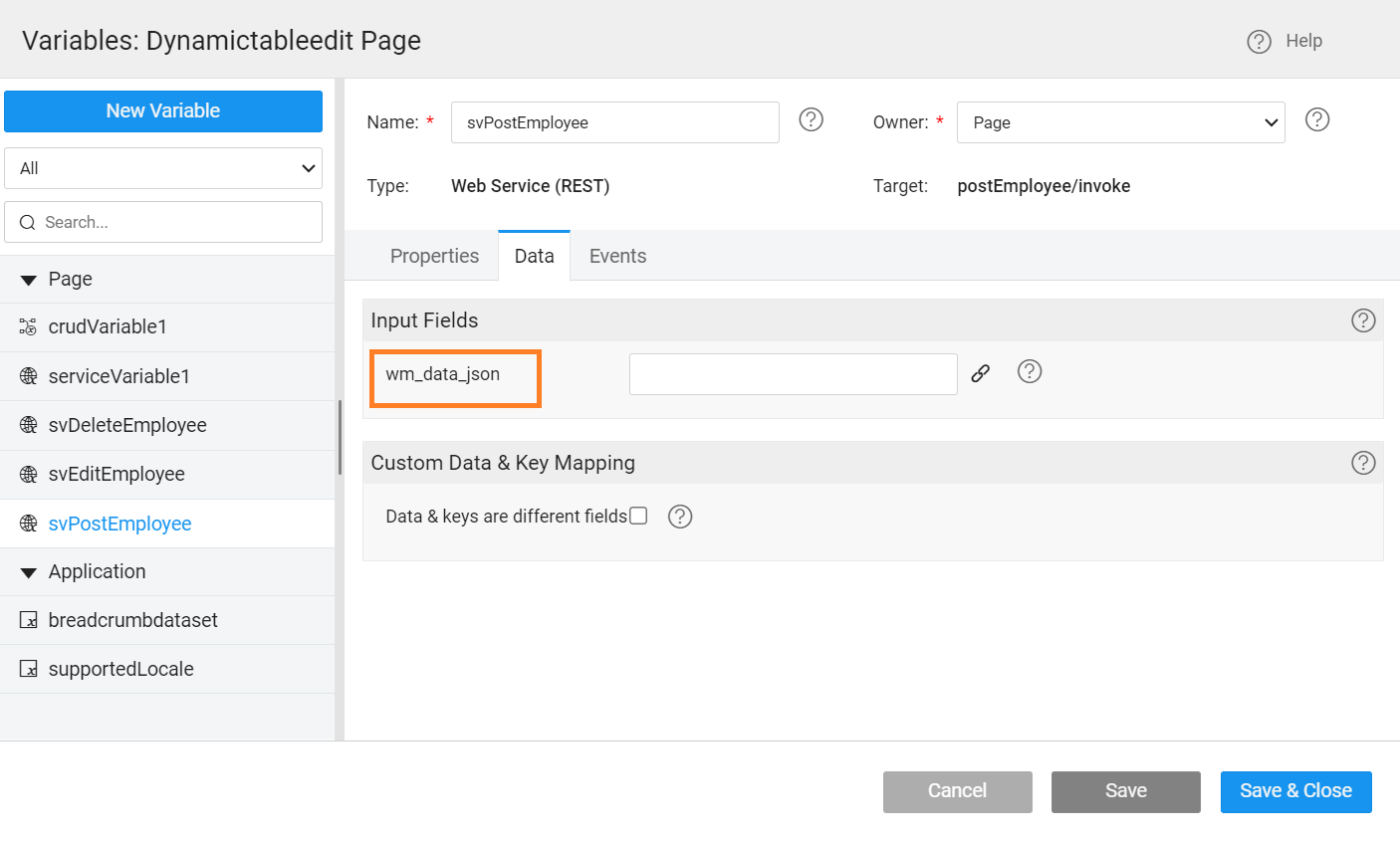
- Add the below code. Here
svPostEmployeeis the web service variable that is bound to POST API,wm_data_jsonis the name of the body parameter, androwis the data that we are inserting into the data table.
Editing Entries within Data Table
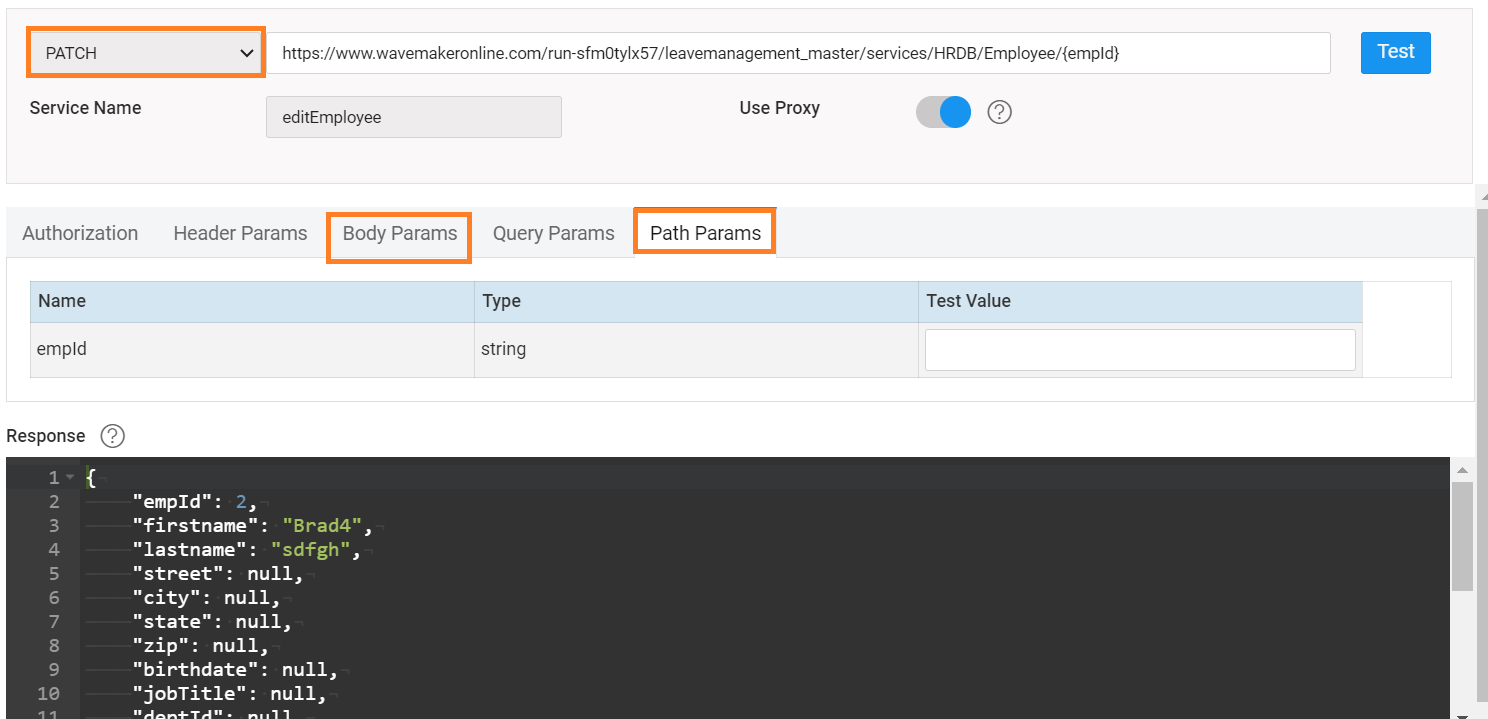
- Import PATCH API as a Web Services.

- Create a respective web service variable.

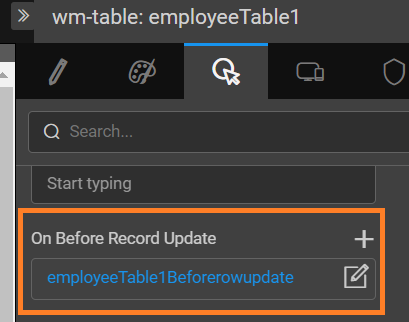
- Go to the Events tab of the data table and set On Before Record Update event to JavaScript.

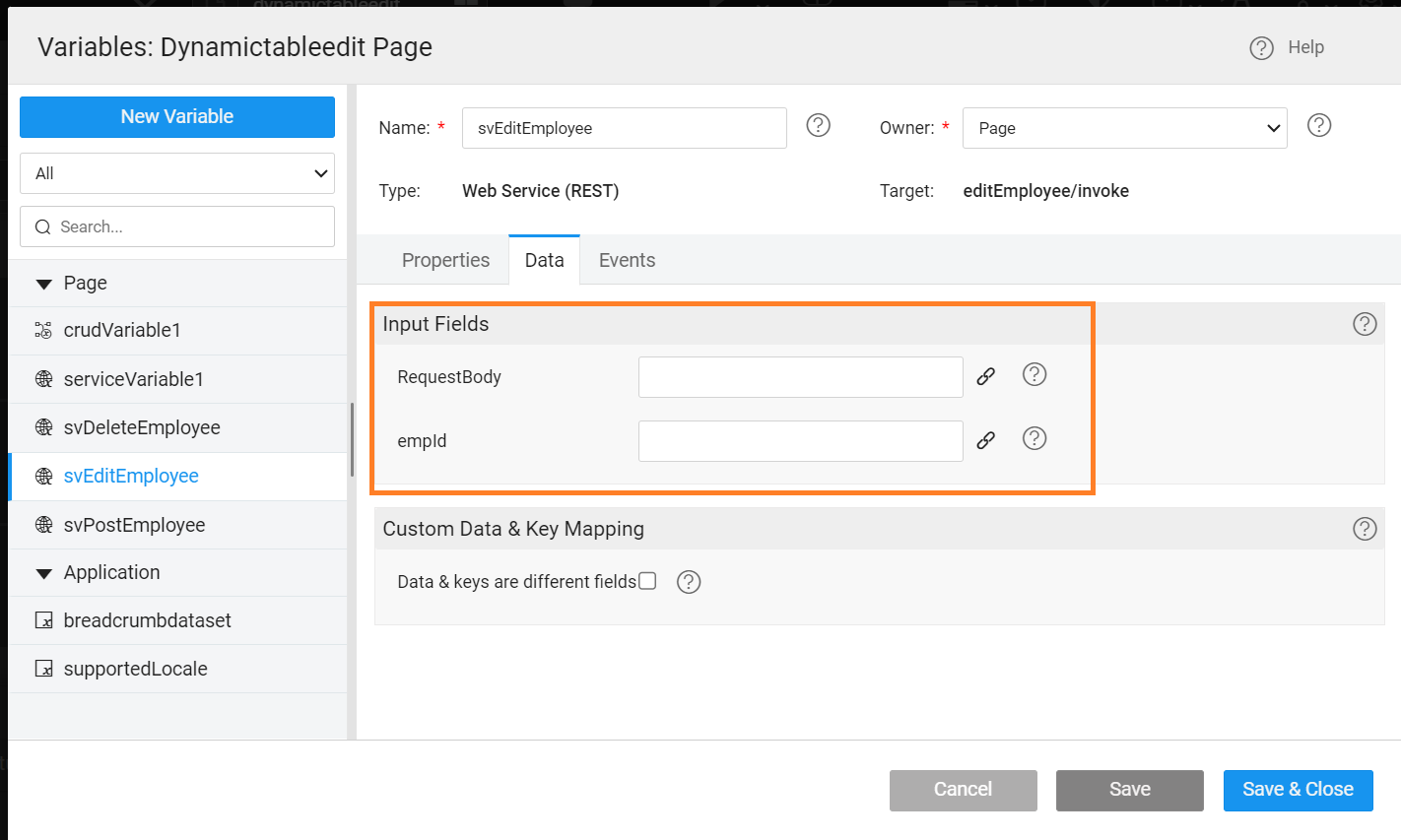
- Add the below code. Here
svEditEmployeeis the web service variable that is bound to PATCH API,RequestBodyis the name of the body parameter, androw.empIdis the path parameter.
Deleting Entries from Data Table
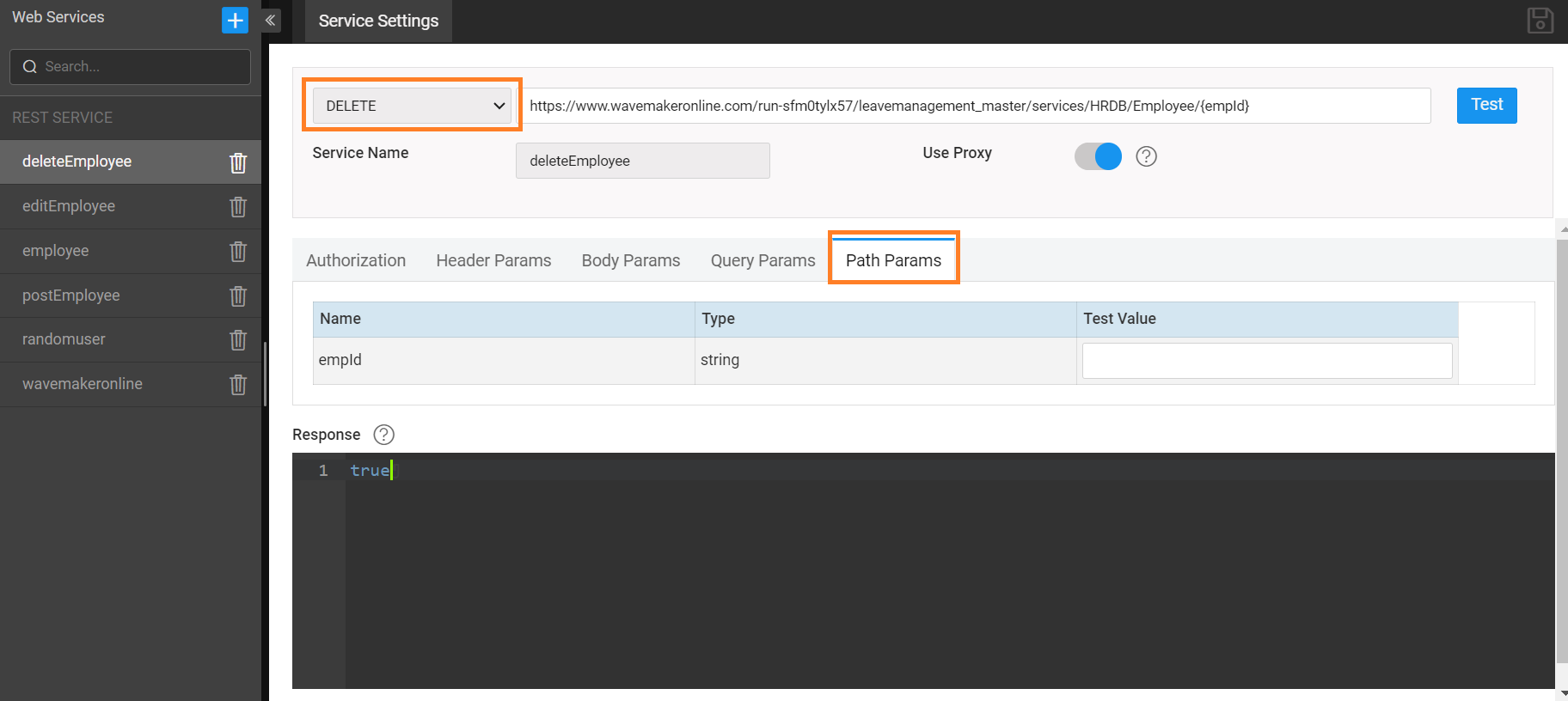
- Import DELETE API as a Web Services.

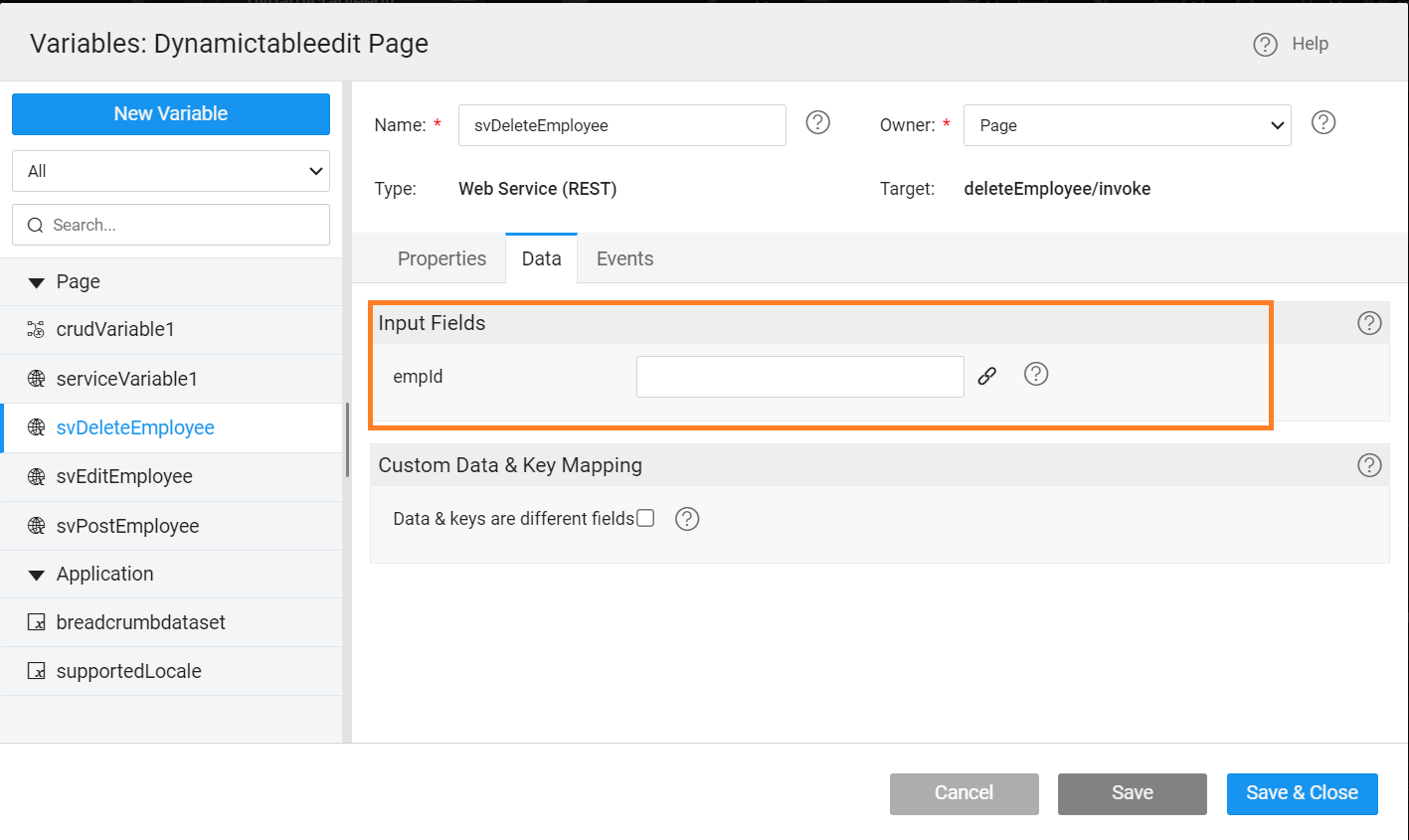
- Create a respective web service variable.

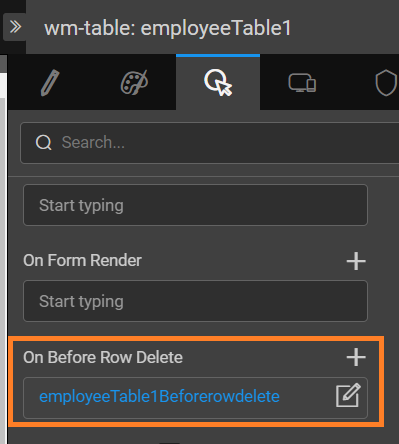
- Go to the Events tab of the data table and set On Before ROW Delete event to JavaScript.

- Add the below code. Here
svDeleteEmployeeis the web service variable that is bound to DELETE API,RequestBodyis the name of the body parameter, androw.empIdis the path parameter.