Dynamic Form
A Form is a set of fields used to collect responses from users. These Forms are generally static but to render Forms with varying fields, Dynamic Forms come into use.
Dynamic Form is a type of service Form that adapts its fields and layout based on metadata received from an API. The metadata contains information about the form fields, such as their field names, data types, validation rules, and more.
In the case of Dynamic Forms, the specific fields and their arrangement are determined dynamically at runtime and this flexibility allows for the creation of customizable forms that can change frequently based on business requirements or user roles.
For example, a Business Analyst can use their expertise to define the form fields for a targeted customer without manipulating the metadata.
Dynamic Forms are beneficial in scenarios when:
- the Form requirements change frequently
- driven by business models, or
- the Form is determined by different user roles
By relying on metadata and an API, Dynamic Forms provide a flexible and adaptable solution that can accommodate these dynamic requirements without requiring code changes or redeployment of the Form.
Understanding Form Types
Following are the differences described to understand which type of Form is appropriate to use.
| Form | Dynamic Form |
|---|---|
| Static display with fixed fields and labels | Interactive display with no fixed fields and labels |
| Upfront knowledge about fields i.e., validation, layout, widget type, formatting, etc. | Fields are not configured upfront, only metadata with field details is available |
Dynamic Form Architecture
To understand the workflow to create a Dynamic Form in WaveMaker, refer to the points mentioned below.
- Third-party/Backend Developers, create the API that returns the metadata for a Form. It is shared with WaveMaker developers to create a Dynamic Form.
- WaveMaker developers work on User Interface (UI) to create the required Dynamic Form with the received metadata.
- The end user can use the created Dynamic Form to provide the responses.
Dynamic Form Metadata
WaveMaker expects metadata to render fields inside a Dynamic Form. This metadata is an array of objects where each object represents a field inside the form. A typical field object could be something as follows
If the metadata service returns some other structure than the one mentioned above, use the on-beforerender event on the Form to modify the data accordingly.
How to Configure Dynamic Form
To configure a Dynamic Form in WaveMaker, you start by creating or importing a service where the service is created against the metadata.
Metadata: It contains information like name, type, widget type, validation rules, and other required details about the field. To know more about metadata, see Dynamic Forms Metadata
Importing Metadata Service
A Dynamic Form requires metadata to render fields inside it. The metadata can come from an API exposed by a service. You can either create the service for this API in WaveMaker using Java Services or use an existing API that provides metadata for the Form. This API can be directly imported into the WaveMaker project.
To know how to import REST Web Service, see Import REST Services.
Creating Page
To create a Page, see Create a Page. The variable introduced in the following section is defined within this Page.
Creating Variable
The variable fetches and stores the metadata from the imported API holding the metadata.
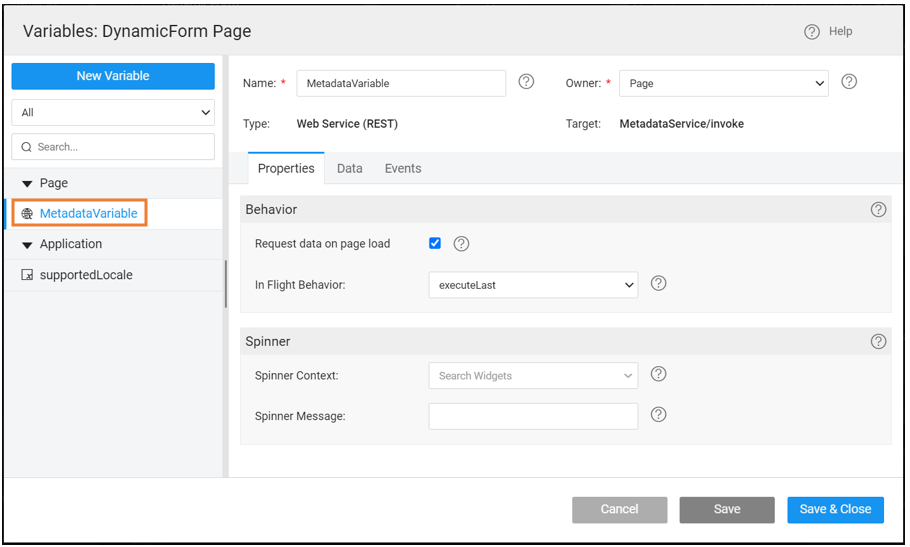
- Create a variable
MetadataVariable.
The created variable will be used in the Markup tab to bind the metadata with the Form.
Creating Dynamic Form
Creating Form
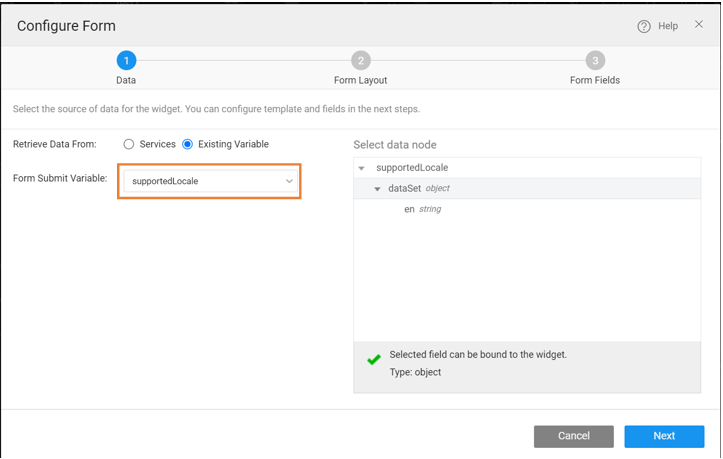
- Drag and drop the Form widget with an existing variable as "supportedLocale" and uncheck the Fields as you are creating a Dynamic Form.
Binding Variable with Form
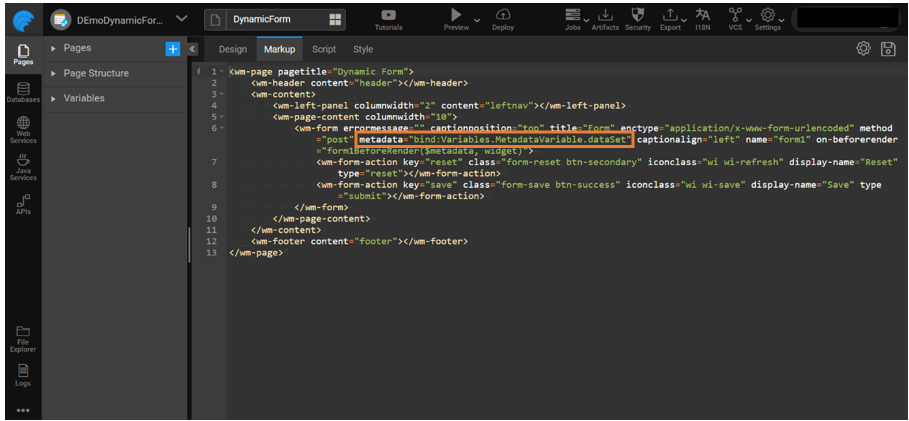
- Go to the Markup tab and add metadata property in the markup with the created variable to bind the variable holding metadata with the Form.
- In Markup, replace dataset with accepted value for metadata:
- Replace:
dataset="bind:Variables.supportedLocale.dataSet" - With:
metadata="bind:Variables.<Variable Name>.dataSet"
- Replace:
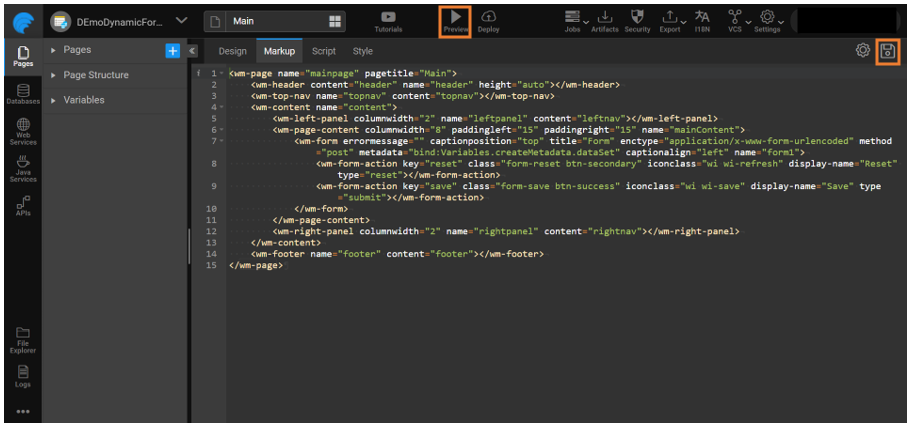
- Click Save.
- Click Preview to view the created Dynamic Form.
Modifying Dynamic Form Metadata
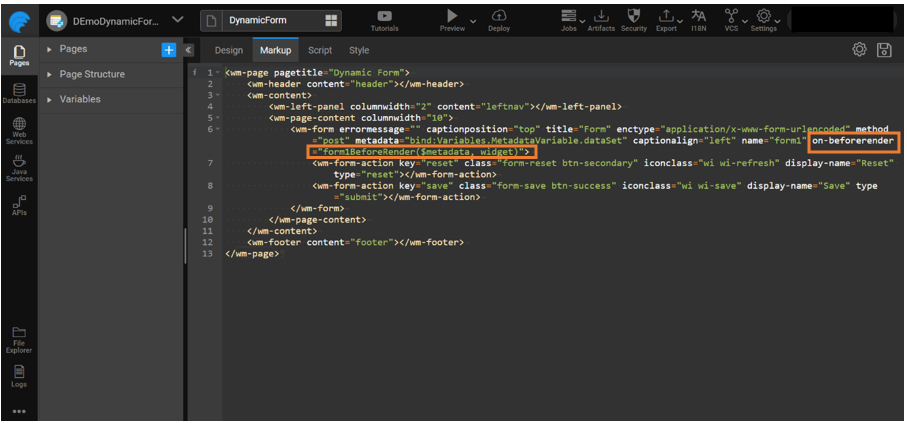
In WaveMaker Studio, Form expects the metadata in a particular format given in Dynamic Forms in WaveMaker. Use the on-beforerender event to modify the metadata returned from API into the metadata the Form expects in the Markup, as shown below.
- Add
on-beforerender="form1Beforerender($metadata, widget)".
You can preview the Dynamic Form.
Create Business User Form
The metadata can be configured by a Business User (BU) through another Static Form only in cases when BU wants to add or edit fields through WaveMaker. To create a Static Form, see Creating Form.