SSL Pinning (Beta)
SSL-based security can be compromised if the root certificate on the user's device is compromised. To prevent data leaks in such cases, SSL pinning is employed. You can find more details in the case explained here.
In SSL pinning, the hash of the SSL public key is included in the mobile app. When making a call (such as XMLHttpRequest) to a remote server, the hash of the server's public key is verified against the hashes stored in the mobile app. Only if the hash is present, the call is allowed to proceed. In WaveMaker, SSL pinning is implemented using the React Native plugin called react-native-ssl-public-key-pinning.
Setup
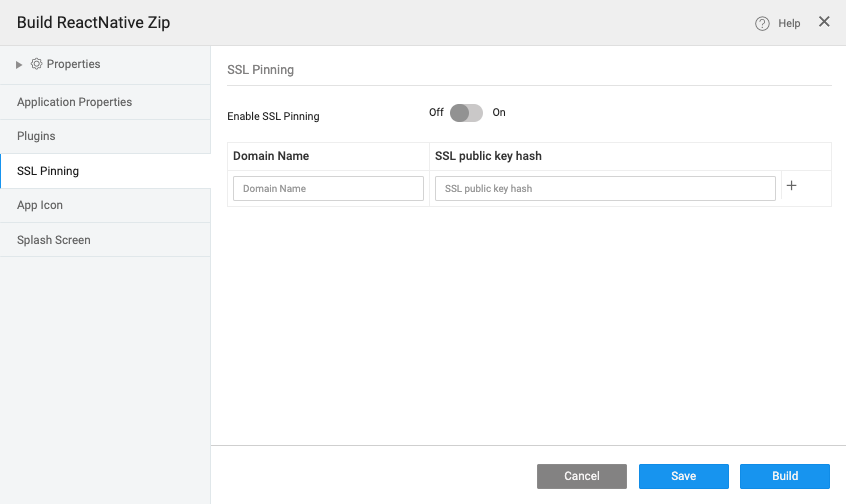
- Open Export React Native Dialog and navigate to the SSL Pinning section.

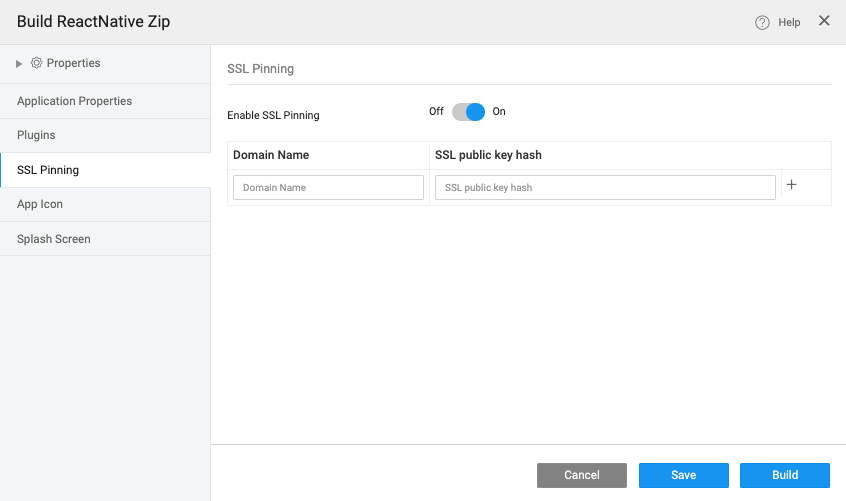
- Enable SSL Pinning, as shown below.

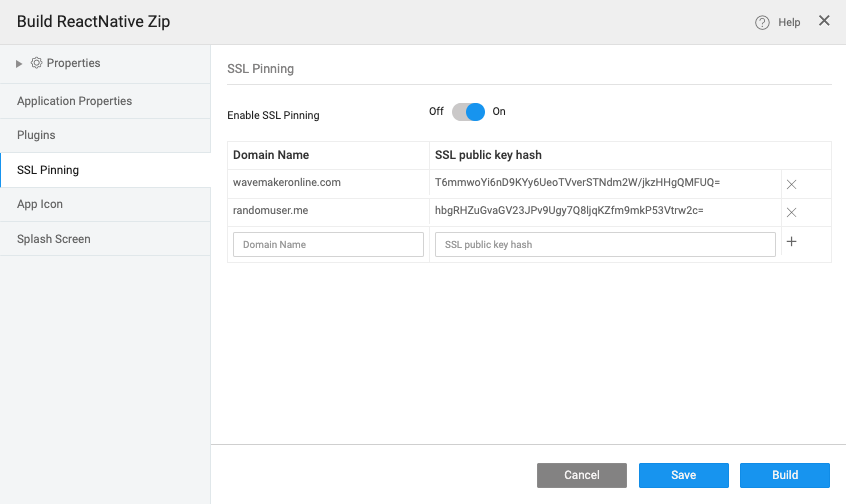
- Provide domain names that your app needs to access. This ensures that the required domains are added for SSL Pinning.
Adding SSL Hash Key
- Include the hashes of the public keys for all the identified domains.

- Save and Build.
How to get Hash of SSL Public Key from URL
- Install OpenSSL.
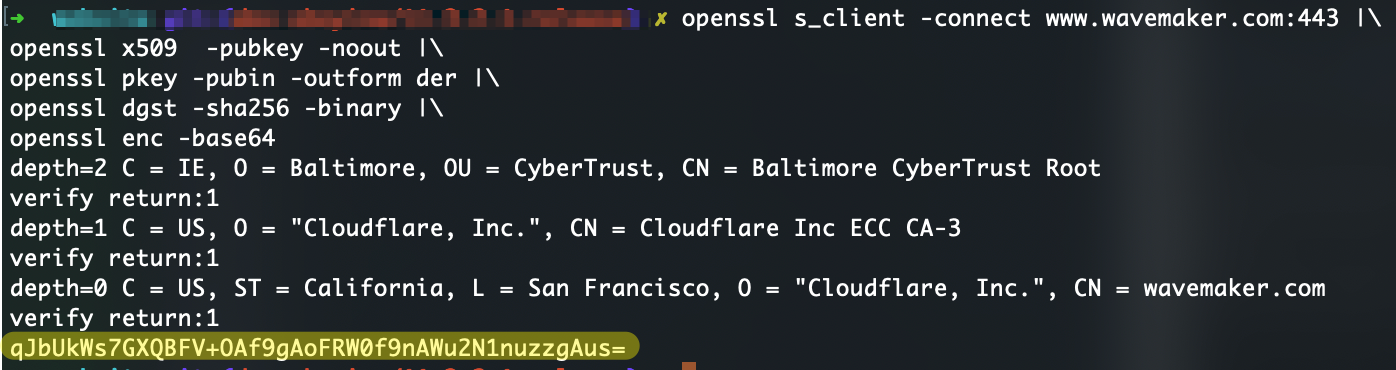
- Execute the following command. Replace DOMAIN_NAME with your target domain.
- Hash will be at the end of the output and is highlighted in yellow color.
Following is the command for www.wavemaker.com as reference.

Caution
In situations where the SSL public key expires and a new SSL certificate is deployed on the server, the SSL pinning mechanism can block all app-to-server calls since the new certificate doesn't match the one stored in the app. Consequently, the app becomes non-functional. To mitigate this issue, it is recommended to have multiple backup keys available.
For more detailed information on this topic, please refer to this document authored by the Trust Kit library, which is internally utilized by WaveMaker.
Auto-updating the SSL Hash Key
You can fetch and update the SSL public key hash value automatically. With this feature, you do not have to regenerate the APK or IPA files every time the SSL public key is changed.
Navigate to the wm_rn_config.json file in the generated project zip file and add loadOnStartup property. Set loadOnStartup property as true to enable this feature.
After adding the domain names, the SSL public key hash should not be empty. Add a random value in the SSL public key hash field which helps in recording the domain in the wm_rn_config.json file.