Integrate OTP (One-Time Passcode) Verification with WaveMaker App
Security for applications and phone verification is a simple way to secure your application and help prevent bot accounts. Sending a one-time password to a user's phone to validate tells that they have access the app is a common security tool used when people sign up for application or give you their phone number for the first time.
This document will let you build one-time passcode (OTP) experience using SMS, voice or email with twilio-connector during authentication.
How it works
During login authentication,
- User enters the application credentials
- Once the credentials are valid, OTP validation is required
- User enters their phone number or email to receive OTP.
- App generates an authentication token(OTP)
- App sends the token via selected channel(SMS, Voice or Email) to the user
- User enters the correct token
- App verifies the token
Once the token is matched, the login for the application is successful.
Integrating OTP into App
Step1: Enable Authentication
Enable Security in WaveMaker app Check here
Write Success handler on authentication success Check here.
In this handler, add an attribute to check verify OTP validation is pending state while redirecting to pages after success authentication.
Example:
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, WMAuthentication authentication) {
//Adding attribute to check otp verification is pending or not.
authentication.addAttribute("otpverification", "pending", Attribute.AttributeScope.ALL);
}
Add the bean in project-user-spring.xml.
<bean id="customAuthenticationSuccessHandler" class="com.security.service.handler.CustomAuthenticationSuccessHandler"/>
Step2: Import Twilio-connector and Access API's
Check how to integrate twilio-connector and access API's into your app from Check here
Create JavaService and integrate twilio one-time passcode API's in the application Check here
Once the OTP is validated, change the securityInfo.userAttribute(added in Step1 in security success handler) value to success from pending.
import com.wavemaker.connector.twilio.TwilioConnector;
import com.wavemaker.connector.twilio.constant.Channel;
import com.wavemaker.connector.twilio.model.VerificationResult;
import com.wavemaker.runtime.security.Attribute;
import com.wavemaker.runtime.security.SecurityService;
import com.wavemaker.runtime.security.WMAuthentication;
@ExposeToClient
public class TwilioAuthService {
private static final Logger logger = LoggerFactory.getLogger(TwilioAuthService.class);
@Autowired
private TwilioConnector twilioConnector;
@Autowired
private SecurityService securityService;
public boolean sendOTPCode(String phoneNumber, Integer channelId) {
switch (channelId) {
case 1:
return twilioConnector.sendOTP(phoneNumber, Channel.SMS).isValid();
case 2:
return twilioConnector.sendOTP(phoneNumber, Channel.CALL).isValid();
case 3:
return twilioConnector.sendOTP(phoneNumber, Channel.EMAIL).isValid();
default:
return false;
}
}
public boolean validateOTP(String phoneNumber, String otpCode) {
VerificationResult result = twilioConnector.verifyOTP(phoneNumber, otpCode);
//Updating the added otpverification attribute to success from pending.
if(result.isValid()){
Authentication authentication = SecurityContextHolder.getContext().getAuthentication();
WMAuthentication wmAuthentication = (WMAuthentication) authentication;
wmAuthentication.addAttribute("otpverification", "success", Attribute.AttributeScope.ALL);
}
return result.isValid();
}
}
Step3: Integrate OTP into the application
Add below filter under src/main/java/com/security/service/filter
- To prevent the user from navigating to OTPPage instead of user landing page after successful authentication without OTP verification, add a filter to check if the securityInfo.userAttribute.otpverification added is still pending. If yes then redirect to OTPPage.
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import com.wavemaker.runtime.security.SecurityService;
public class OTPFilter implements Filter {
private static final Logger logger = LoggerFactory.getLogger(OTPFilter.class);
protected FilterConfig config;
private final List<String> pageNames = Arrays.asList("header", "topnav", "footer", "leftnav", "rightnav");
@Autowired
private SecurityService securityService;
@Override
public void init(FilterConfig filterConfig) throws ServletException {
logger.info("----------Initialize filter: {}", getClass().getSimpleName());
this.config = filterConfig;
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
HttpServletRequest httpRequest = (HttpServletRequest) request;
HttpServletResponse httpResponse = (HttpServletResponse) response;
String requestURI = httpRequest.getRequestURI();
if (requestURI.contains("/pages/")
&& securityService.getAllAttributes().get("otpverification").equals("pending")){
String url = httpRequest.getRequestURI();
String pageName = url.substring(url.indexOf("/pages/") + 7, url.indexOf("/page.min.json"));
if (!pageName.equals("OTPPage") && !pageNames.contains(pageName)) {
logger.info("----OTP Verification is pending so redirecting to OTPPage-------");
url = url.replace(pageName, "OTPPage");
httpResponse.sendRedirect(url);
} else {
chain.doFilter(httpRequest, httpResponse);
}
} else {
chain.doFilter(httpRequest, httpResponse);
}
}
@Override
public void destroy() {
logger.info("Destroy filter: {}", getClass().getSimpleName());
}
}
Add the bean in project-user-spring.xml file.
Example:
<bean id="otpFilter" name="otpFilter" class="com.security.service.filter.OTPFilter"/>
Also add below Custom Filter in general-options.json file.
"customFilterList": [
{
"name": "otpFilter",
"ref": "otpFilter",
"position": "LAST"
}
]
Once this filter is added in general-options.json file, open security dialog and click on save to automatically add below code in project-security.xml file.
<security:custom-filter position="LAST" ref="otpFilter"/>
If you donot want to open and save the security dialog then add the above code in project-security.xml below the default security:custom-filter.
Create Variable for the JavaService methods written in Step2(both sendOTP and validateOTP API's using twilio-connector).
Create and design an OTPPage to send OTP to the device or email.

In the above image, Send OTP button triggeres the sendOTP variable created. Bind the variable data parameters in the variable dialog. OnSuccess of this variable open the dialog to accept OTP.
:::example
Below code helps you to open the ValidateOTP dialog only when sendOTP response is true.
Page.sendOTPCodeonSuccess = function(variable, data) {
if (data.value) {
Page.Widgets.dialog1.open();
} else {
App.Actions.appNotification.setMessage("Enter valid PhoneNumber");
App.Actions.appNotification.invoke();
}
};
:::
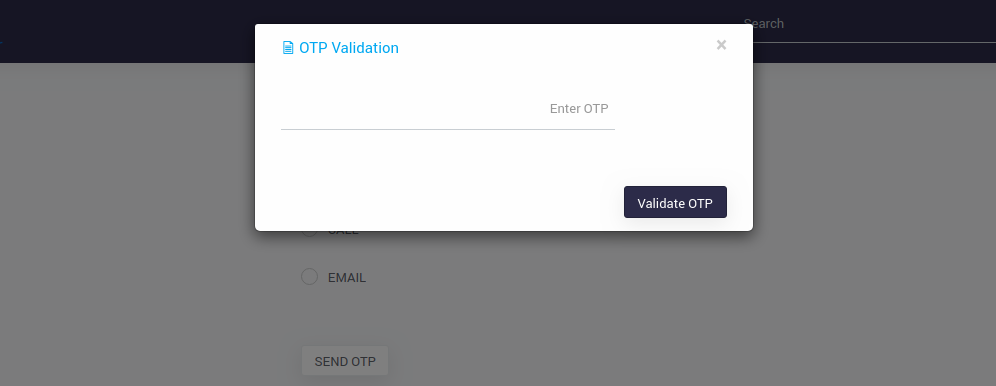
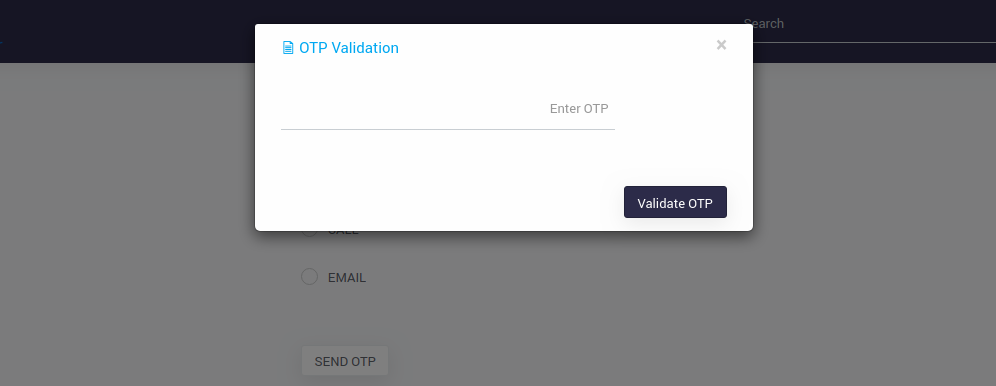
Also Design the dialog to accept OTP code and validate the OTP.

In the above image, Validate OTP button triggeres the validateOTP variable created. Bind the variable data parameters in the variable dialog. OnSuccess of this variable close the dialog and check the securityInfo.userAttributes.otpverification if value is success then navigate to landing page.
:::example
Below code helps you to close the ValidateOTP dialog and check the userAttribute, if success then navigates to the landing page.
Page.validateOTPonSuccess = function(variable, data) {
if (data.value) {
Page.Widgets.dialog1.close();
Page.Variables.getSecurityInfo.invoke({}, function(data) {
if (data.userInfo.userAttributes.otpverification == "success") {
location.reload();
}
});
} else {
App.Actions.appNotification.setMessage("Enter valid OTP");
App.Actions.appNotification.invoke();
}
};
:::
- Now preview the app, enter login credentials in Login page. Once authentication is successful, it will be redirected to OTPPage. Enter phoneNumber or email and select the channel and then click on Send OTP button. A dialog will be popped up to validate OTP. Once OTP is validated you will be redirected to user landing page.