Dynamic Menu based on the User Role
Problem Statement: To create a dynamic menu based on the roles of the logged in user. Dropdown Menu uses the property User Role to automatically build the Menu Items as per the logged-in User role when bound to a Database with the User-Role mapping established.
In this document, we will be walking through the steps to dynamically build the Dropdown Menu widget based upon the user role.
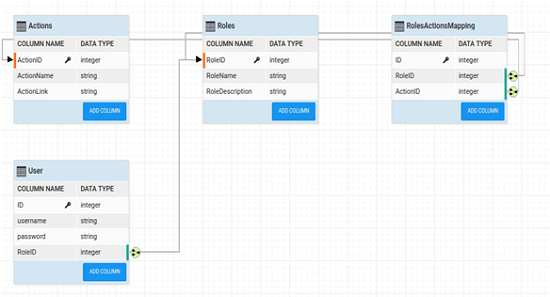
- Please make sure that you configure the security in the application with the database. We are using a sample database with Actions, Roles, Users, and
RolesActionMappingentities.
- Create a page and drag and drop a Dropdown Menu widget.
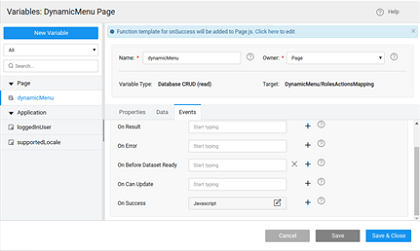
- Create a DB CRUD variable for the RolesActionMapping entity from the above Database and enable the Request data on page load property.
- Navigate to the Events tab for the variable and choose JavaScript as the operation for the onSuccess event as below:
- Add the below code snippet in the onSuccess event definition generated in the Script tab of the respective page:
In the above code snippet, dynamicTree is the name of the model variable as created in the next step. The above code snippet is required as the data from the database is an array of objects whereas the Dropdown Menu widget expects a JSON structure with the following keys - label, icon, link, userrole, children as explained in this document. The above code snippet fetches the values from the database entity and sets them against the respective keys for the Dropdown Menu widget.
- Create a model variable named dynamicTree, Type Entry and Is List property checked. Use the following structure:
- On the page select the Dropdown Menu widget from the canvas. Bind the following properties for the widget:
- DataSet → dynamicTree model variable as created in Step #6
- Action Label → actionName key in the dynamicTree model variable dataSet
- Action Link → actionLink key in the dynamicTree model variable dataSet
- User Role → roleId key in the dynamicTree model variable dataSet
- Run the application and check the dynamic Menu functionality.
Dropdown Menu Use Cases
Dropdown Menu Basic Usage
How to enable user role-based access to menu items
How to localize menu items