Share
The share feature in mobile applications allows users to easily distribute content from the app to other platforms, enhancing the user experience by integrating with social behaviors. It also serves as organic marketing, broadening the app’s reach and providing valuable user engagement data, while establishing trust through social proof. This functionality can lead to increased app visibility and user retention. In this how-to guide, we will learn how to implement the share feature in a WaveMaker application.
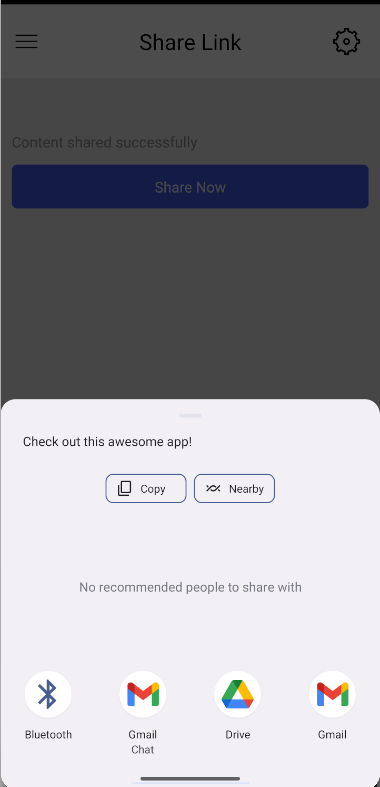
Implement Share in WaveMaker Application
In WaveMaker Application, we can leverage React Native Share API to share content of application.

To achieve the above mockup, the following code snippet is used: