WaveMaker Studio is evolving its canvas layout options to provide developers with more precise control. We're excited to introduce Zoom Level settings, which will replace the previous MDPI options while offering greater flexibility in how you view and work with your app screens.
Currently, WaveMaker Studio offers two layout options for the canvas size, as outlined below:
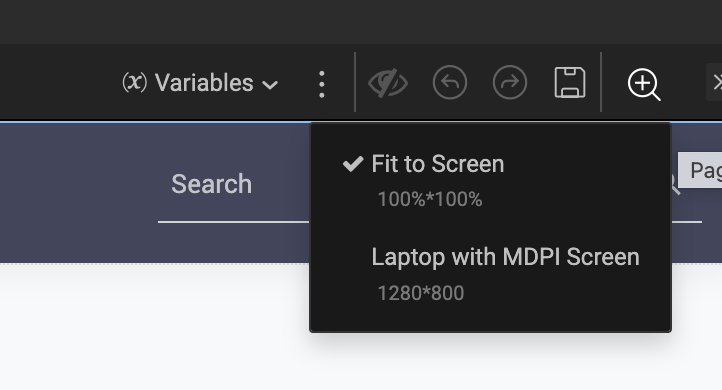
1. Fit to Screen -
This option ensures that the entire app screen being developed fits within the available display area without requiring any scrolling or resizing. It automatically adjusts the content to match the screen's resolution or aspect ratio for optimal visibility.
2. Laptop with MDPI Screen -
This layout displays the app screen at MDPI resolution, which may be higher than your current screen resolution, providing a more realistic view of the actual app resolution.
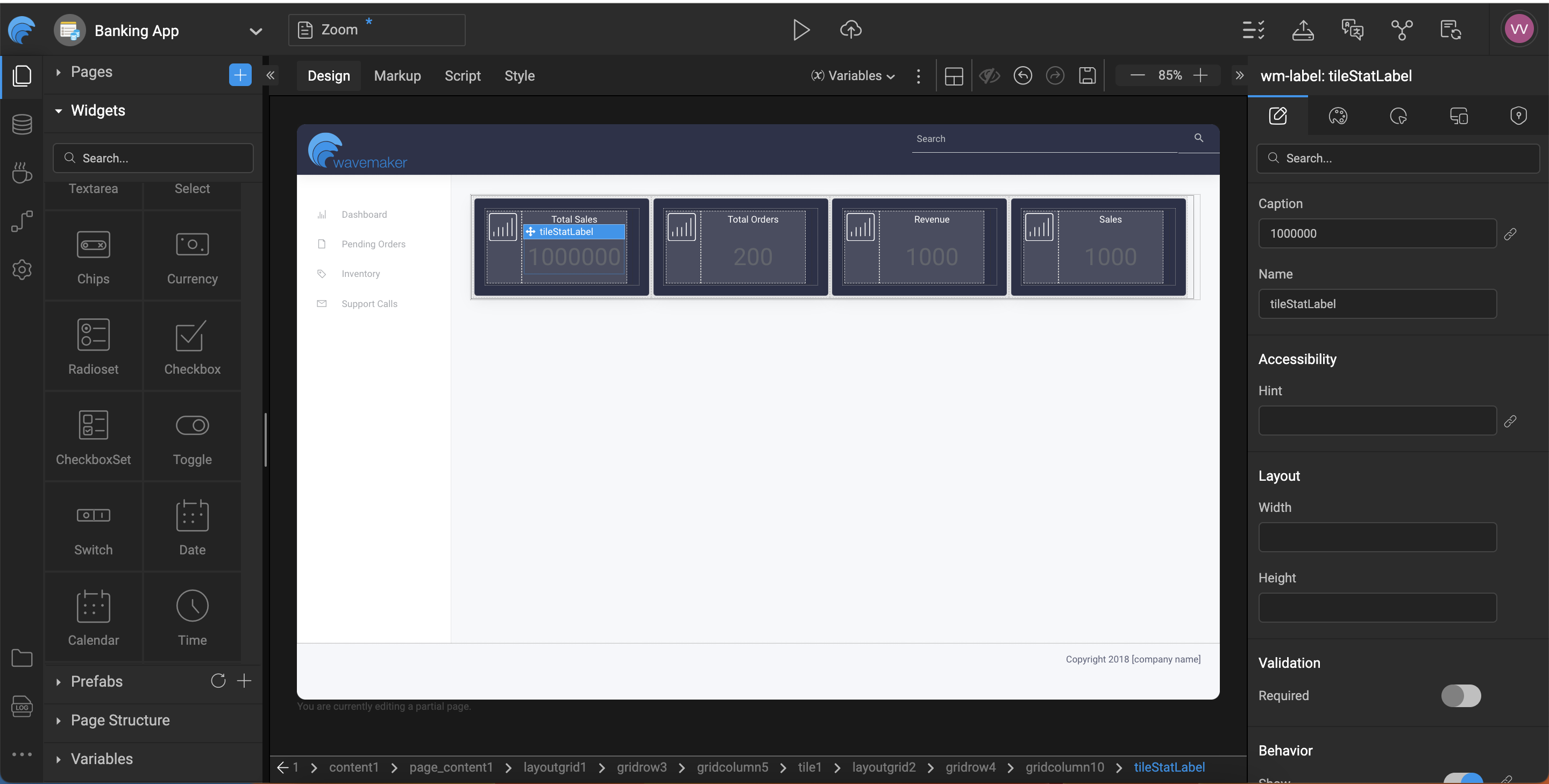
Replacing MDPI options with Zoom Level Settings
We're transitioning from the previous MDPI-based options to a more versatile Zoom Level approach.
This change offers several advantages:
More precise control -
Instead of fixed MDPI presets, you can now adjust the zoom level in finer increments.
Improved workflow -
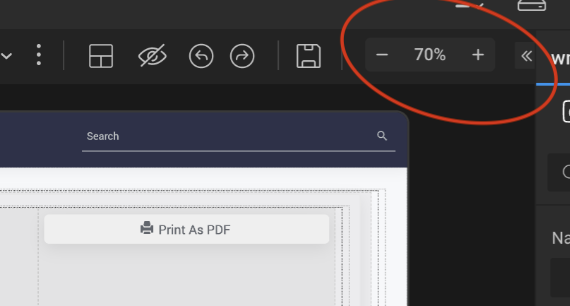
The default zoom level is set to 85% in which the entire app screen will be fully visible within the canvas. This setting is particularly useful when working with large screens or when you need to view the entire app screen at once.
Wider range -
The maximum zoom-out level is 50%, while the maximum zoom-in level is 120%, offering a broader range of viewing options than before.
Regardless of the selected zoom level, developers can continue using the canvas for development tasks, such as drag and drop, without any disruptions.